前回、前々回で線画に着彩する方法と完成されたイラストを線画にする方法を書きました。
今回使う元イラストは前回、前々回でも使用した以下のイラストを使用します。

それでは、早速このイラストの色を変えていきましょう。
また、元となるイラストはIllustrious-XL-v1.0で生成し、再配色後のイラストはanimagine-xl-3.1で生成しているため画風まで変更されていますが、同じモデルを使用すれば画風は統一できます。
ただ、CN-anytestを使用している為、animagine-xl-3.0系やPony以外のモデルでは精度が低下する可能性があります。その場合は画風LoRAや画風系のプロンプトで調整してください。
必要なツールのインストール
まずは、必要な拡張機能やモデルを紹介します。
・web-ui用 拡張機能
sd-webui-controlnet
stable-diffusion-webui-wd14-tagger
・ComfyUI用 カスタムノード
rgthree-comfy
Derfuu_ComfyUI_ModdedNodes
・共通 controlnet用モデル
CN-anytest
anytestはいろいろ種類がありますが、基本的にはCN-anytest_v4-marged.safetensorsで良いと思います。私もこのバージョンを使用しています。
それではやり方です。
スポンサーリンク
再配色のやり方
「txt2img」で行います。
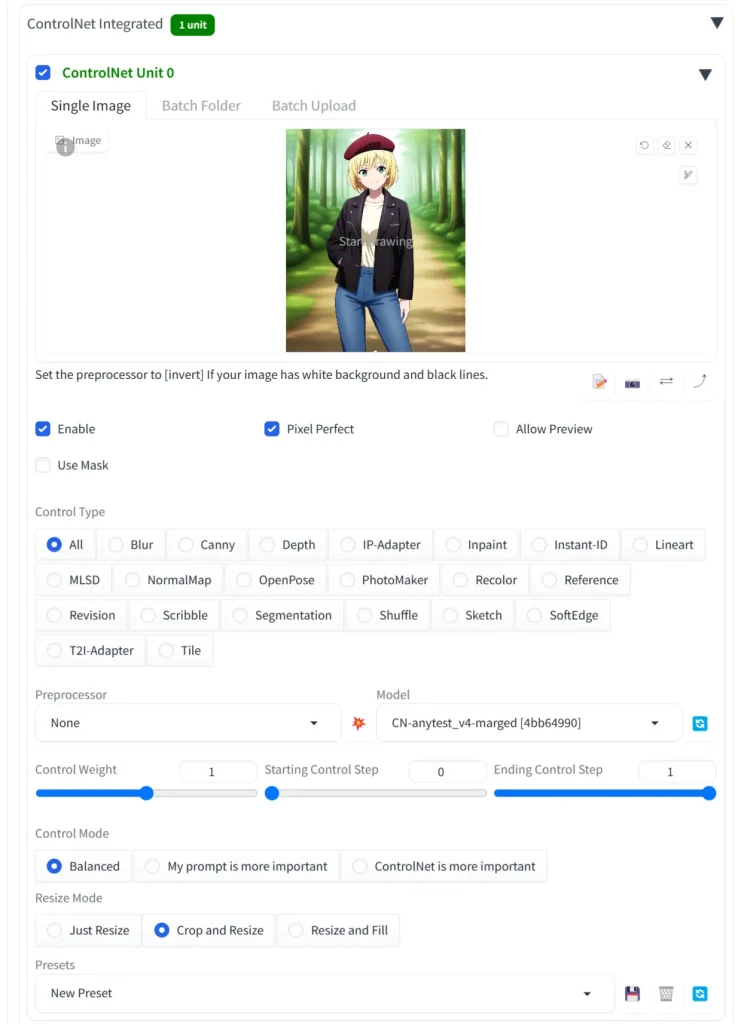
まずはControlNetの設定です。

特に難しい設定はなく、色を変えたい元画像を読み込んで、Modelにanytestを指定するだけです。
これでControlNetの設定は終わりです。
あとはプロンプトを入力して生成するだけ。
色を変えるので、プロンプトはTaggerなどでタグ解析してから色に関するタグを変更してください。
今回タグ解析した結果、以下結果になりました。
1girl, blonde hair, solo, hat, jacket, pants, leather, short hair, denim, leather jacket, outdoors, smile, jeans, red headwear, black jacket, shirt, looking at viewer, beret, forest, nature, white shirt, hand in pocket, blue pants, tree, green eyes, standing, open jacket赤文字にした部分が色に関するタグです。これを以下のように変更しました。
1girl, blue hair, solo, hat, jacket, pants, leather, short hair, denim, leather jacket, outdoors, smile, jeans, yellow headwear, brown jacket, shirt, looking at viewer, beret, forest, nature, gray shirt, hand in pocket, khaki pants, tree, gray eyes, standing, open jacket変更後のものをプロンプトとして生成したイラストが以下になります。

元イラストを保ったまま色を変更することが出来ました。
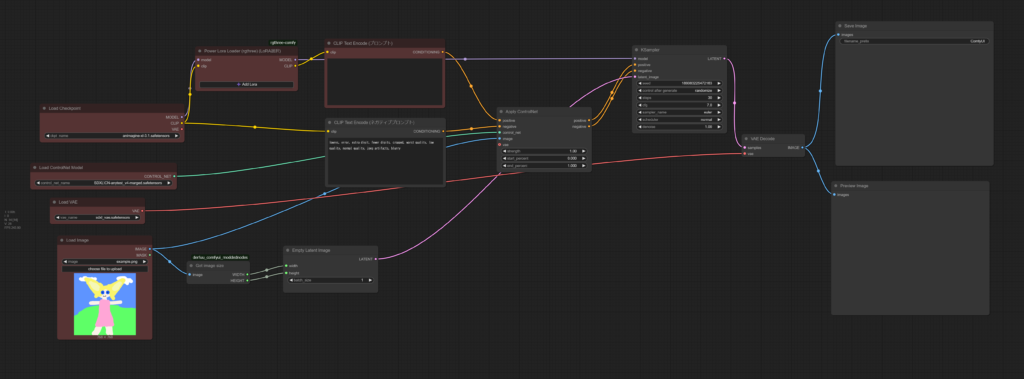
ComfyUIワークフローの配布
前回の線画に着彩するのと同じワークフローです。そちらでダウンロードした方は必要ありません。

上記の画像はワークフローの配布用画像となっているので、拡大し保存してComfyUIに読み込ませれば上記のワークフローが読み込まれます。
このまま使うも良し、これを参考に自分のワークフローに組み込むも良し。ご自由にどうぞ。
もし.jsonファイルで欲しい方がいれば下記からダウンロードできます。
このワークフローを簡単に説明していきます。まず、赤色になっているノードが各自で設定する箇所です。それ以外のノードはデフォルトのままで大丈夫です。
・Load Checkpoint
このノードで使用するチェックポイント(モデル)を選択します。お好みのモデルを選択してください。
・Load ControlNet Model
デフォルトではCN-anytest_v4-margedが選択されていますが、他のバージョンを使用するなら変更してください。
・Load VAE
使用するVAEを選択します。お好みでどうぞ。
・Load Image
色を変更したいイラストを読み込みます。
・Power Lora Loader (rgthree) (LoRA選択)
画風LoRAを使用する場合は、このノードでそのLoRAを追加してください。
・CLIP Text Encode (プロンプト)
ポジティブプロンプトを入力するノードです。
1つだけ注意ですが、配布したワークフローを読み込ませた場合、各モデルのフォルダパスが私の環境のものになっていると思うので、初回のみ全てのモデルを各自の環境に合わせて選択してください。
スポンサーリンク
最後に
これで後から色を変えたくなっても安心ですね。
それでは!




コメント