AIイラストが登場して早いもので3年が経とうとしています。
3年も経てば1枚絵だけでなく、ゲームや漫画、小説の挿絵にポスター用のイラストなど、元から得意だった分野で活用し始めたり、AIイラストをきっかけにそれらを作り始めたという方も多いのではないでしょうか。
しかし、ゲームや漫画などは1枚の絵だけでは完成しません。同じキャラでも異なるアングルやポーズ、表情や衣装などが必要となります。
表情や衣装、腕を上げるだけのような一部を変えるといった事はインペイントやADetailer、ControlNetなどの拡張機能を使えば比較的簡単に行うことが出来ますが、アングルや立ち姿勢からしゃがみ姿勢のように全体が変わるようなものは難しいです。
似た顔を出すにはControlNetのIP-Adapterやreference onlyを使うという記事を見ましたが、キャラLoRAには敵いません。
ですが、オリジナルキャラLoRAを作るには絵が描けないといけないのでは?と思う方も多いはずです。
そこで今回は、絵が描けなくてもオリジナルキャラLoRAを作成する方法を紹介します。
キャラLoRAがあれば完璧とまではいかなくても、微修正だけで同じキャラとして扱える程度には似るので、だいぶ楽になりますね。
また、表情差分や衣装差分の作り方は以下の記事をどうぞ。
【AIイラスト】ADetailerで表情差分を簡単に作る方法【Stable Diffusion】
【AIイラスト】Controlnetで衣装差分を作成する方法【Stable Diffusion】
必要なソフトなど
必要なソフトやツールは以下の2つだけです。
VRoid Studio
LoRAの学習環境
学習用データのキャプション付けツール
AIイラストの生成環境は整っている前提なので、必要なのはこれだけです。
VRoid Studioについて簡単に説明すると、3Dモデリングの知識が無くても直感的な操作でオリジナルキャラクターを作成できるソフトです。衣装などは最初から用意されているもの以外に、BOOTHなどでユーザー制作のものが配布されているので、それらを含めれば困ることはないでしょう。
LoRAの学習環境については言わずもがな、キャラLoRAを作成するので必須ですね。
キャプション付けツールは、A1111用の拡張機能「stable-diffusion-webui-wd14-tagger」などを使いましょう。
LoRAの学習環境の構築や設定、キャプション付けのやり方などは、少し古いですが以下の記事をどうぞ。
【AIイラスト】kohya_ss GUIを導入してローカルでLoRA学習をしよう【stable diffusion】
また、学習用のプリセットを以下の記事で配布しているので、参考にどうぞ。
【AIイラスト】画風もキャラも衣装にも対応!LoRA学習用のプリセットを配布!【stable diffusion】
スポンサーリンク
VRoid Studioでオリジナルキャラを作る
それでは、Vroid Studioでオリジナルキャラを作っていきましょう。
この記事では予め用意されていたサンプルモデルを使っていきます。

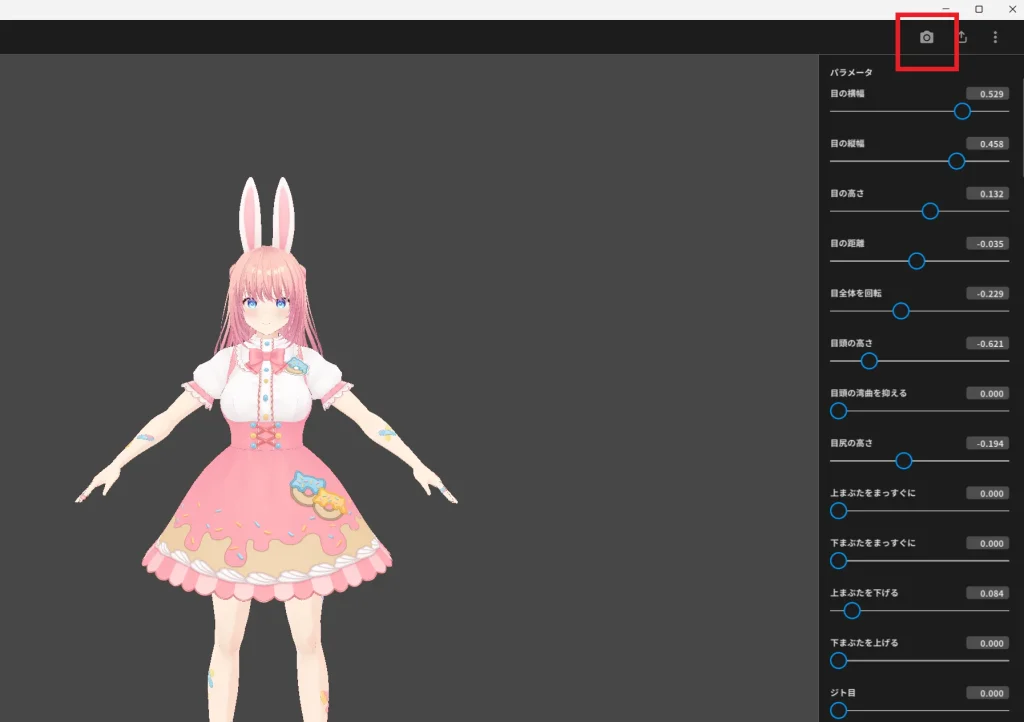
キャラが完成したら、右上のカメラマークをクリックして撮影モードへ切り替えます。
LoRA学習用のスクリーンショットを撮影する

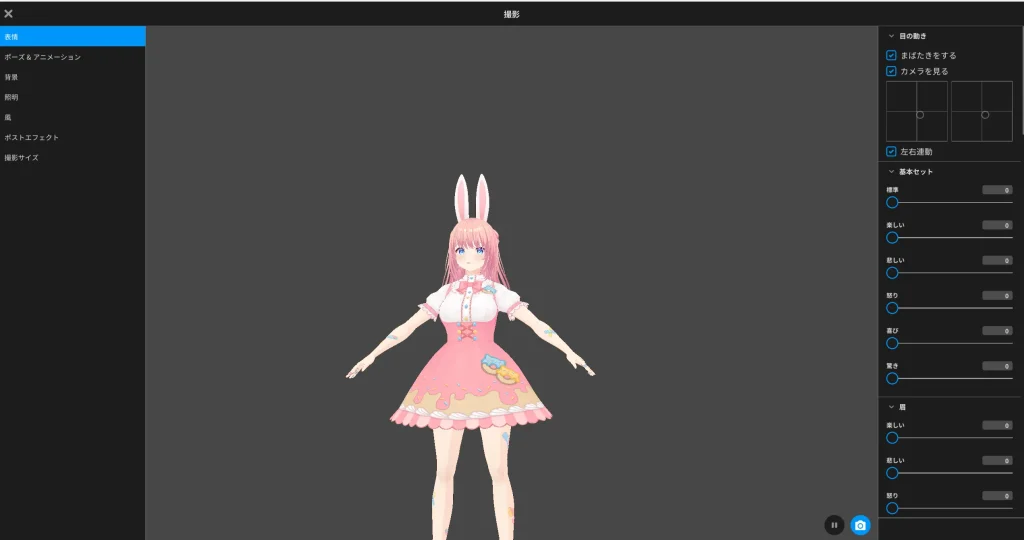
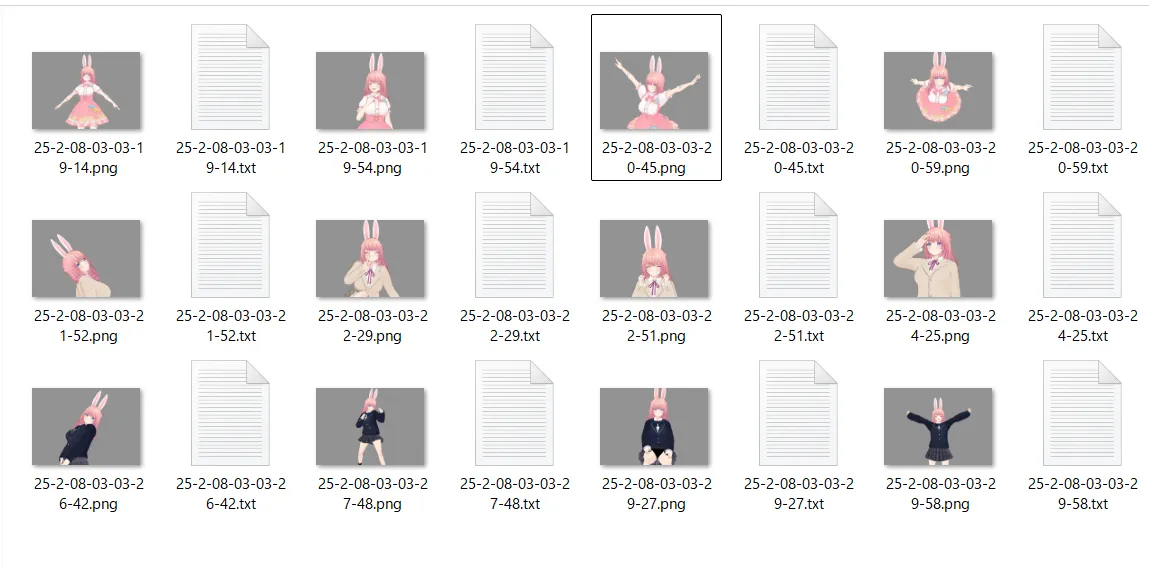
撮影モードへ切り替えたら、LoRA学習時に使用するスクリーンショットを撮影していきます。
左側の項目から「撮影サイズ」を選択し、SDXL用なら1024×1024以上、SD1.5用なら512×512以上を指定しましょう。
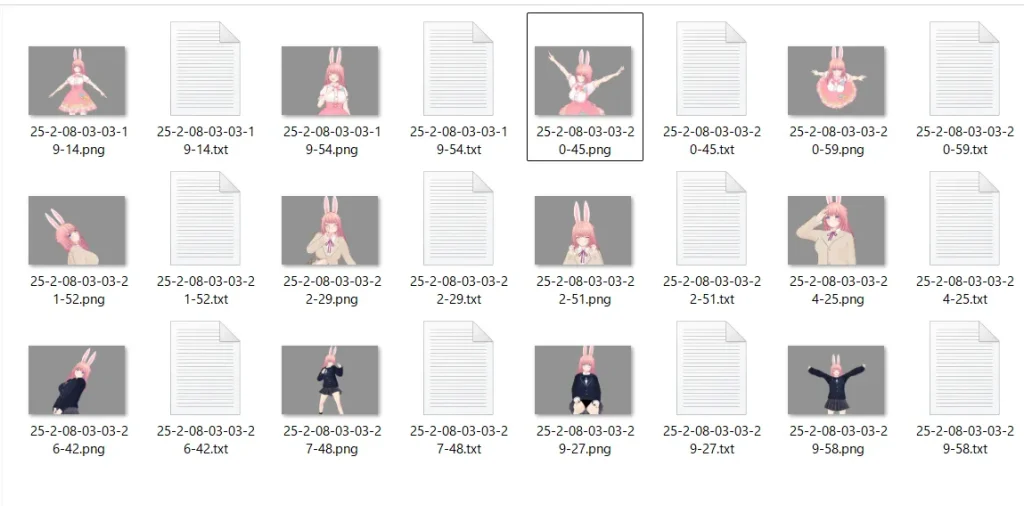
そしたら後はポーズや表情、アングルなどを変更して右下あたりにあるカメラマークをクリックし、スクリーンショットを撮っていくだけです。
キャプション付けをする
それでは、先ほど撮影したスクリーンショットにキャプションを付けていきましょう。
キャプション付けの詳細はこちらを参考にしてください。
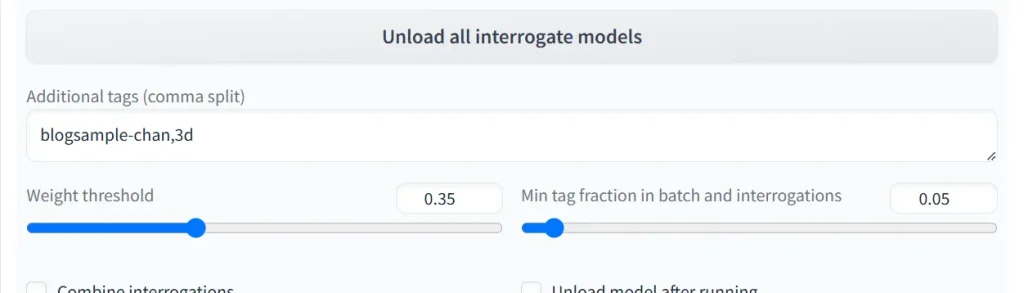
今回は、以下のような設定でキャプションを付けました。

「blogsample-chan」の部分はキャラ名なので、各々好きなように付けてください。その後の「3d」ですが、このキャプションを付けることで、生成時にVroidっぽさを抑えられる気がします。あくまで気がするだけです。また、生成時のプロンプトに3dは使用しないので注意してください。

それでは、キャプションも付け終わりましたので、あとは学習を完了させましょう。
スポンサーリンク
学習結果の確認
それでは学習結果を確認してみましょう。
ピンク髪やウサミミに関するプロンプトは入れておらず、学習素材にはない衣装も出せているので成功といっても良いのではないでしょうか。
今回は学習用素材にほぼ正面からの画像しか使用していないせいか、後ろ髪が少し安定していないので、本格的に学習を行う際はもっと多くのアングルからの画像を用意するのが良いでしょう。
VRoid Studioでキャラクリする際に参考になる書籍
VRoid Studio用の書籍もいくつか販売されているので、いくつか載せておきます。
最後に
これで、絵が描けなくてもオリジナルキャラのイラストを用意することが出来るようになり、創作の幅がより広がりましたね!
それでは!










コメント