前回は完成イラストを線画へ変換するやり方を紹介しましたが、今回は線画に色を付けるやり方を紹介します。また、このやり方で画風変換も可能です。
今回もやり方とComfyUI用のワークフロー配布を行います。
また、今回使用する線画は前回線画へ変換する記事で作成した以下のものを使います。

必要なツールのインストール
まずは、必要な拡張機能やモデルを紹介します。
・web-ui用 拡張機能
sd-webui-controlnet
stable-diffusion-webui-wd14-tagger
・ComfyUI用 カスタムノード
rgthree-comfy
Derfuu_ComfyUI_ModdedNodes
・共通 controlnet用モデル
CN-anytest
anytestはいろいろ種類がありますが、基本的にはCN-anytest_v4-marged.safetensorsで良いと思います。私もこのバージョンを使用しています。
それではやり方です。
スポンサーリンク
自動着彩のやり方
まずはweb-uiのやり方から。
使用するタブは「txt2img」です。
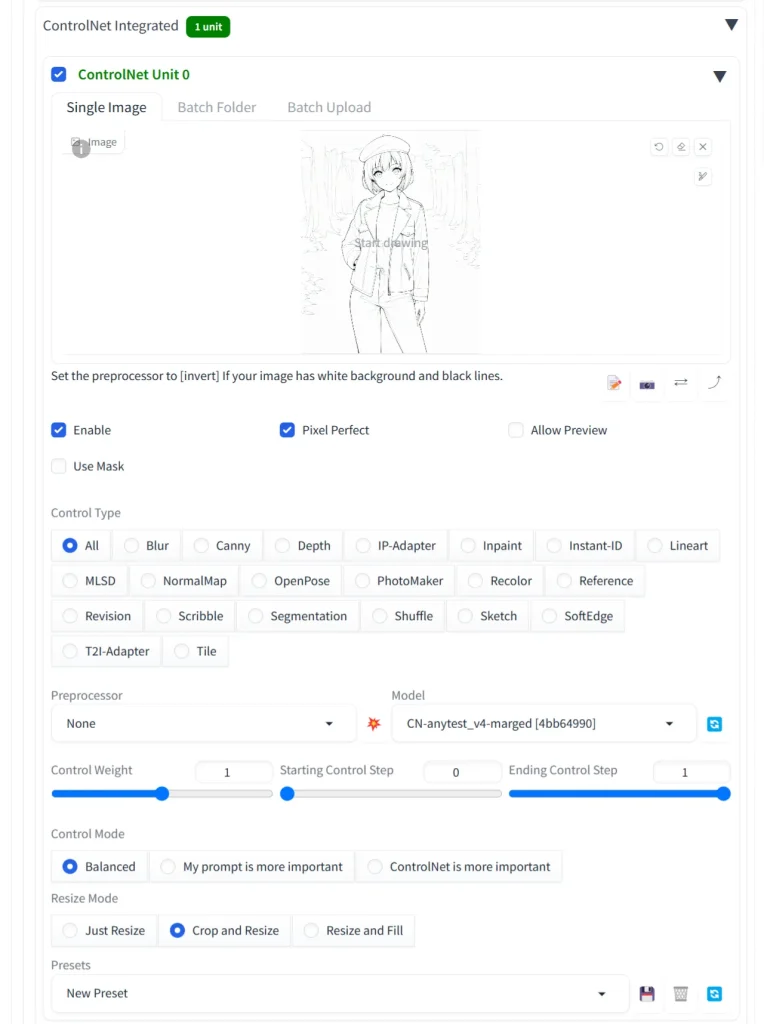
それでは、早速ControlNetを設定していきましょう。

難しい設定はなく、Pixel Perfectにチェックを入れ、線画を読み込ませてModelにCN-anytestを指定するだけです。
これでControlNetの設定は終わりです。後はプロンプトやステップ数などの生成時の設定をして生成するだけです。

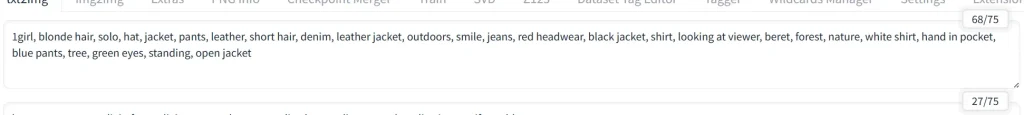
プロンプトは、前回の【イラスト】完成イラストを線画へ変換する方法【Stable Diffusion】にて線画化する前の以下の元イラストをTaggerに通して解析されたタグをそのまま使用しました。

それでは、どのような結果になったかご覧ください。

良い感じではないでしょうか。元イラストはIllustrious-XL-v1.0で生成したイラスト、今回の着色で生成したイラストにはanimagine-xl-3.1を使用しているので、このやり方で画風変換も可能ですね。
以下のスライダーを移動させることで、線画状態のイラストと着彩時のイラストの比較を行えます。


ComfyUIワークフローの配布

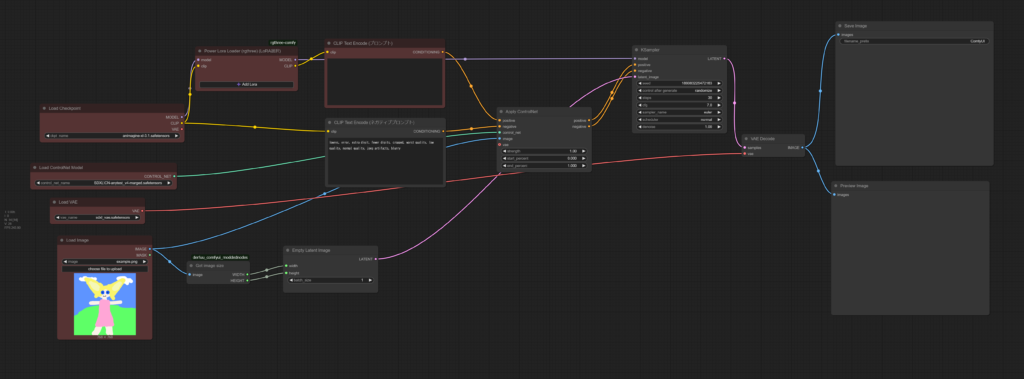
上記の画像はワークフローの配布用画像となっているので、拡大し保存してComfyUIに読み込ませれば上記のワークフローが読み込まれます。
このまま使うも良し、これを参考に自分のワークフローに組み込むも良し。ご自由にどうぞ。
もし.jsonファイルで欲しい方がいれば下記からダウンロードできます。
このワークフローを簡単に説明していきます。まず、赤色になっているノードが各自で設定する箇所です。それ以外のノードはデフォルトのままで大丈夫です。
・Load Checkpoint
このノードで使用するチェックポイント(モデル)を選択します。お好みのモデルを選択してください。
・Load ControlNet Model
デフォルトではCM-anytest_v4-margedが選択されていますが、他のバージョンを使用するなら変更してください。
・Load VAE
使用するVAEを選択します。お好みでどうぞ。
・Load Image
着色したい線画を読み込みます。
・Power Lora Loader (rgthree) (LoRA選択)
画風LoRAを使用する場合は、このノードでそのLoRAを追加してください。
・CLIP Text Encode (プロンプト)
ポジティブプロンプトを入力するノードです。
1つだけ注意ですが、配布したワークフローを読み込ませた場合、各モデルのフォルダパスが私の環境のものになっていると思うので、初回のみ全てのモデルを各自の環境に合わせて選択してください。
スポンサーリンク
最後に
画風LoRAを使用することで、着色する際にどのような塗り方にするかも指定出来るようになるので、自分の画風を学習させたLoRAやお気に入りの画風がある方は試してみるのも良いかもしれません。
それでは!




コメント