今回は、ControlNetを用いてAIイラストで衣装差分を作成する方法をご紹介します。
また、AIイラストで表情差分を作る方法は以下の記事で解説しています。
【AIイラスト】ADetailerで表情差分を簡単に作る方法
使用するControlNetの機能は、InpaintとReferenceです。この2つの機能が搭載されていない方はアップデートしてください。
ちなみに、私の環境で使用しているControlNetのバージョンは1.1.233です。
また、使うタブは“txt2img“です。
それでは始めていきましょう。
SDXL系で行う場合はSDXL用のControlnetモデルをダウンロード
この記事ではSD1.5系のモデルを使用したやり方を解説しています。もしSDXL系で行う場合は、以下のSDXL用のinpaintモデルをダウンロードし、それを使用してください。

また、SDXL用のControlnetモデルについては、以下の記事でまとめています。
【AIイラスト】SDXLのControlnet用モデルのダウンロード場所をまとめて紹介【stable diffusion】
衣装差分の作成
①ベースとなるイラストを生成する
まずはこれが無いと始まりません。衣装を着せ替える為のキャラクターを生成しましょう。
この部分はいつもやっているように好きにプロンプトを打ち生成しましょう。
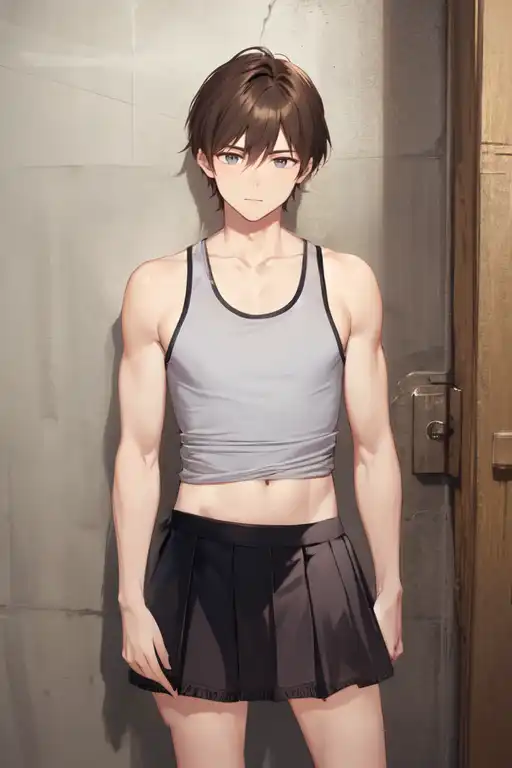
ただ、1つコツを言うとすれば、衣装差分を作る部位を出来るだけ裸に近い状態で生成することです。
例えば、服の差分を作りたいのであれば上半身裸、ズボンの差分であればその逆です。
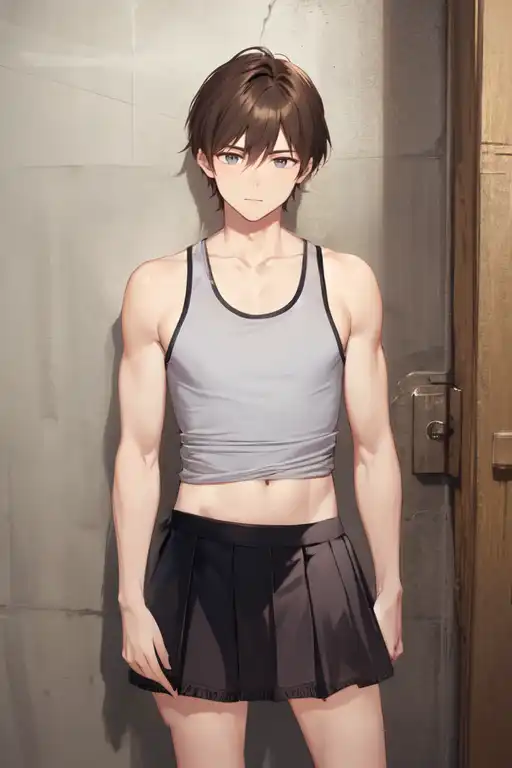
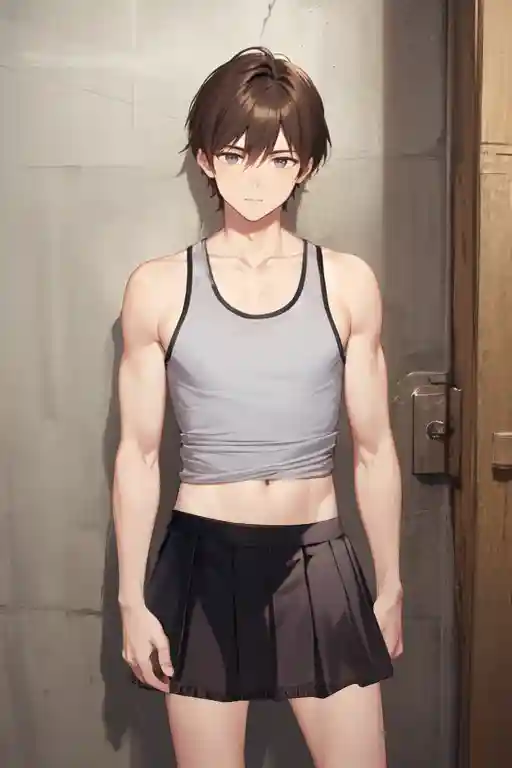
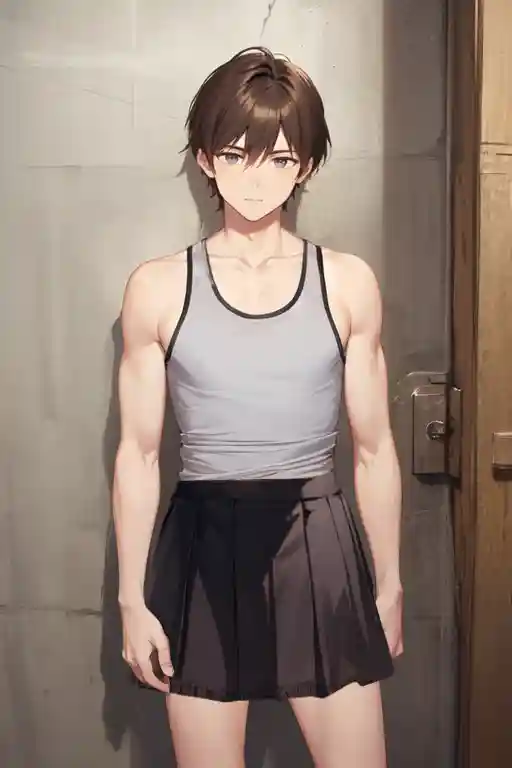
しかし、このサイトではあまりそういった画像を載せたくはないので、今回は以下のイラストを生成しました。

②衣装元となるイラストを生成する
次は①で生成したベースのキャラに着せたい衣装を出します。
今回は①で生成したキャラにスカートを履かせたいので、スカートを履いたキャラクターイラストを生成します。
その衣装が出れば良いので、プロンプトは適当に”1girl,skirt”で以下のイラストを生成しました。

③ControlNetの設定
それでは、必要なイラストが用意できたので、ControlNetの設定をしていきましょう。
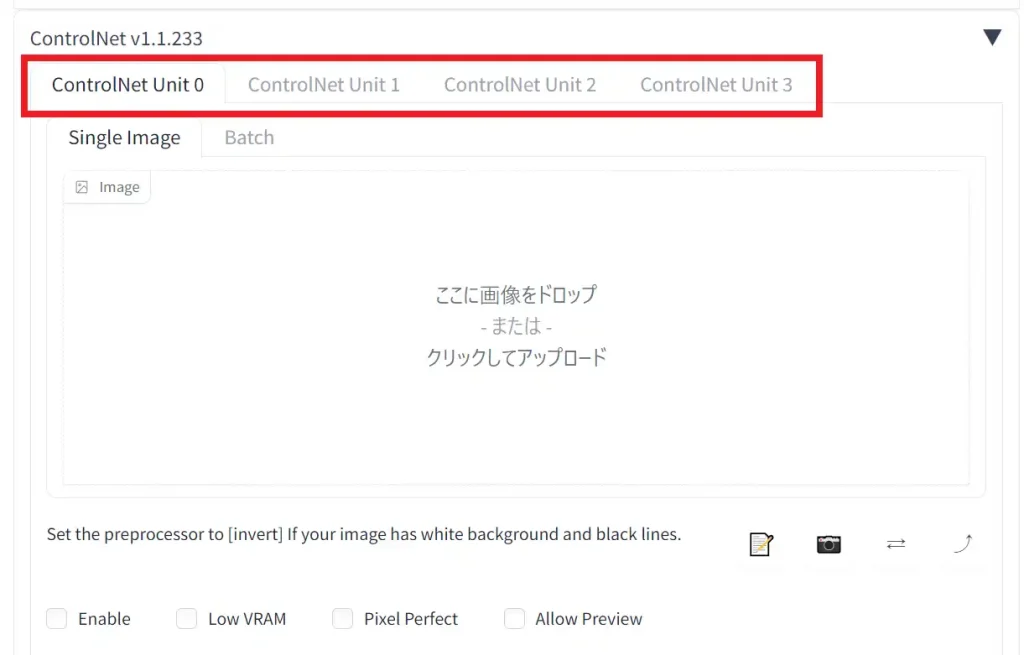
まず確認してほしいのが、ControlNet Unitの数が2つ以上になっているかです。

1つしかない場合は、web-uiの”Settings“から、左側の一覧から”ControlNet“をクリックし”Multi ControlNet: Max models amount“の項目を変更して”Apply settings“を押してから再起動することで増やすことができます。
それでは、衣装差分を出すためのControlNetの設定をしていきましょう。
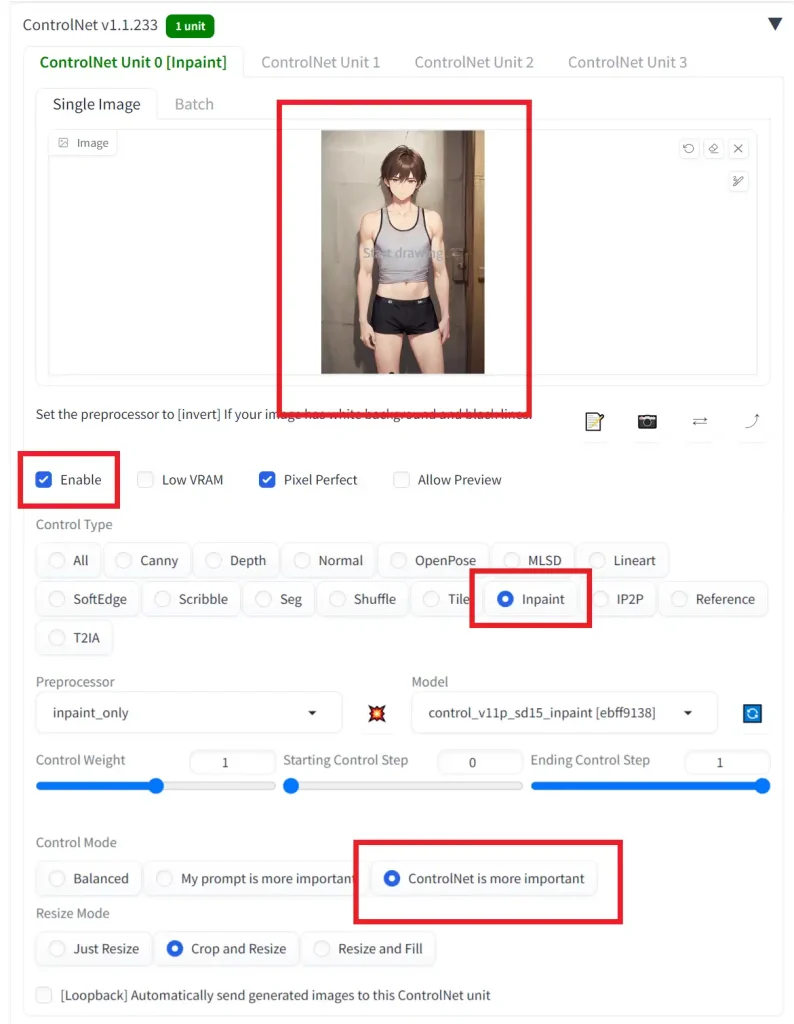
まずは”ControlNet Unit 0“の設定からです。

まず、①で生成したベースとなる画像を読み込みます。Enableには絶対にチェックを入れましょう。入れないとそのUnitが機能しません。
Control TypeはInpaintを選択しましょう。そうするとPreprocessorとModelが自動で選択されます。
Control ModeはControlNet is more importantを選択します。こうすることでプロンプトよりもControlNetの設定を優先してくれます。
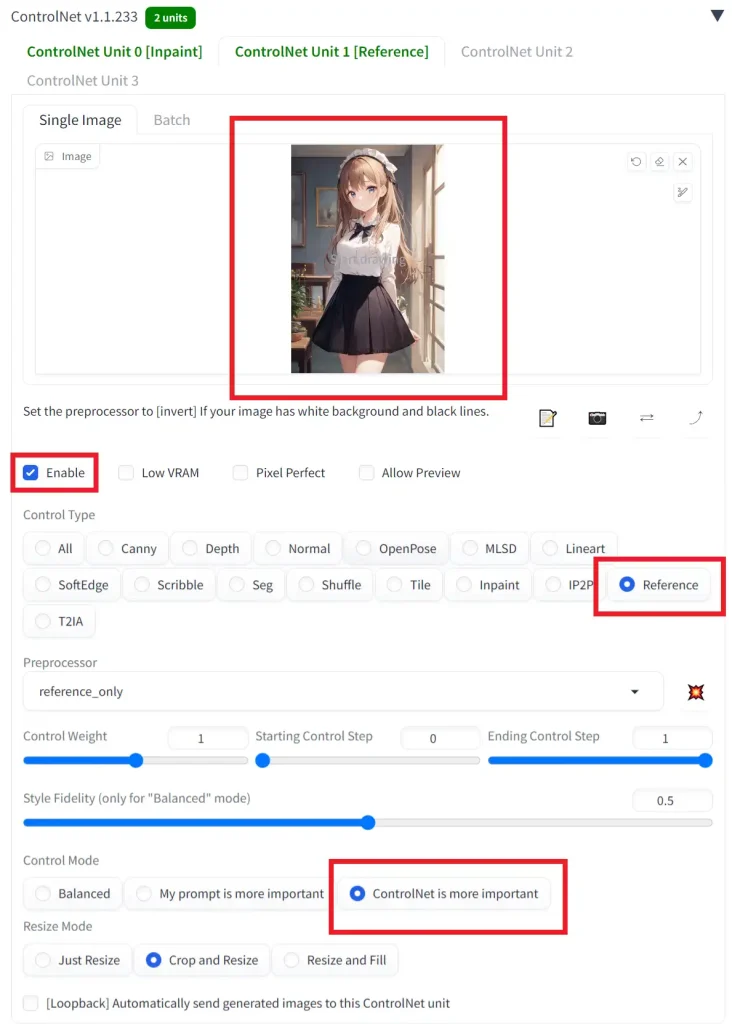
次にUnit 1の設定をしていきます。

Unit 1には②で生成した衣装元の画像を読み込ませます。当然ながらEnableはONです。
Control TypeはReferenceを選択。Control ModeはControlNet is more importantを選択してください。
これでUnit 1の設定は終わりです。
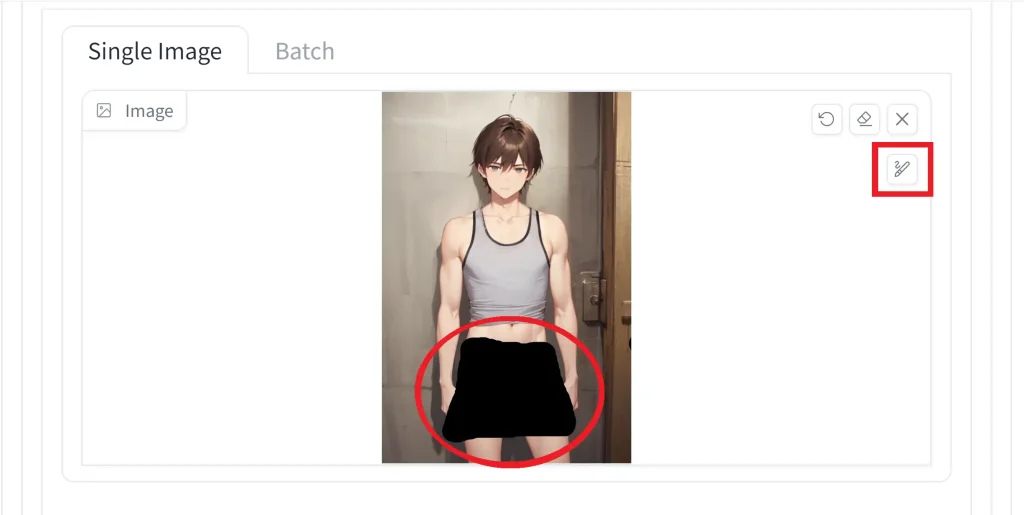
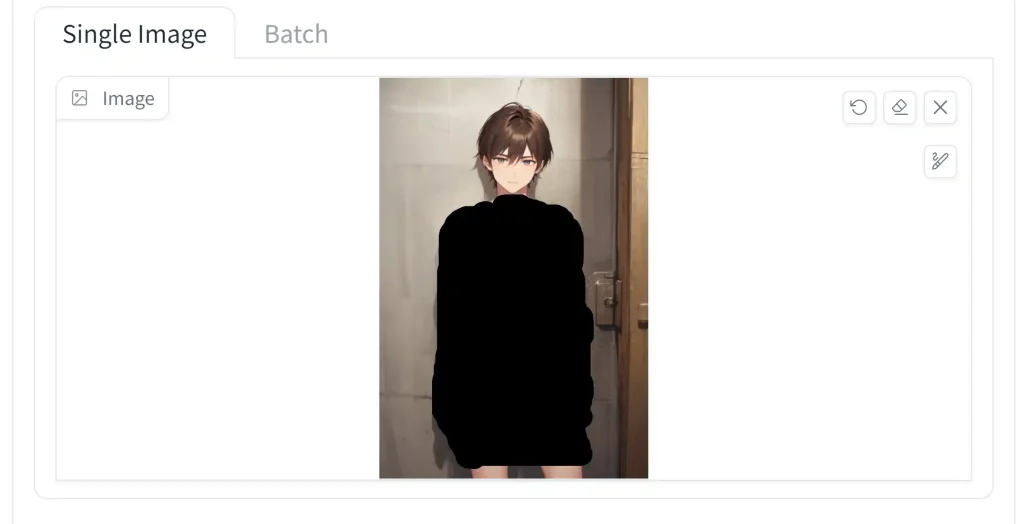
次は、もう一度Unit 0 のタブを開き、以下のように変更を加えたい部分を塗りつぶしていきます。

今回はスカートを履かせたいので、下半身をスカートっぽく塗りつぶしました。
また、右側にある筆マークのボタンを押すと、筆のサイズを変更できます。
これでControlNetの設定は全て完了です。
④生成
それではいよいよ生成です。
プロンプトは以下の通りです。
プロンプト:masterpiece,best quality
ネガティブプロンプト : (worst quality:1.4), (low quality:1.4),bad hands,watermark,signature,username,blurry,artist name今回はクオリティタグのみでやっていますが、出したい衣装のプロンプト(今回の場合は”skirt”)も記述すると良い場合もあります。
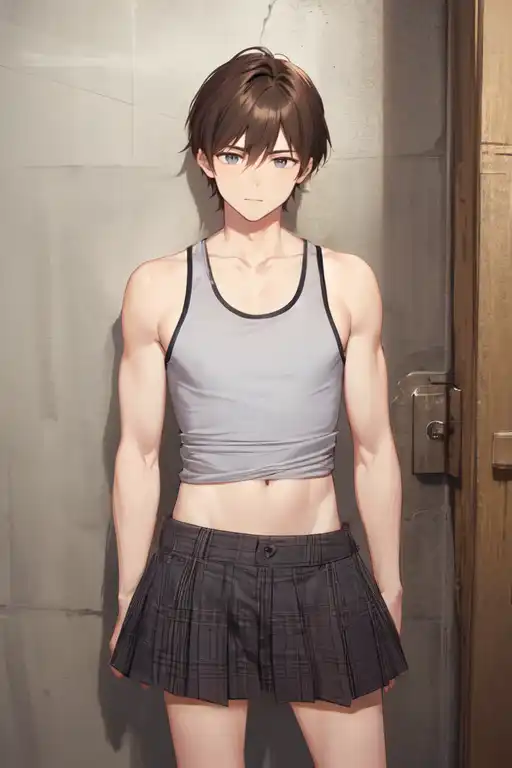
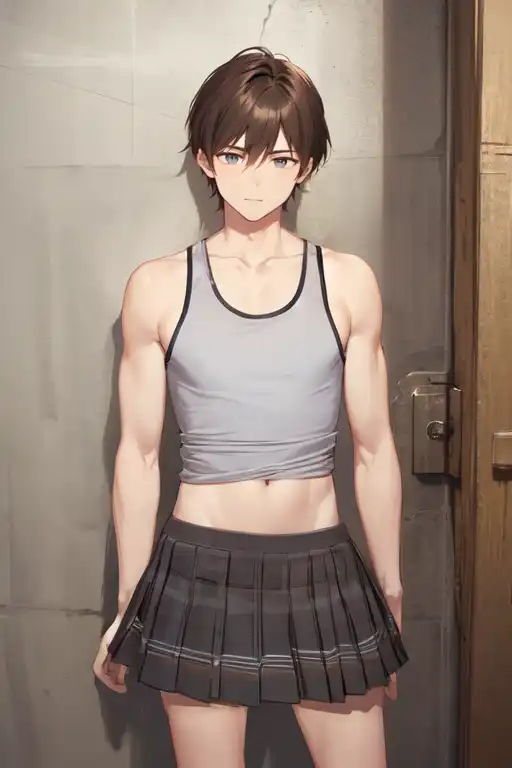
それでは生成結果を見てみましょう。

はい!成功ですね。しかし、右手の指が少し変わってしまいました。これはインペイント時に指も範囲に含まれていた為です。変えたくない部分はインペイントの範囲に含まないようにするのが一番ですが、今回使ったベース画像では難しいです。
そんなときは後述する画像編集ソフトを使ったやり方で直しましょう。
ちなみに、変えたい衣装にこだわりが無いようなら、ControlNet Unit 1のReferenceを設定しないでもできます。Reference無しだと従来のインペイント修正ですね。
そしてReferenceを設定しないで生成された画像は以下の2枚。


左がクオリティタグのみで生成。右がクオリティタグ+skirt で生成してます。
スポンサーリンク
⑤衣装元はAIイラストでなくても良い?
今回、衣装元となるイラストもAIで出しましたが、AIでなくても良いのでは?と疑問が生じました。
なので以下の原神のスクショを使って試してみましょう。

上記の画像はUnit 1に読み込ませます。
Unit 0の設定は以下のような感じです。

上下とも変えるので全部塗りつぶしました。
それでは生成!

うーん、雑コラ感ハンパないけど出来なくはないですね。違和感ないようにしたいのであれば、やはり同じモデルから生成した似ている画風のもの同士やるのが良いみたいです。
また今回、プロンプトは以下のようにしています。
プロンプト:masterpiece,best quality,dress
ネガティブプロンプト : (worst quality:1.4), (low quality:1.4),bad hands,watermark,signature,username,blurry,artist name名称の分からない衣装の時は、それっぽいプロンプトを入れると安定する気がします。
画像編集ソフトでクオリティアップ
先ほど生成したベースイラストと衣装差分イラストを見比べてみましょう。


衣装差分側の右手と右ふとももあたりを見てください。インペイントの範囲が大きすぎた為、指が少し変わり、ふとももはズレています。
こういった問題も、画像編集ソフトを使うことで解決できます。今回はいくつかの例を書いていきます。
ここで紹介するやり方と同じような事が出来れば、画像編集ソフトの指定はありません。
私はPhotoshopを使用します。
画像編集ソフトを用いたやり方①
このやり方では指のについては無視して、ふともも部分だけを修正していきます。
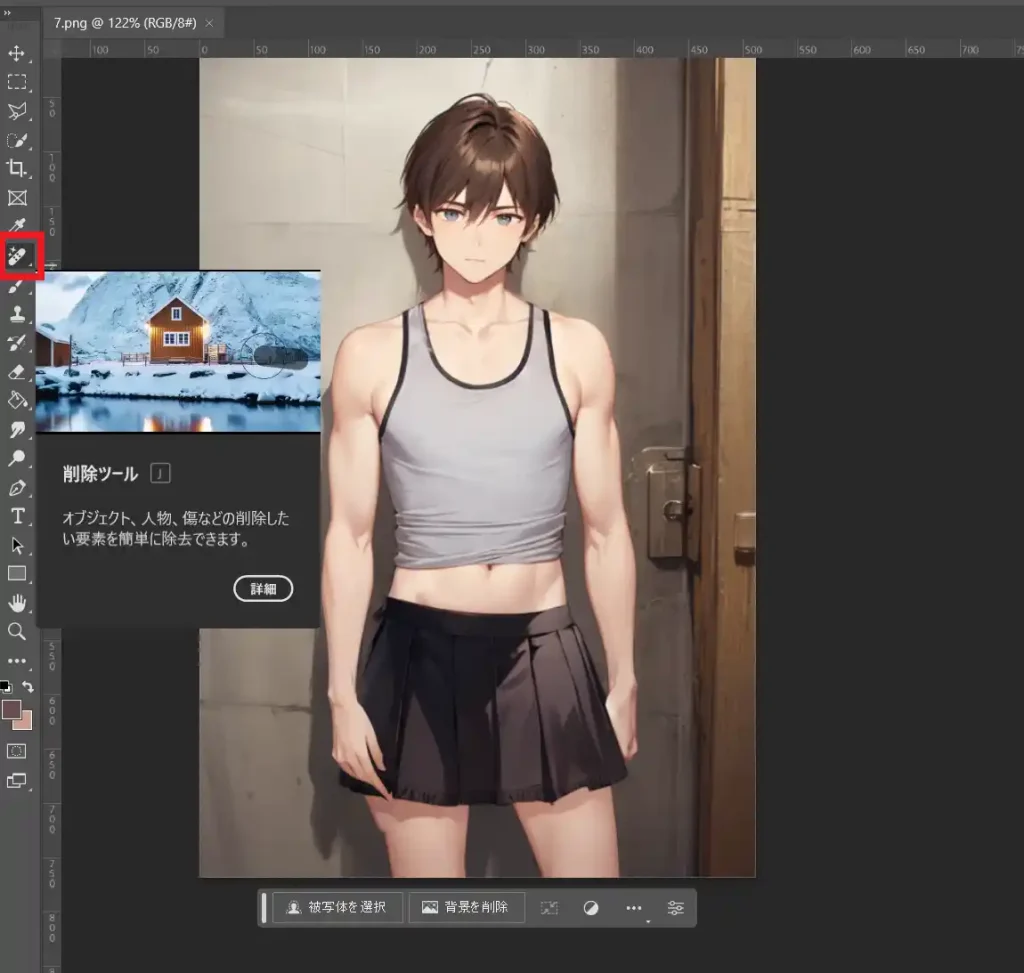
やり方は簡単、まず修正したい画像を読み込ませ、左側のツール一覧から削除ツールを選択。

あとは修正したいところをなぞるだけでOK。比較画像は以下の通り。


使ってる編集ソフトにそんな機能ないよーって人は、次のやり方もおすすめ。

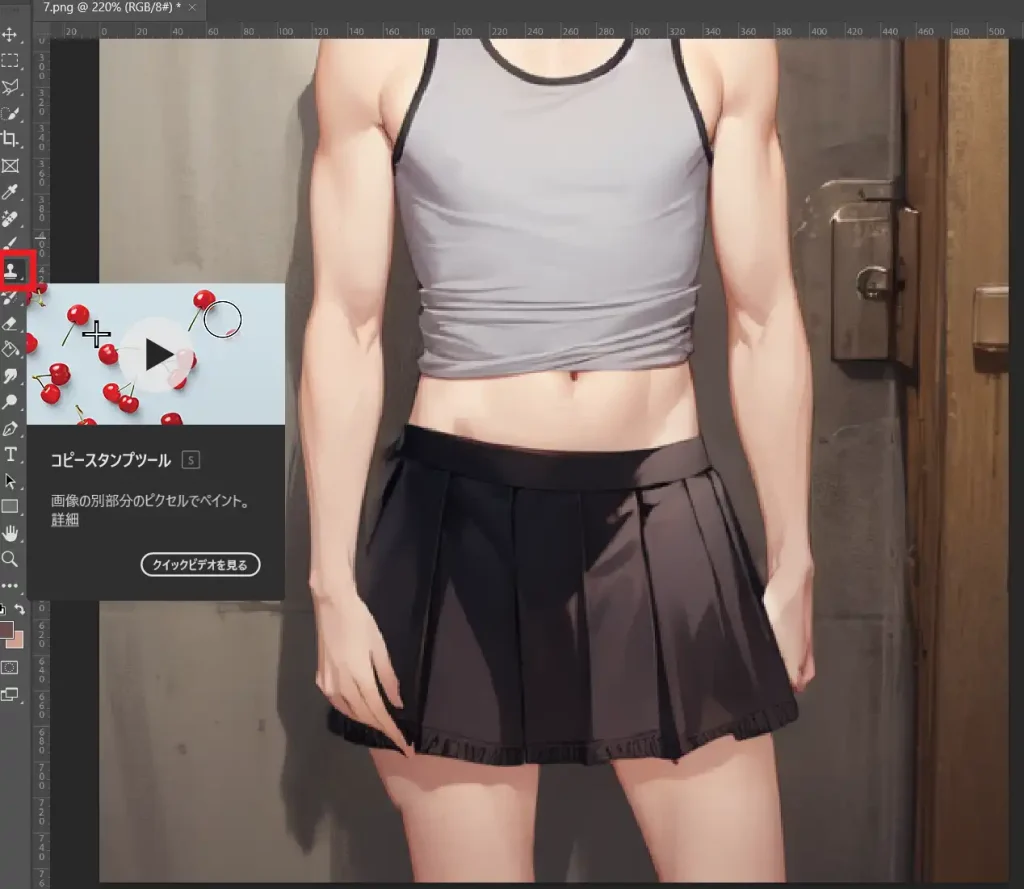
Photoshopだとコピースタンプツール。この機能は選択した部分をコピペするようなものなので、コピーしたい部分を範囲選択しコピー、ふともも部分に貼り付けで出来ると思います。
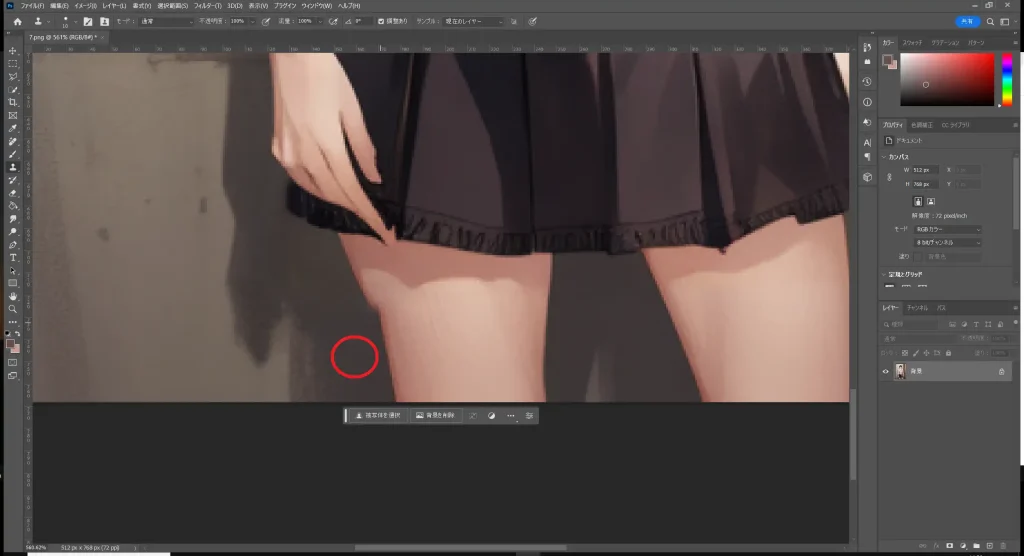
コピーする部分は以下の画像の赤丸のように、修正したい箇所の周りの部分です。(Photoshopの場合はコピーしたい箇所をクリックするだけでOK)

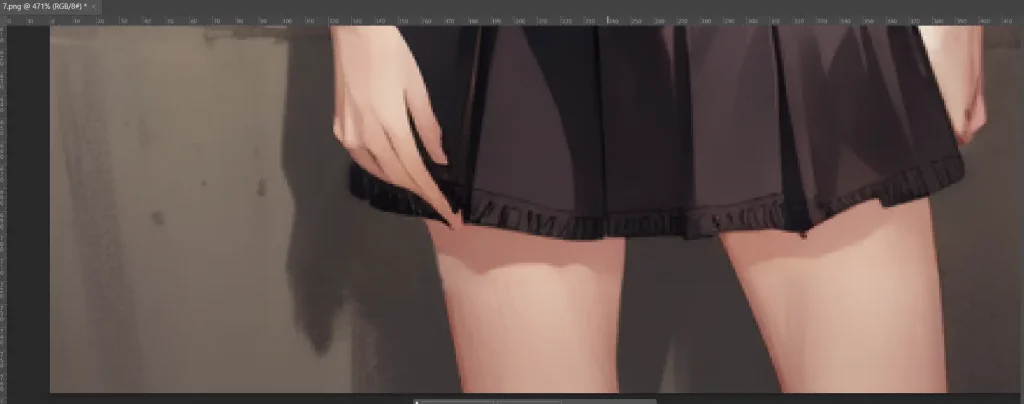
あとは、ズレているふともも部分に張り付けるだけ。(Photoshopの場合は修正したい場所をクリックするだけでOK)
すると、以下のように修正することが出来ました。

こだわるのであれば、ズレたふともも部分を選択ツールなので囲み、それ以外の部分に干渉しないようにすることで、さらにクオリティを上げることができます。
スポンサーリンク
画像編集ソフトを用いたやり方②
こちらのやり方が本命。指の描写を変えることなくスカート差分を作成したいと思います。
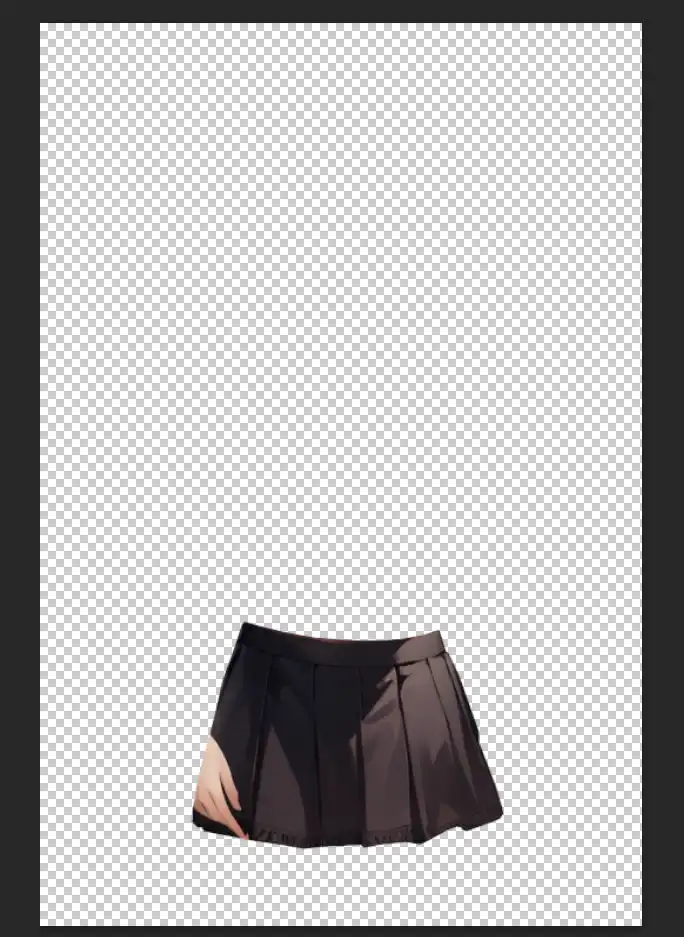
まずは以下のような感じに、スカート部分を切り取ってください。

切り取り時の注意点ですが、画像サイズは元のままで保存してください。その方が後の工程で多少ラクになります。
また、今回は手がスカートと被っており、スカートの一部に手が描かれていますが、これは”画像編集ソフトを用いたやり方①”でやったように、削除ツールやコピースタンプ(コピペ)を使用して修正していきましょう。
以下のように修正出来ました。

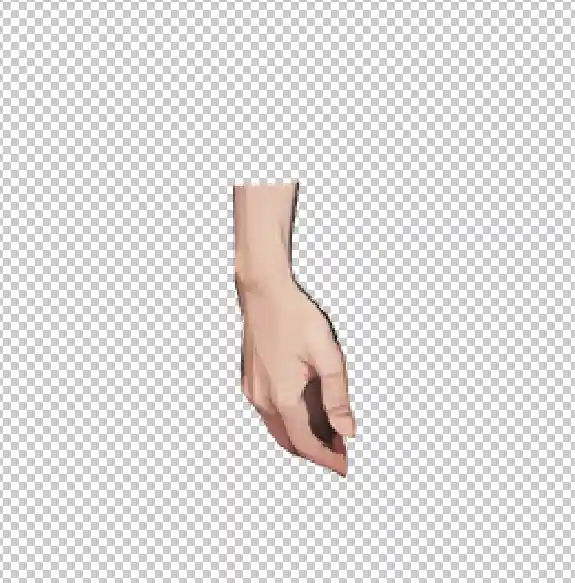
次に、“衣装差分の作成の①”で生成したベース画像を読み込みます。
読み込んだら、スカートの上に来る部分を範囲選択し、コピペして新しいレイヤーを作成します。

上記のように腕から手の部分のみのレイヤーが出来ればOK。
あとはレイヤーの順番を調整して、腕がスカートより上になるようにしてあげれば、以下のような画像になります。

画像編集ソフトを用いたやり方③
今度は、スカートの長さを変えてお腹の部分を隠します。
良い感じに差分用の衣装は出たけど、微妙に身体に合っていない時や、少しだけ長さを変えたいというときに使えるテクニックです。
まずは”衣装差分の作成の①”で生成したベース画像と、”画像編集ソフトを用いたやり方②”で切り抜いたスカートの画像を読み込みます。
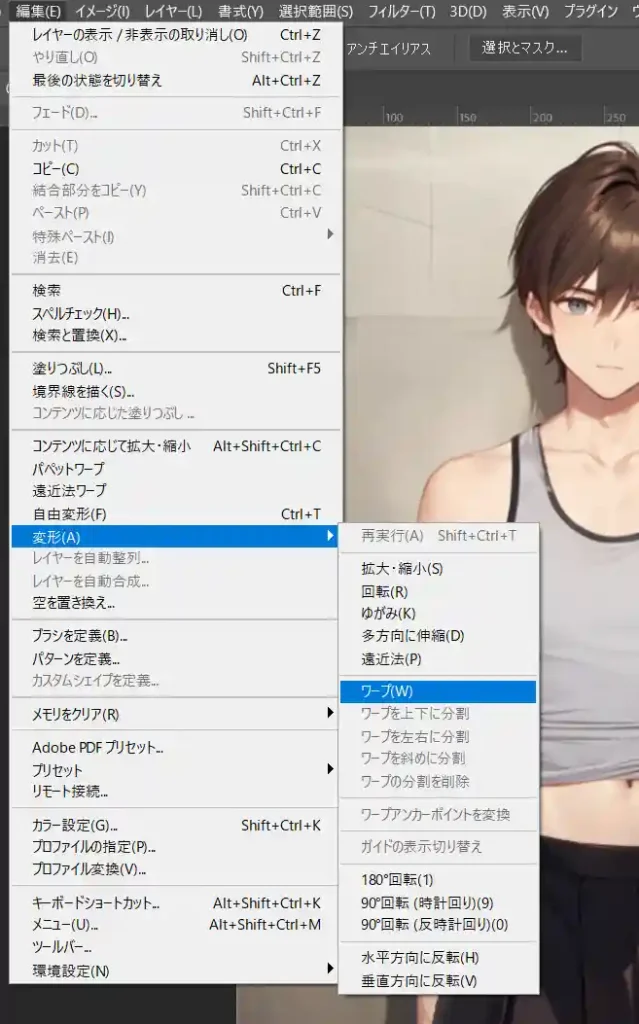
次にスカートのレイヤーを選択し、「編集」→「変形」→「ワープ」を選択します。

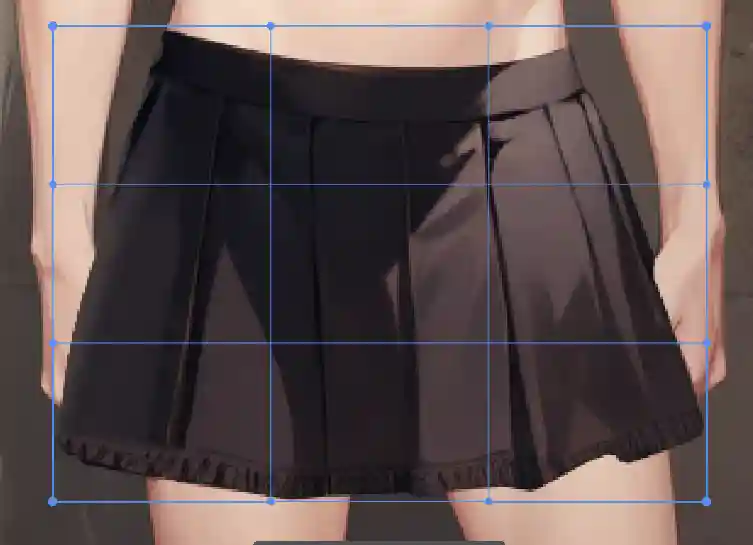
すると、以下のようなグリッドが表示されます。

あとはグリッド内や青丸のポイントを動かすことで、スカートの形や長さを変更することが出来ます。
以下が出来上がったイラスト。

良い感じにお腹が隠れましたね。
最後に
Photoshopは良いぞ!
それでは!






コメント
初めまして、こちらの記事通りにやってみたのですが普通にプロンプトから別の画像が出力されて、ベースのイラストとは無関係なイラストが生成されてしまいます。何か原因などがあるのでしょうか
生成は出来ているので、ControlNetが効いていないと思われます。ControlNetのEnableにチェックを入れ忘れていないか、PreprocessorとModelは正しいものが選択されているか確認してみてください。
チェックが入っているにも関わらず無関係なイラストが生成される場合、ControlNetのバージョンを更新や、生成時にControlNet関係などでエラーが出ていないか確認してみてください。
PreprocessorとModelは画像と同じinpaint_onlyとcontrol_v11p_sd15_inpaint [ebff9138]です。Enableにもcheck済みです。エラーログも発生していませんでした。バージョンも最新です。(Check for updatesで確認済み)
画像や書かれている事以外で、何か見落としている所があるのかもしれません。
もしかして、ベース画像はaiでなければならないのでしょうか?自分の場合、aiで出力した画像に、加筆したものなので違う点はそこだと思います。
使用しているモデルはSD1.5系のモデルですか?もしSDXL系のモデルを使っているなら、ControlNetのModelはSDXL用のを使用してください。
使用しているcheckpointのベースModelはPonyです。
PonyはSDXL系のcheckpointになるので、ControlNetのModelはSDXL用のものを使用してください。
私はSDXL系のinpaint用Modelは以下のものしか分からないのですが、探せば他にもあるかもしれません。
https://huggingface.co/kataragi/controlnetXL_inpaint
色々と試してみた結果、丁寧な説明のおかげで無事ControlNetを使用する事が出来るようになりました。ありがとうございました。