生成や学習にも使用できる、画像生成AI向けのおすすめPCの確認は以下の記事から。
SDXL 1.0も動かせる!AIイラストの生成・学習におすすめのPCを紹介
今までは、paperspaceでweb-uiを動かす方法 だったり、google colabでweb-uiを動かす方法を書いてきましたが、ローカルでのAUTOMATIC1111 web-uiの導入は書いてきませんでした。
それは、他に導入方法を書いた記事がいっぱい投稿されているので、今さら取り上げなくても良いかなと思っていたからですが、せっかくなのでローカル導入の方法も書いていくことにします。
走り書きなので分かりづらい部分が多々あります。分かりづらい場所があればコメントまでお願いします。
それでは導入していきましょう。
web-uiで使えるおすすめの拡張機能の記事を書いてます。
【AIイラスト】AUTOMATIC 1111版 web-uiのおすすめ拡張機能
生成や学習にも使用できる、画像生成AI向けのおすすめPCの確認は以下の記事から。
SDXL 1.0も動かせる!AIイラストの生成・学習におすすめのPCを紹介
導入
Python 3.10のインストール
まず必要なのがPythonです。
Pythonのバージョンは色々出ていますが、3.10をインストールします。
まずは以下のリンクからPython3.10のページを開いてください
Python 3.10
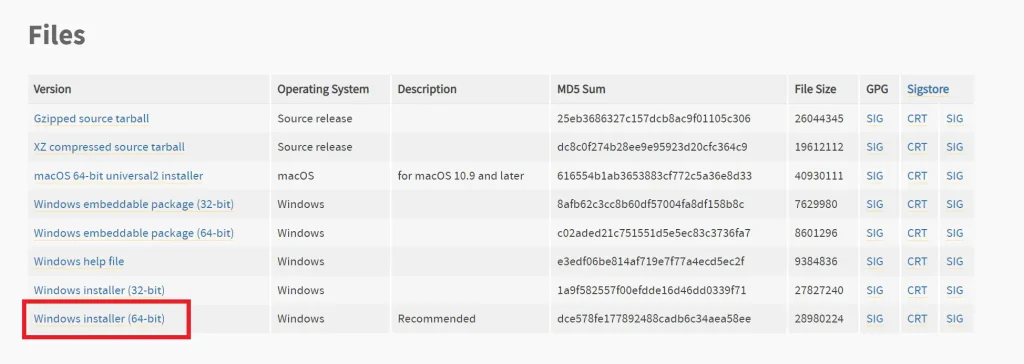
下の方にスクロールするとFilesという項目があるので、そこからWindows installerを選択してください。

ダウンロードが終わったら、今ダウンロードしたファイルを実行してPythonをインストールします。
またインストール時に「Add Python 3.10 to PATH」にチェックを入れるようにしてください。だいたいの人はここにチェックを入れて導入しているので、なにかエラーが出た時に他の人と出来るだけ同じ環境にしておくことをおすすめします。
これでPythonのインストールは完了です。
CUDAツールキットのインストール
次はCUDAツールキットをインストールしていきます。
ダウンロードは以下のページから。
CUDA Toolkit
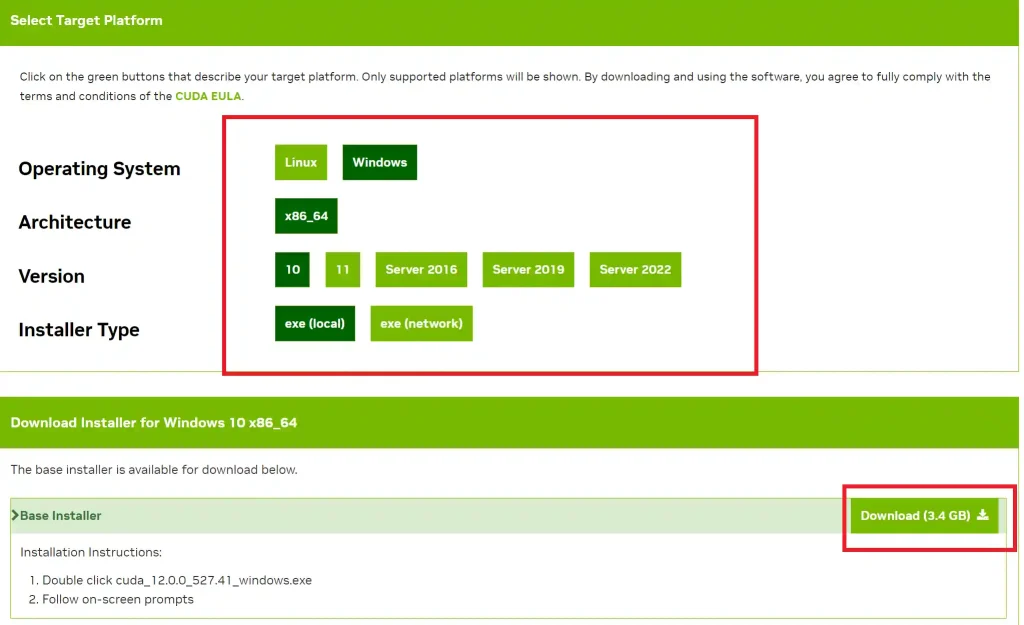
使っているPCに合わせて選択し、ダウンロードしてください。

ダウンロード終わったら実行です。
インストールは基本的に「高速(推奨)」を選べば自動でやってくれます。
これでCUDA Toolkitのインストールが終わりました。
Gitの導入
次はGitのインストールです。
ダウンロードページは以下のリンクから。
Git
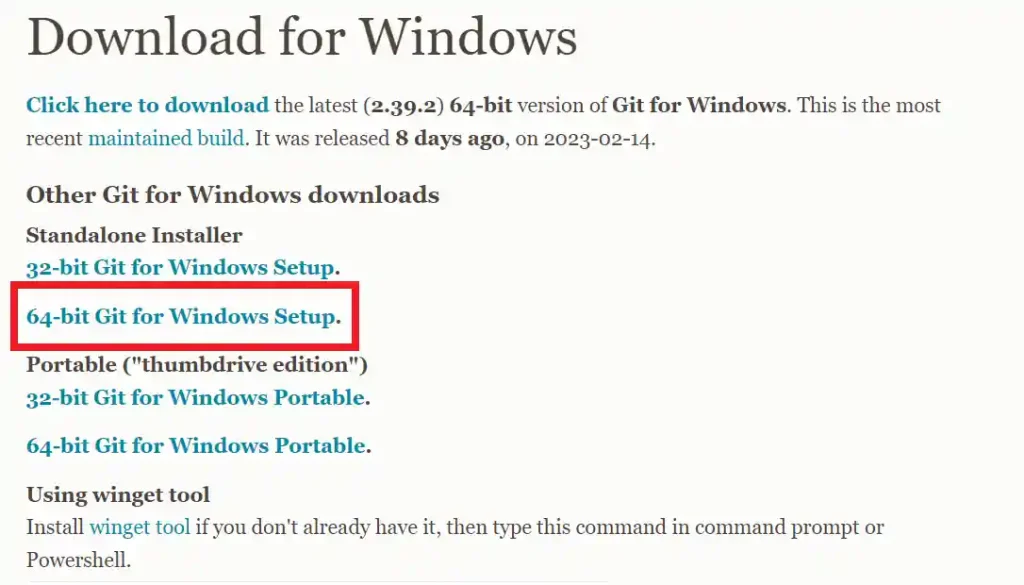
「64-bit Git for Windows Setup」をダウンロードしてください。

ダウンロードしたファイルを実行、選択項目がいくつか出てきますが、全てデフォルトのまま大丈夫です。
これでGitのインストールは完了です。
スポンサーリンク
web-uiのインストール
それではお待ちかね、web-uiのダウンロードです。
まずはweb-uiのダウンロード用フォルダを作成します。
場所や名前はどこでも良いですが、パスは全て英数字になるようにしてください。(日本語が入らないように)
また、SSDがあるのならSSDに入れることを推奨します。HDDにしてしまうと起動に時間が掛かり、モデルの切替にも時間が掛かってしまいます。
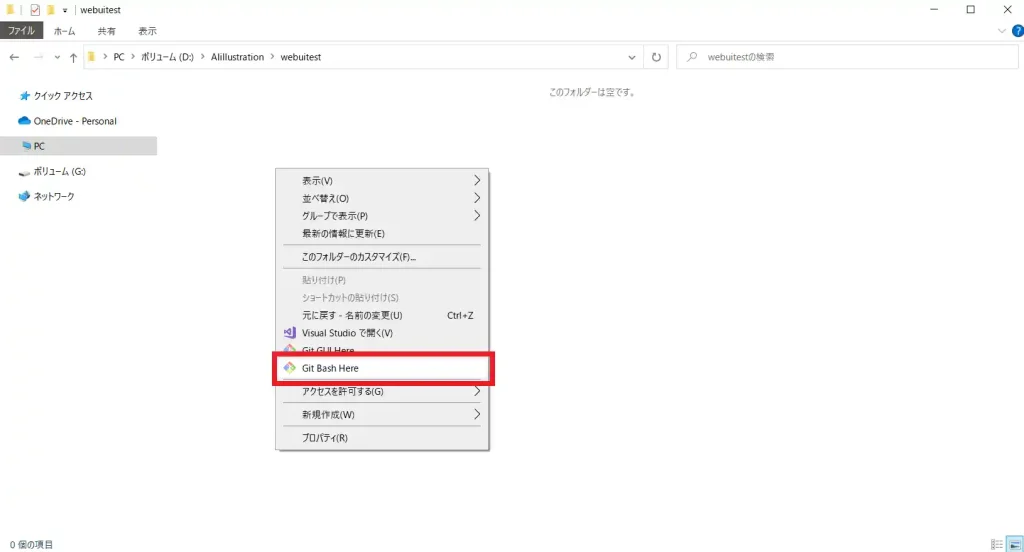
ダウンロード用のフォルダを作ったら、そのフォルダを開き、何もないところで右クリックし「Git Bash here」をクリックしてください。

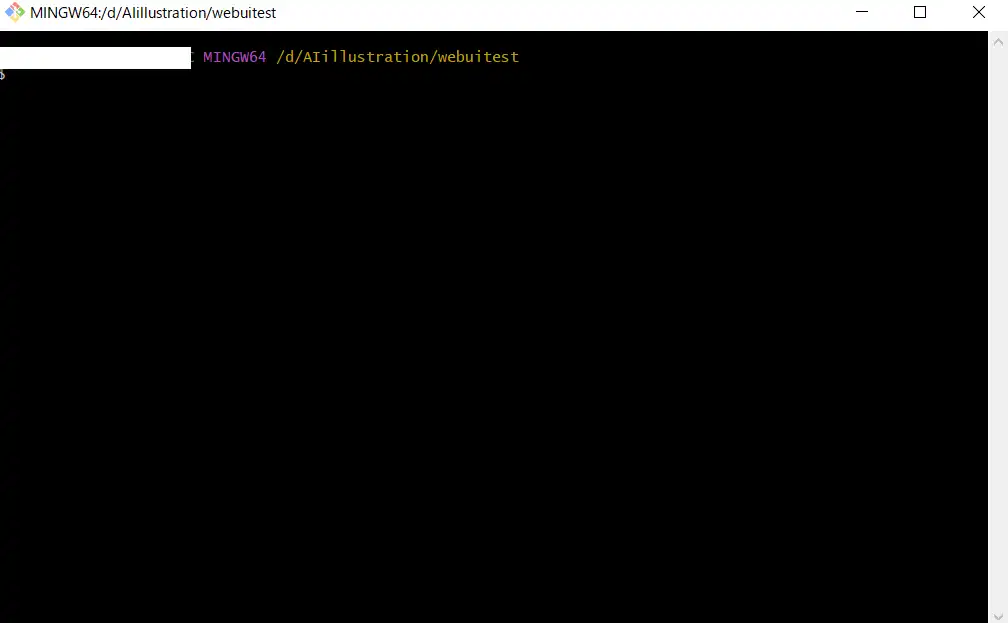
すると、以下のような黒い画面が開いてきます。

上の方に書かれているパスにダウンロードされます。上記の画像の場合だと、DドライブのAIillustration/webuitest というフォルダにダウンロードされます。
間違いない事を確認したら、以下のコマンドを打ち込んでコピペして実行してください。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webuiちなみに、Gitで貼り付けをするショートカットキーは「Shift」+「Insert」です。
右クリックして「Paste」でも貼り付けできます。
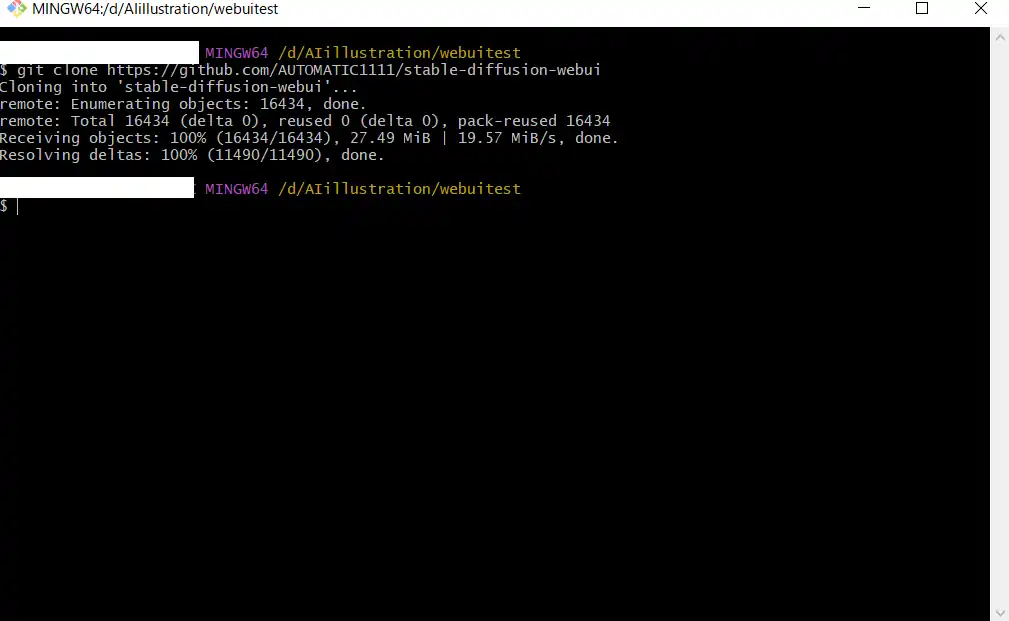
以下のようになったらダウンロード完了です。

この画面になったらGitは閉じて大丈夫です。
ダウンロード用のフォルダに「stable-diffusion-webui」というフォルダが出来ていると思います。そのフォルダを開き、以下のフォルダを開きます。
“stable-diffusion-webui \ models \ Stable-diffusion”
上記のフォルダが、モデルの格納フォルダです。なにかしらモデルが入っていないとweb-uiは起動しないので、なにか適当なモデルを入れましょう。
ここではwaifu diffusion1.3を入れていきます。
モデルをダウンロードする
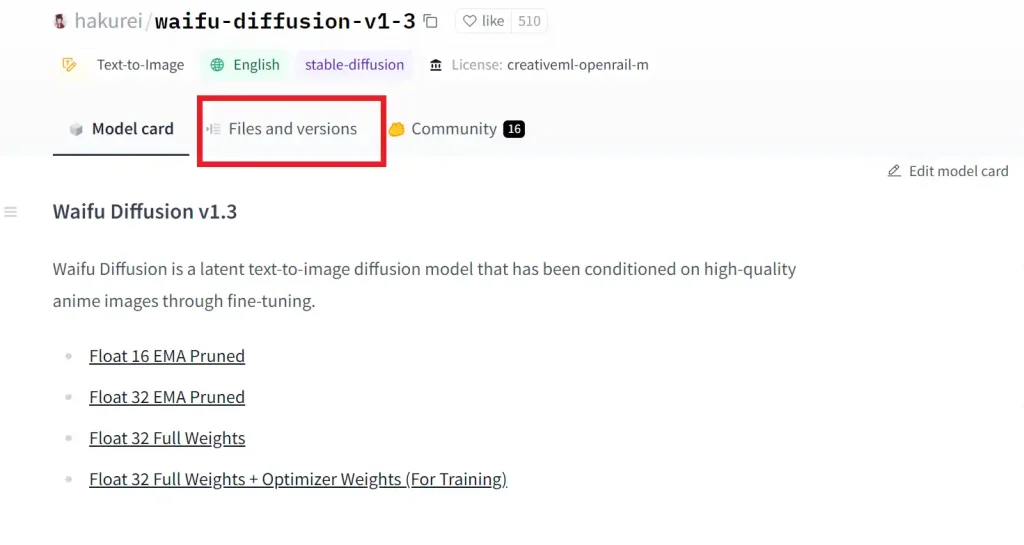
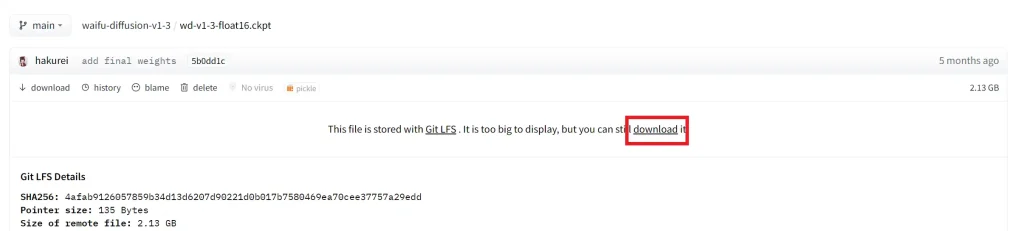
上記のリンクを開いたら「Files and versions」と書かれたところをクリックしてモデルファイルをダウンロードしましょう。

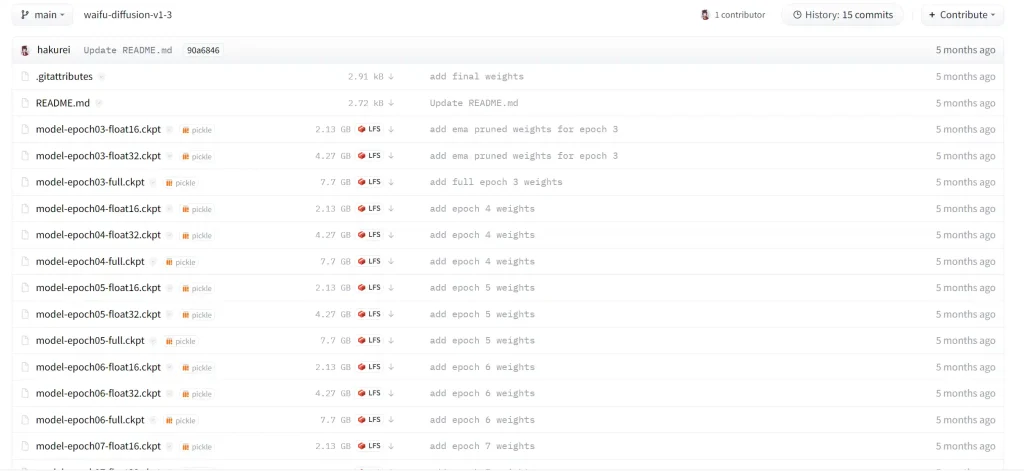
以下のようにファイル一覧が開きます。

モデルファイルは拡張子が.ckpt のものです。
また、waifu diffusionのこのバージョンにはありませんが、.safetensors というのもあります。
現在はセキュリティ面から.safetensorsが主流です。
ダウンロードするモデルはどれでも良いですが、ファイル名に“epoch”と付いているのは学習途中のものなので、生成されるイラストの品質が低い場合があります。
ダウンロードするファイルが決まったらファイル名をクリックして、「download」をクリックします。

ダウンロード場所は先ほども書いた stable-diffusion-webui\models\Stable-diffusionです。
スポンサーリンク
web-uiの起動
それではweb-uiを起動していきましょう。
フォルダパスを“stable-diffusion-webui”まで戻してください。
その中に”webui-user.bat“というファイルがあるので、それを実行します。
cmd画面が開き、自動でセットアップが開始されるので終わるまで待ちます。
またこの時に以下のエラーが発生する場合があります。
Couldn't launch python
exit code: 9009このエラーが発生した場合はPythonのパスを指定する必要があります。
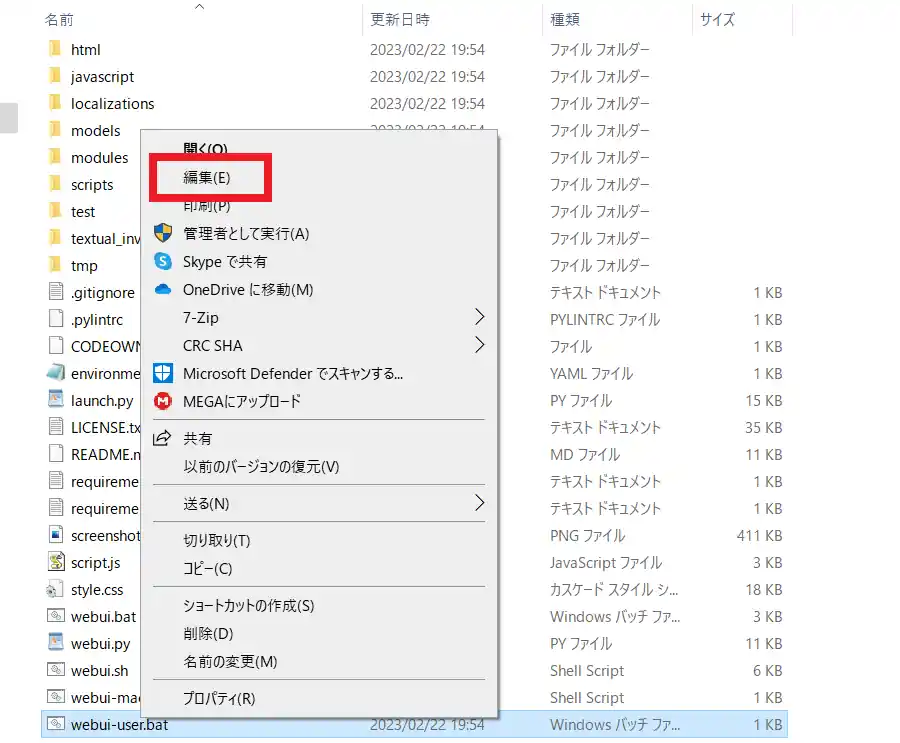
そのためにまず”webui-user.bat“をメモ帳などテキストエディタで開きます。
開き方は拡張子を.txtに変更するか、右クリックして「編集」をクリックで開けます。

テキストエディタが開くので”set PYTHON=“の部分を以下のように編集します。
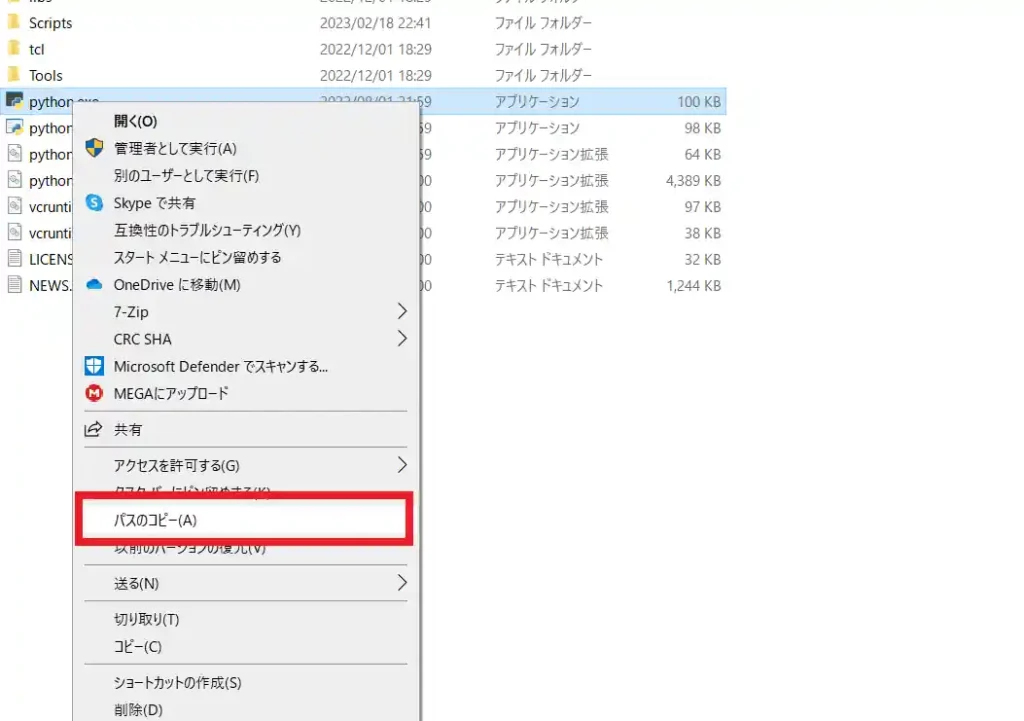
set PYTHON=C:\Users\ユーザー名\AppData\Local\Programs\Python\Python310\python.exePython.exeまでのパスを記入します。デフォルトでは上記のパスに.exeファイルが入っています。
ちなみに、該当ファイルをShiftキーを押しながら右クリックすると.exeまでのパスをコピーできます。

書き加えたら保存してテキストエディタは閉じて“webui-user.bat“を実行してください。
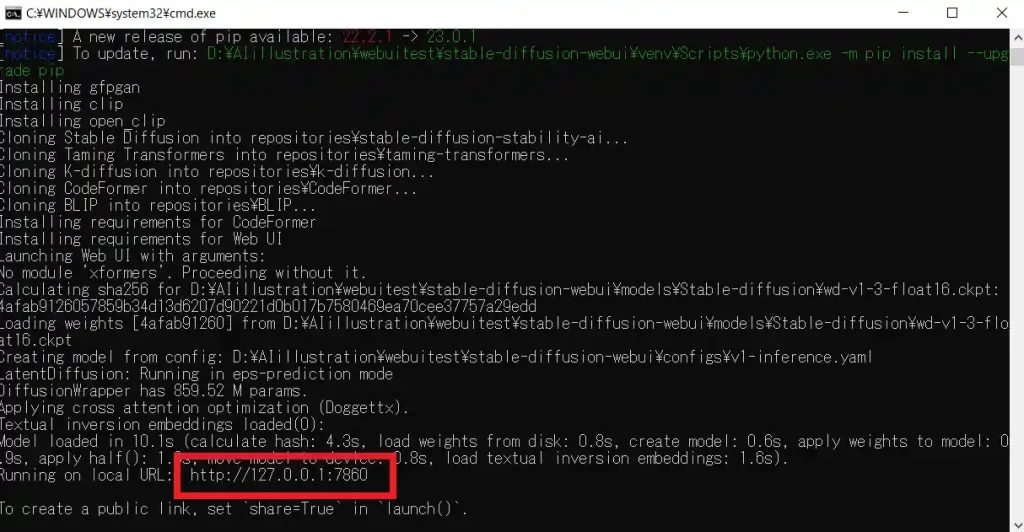
以下のような画面になったらセットアップ完了です。

あとは、赤枠で囲ったURLをコピーしてブラウザのURLバーに張り付けて検索するとweb-uiを開くことが出来ます。

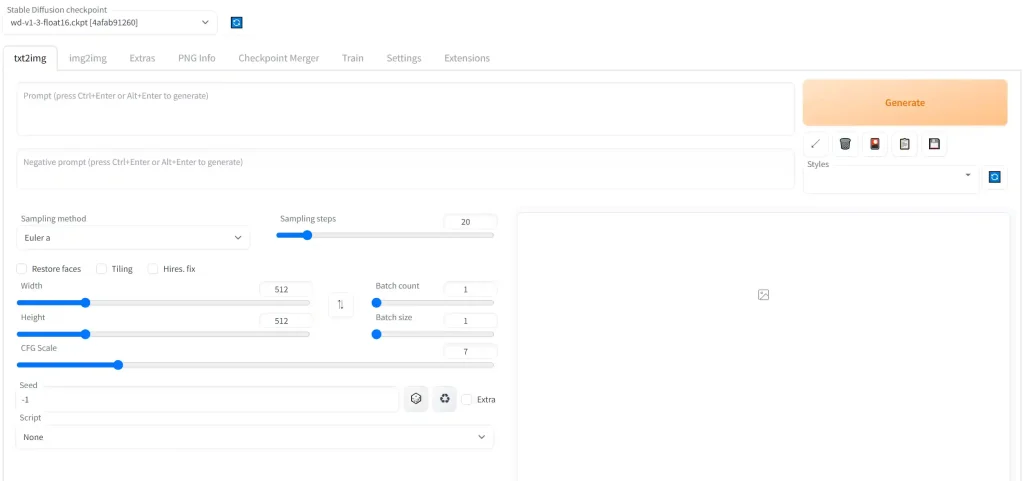
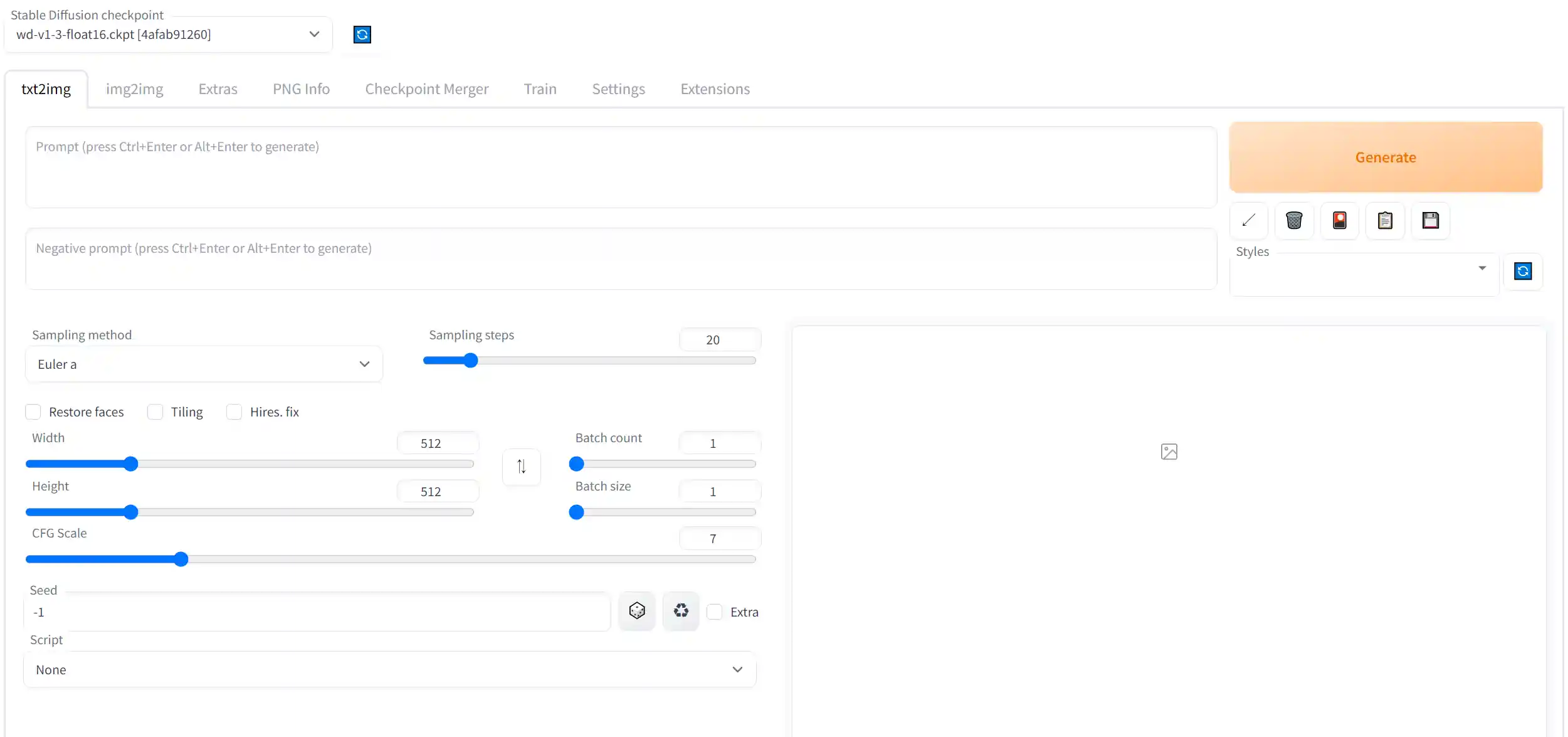
次の項目からweb-uiのおすすめ設定です。
web-ui おすすめ設定①
デフォルト設定のままでも画像生成はできますが、生成された画像の保存場所の変更や、デフォルトで入ってて欲しいプロンプトの設定などをしていると楽なので紹介していきます。
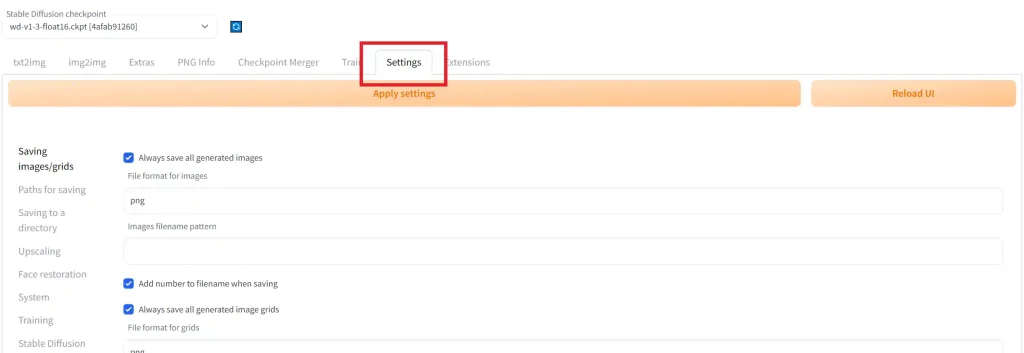
まずは「settings」タブをクリックしてください。

この部分をいじって変更していきます。
画面の見方としては左側の一覧が設定の大カテゴリのようなものです。
カテゴリごとで変更する場所を書いていきます。
また、変更する部分だけ書います。場所が分からなければ変更項目名をコピーし、web-uiを開いているページで「Ctrl」+「F」で文字検索をしてください。
Saving images/grids
ここは生成された画像に関する項目です。
・Images filename pattern
この項目は、生成された画像の保存名を決める項目です。私は以下のようにしています。
[model_name]-sampler-[sampler]-steps[steps]-scale[cfg]-seed[seed]
[]で囲われている部分に使用したモデルや設定値が入ります。
上記の例で、設定を以下の通りで生成した場合、
Stable Diffusion checkpoint:onlinegamernikki.ckpt
Sampling method:Euler a”
Sampling steps:20
CFG Scale:7
Seed:1145141919
生成される画像のファイル名は”onlinegamernikki-sampler-Euler a-steps20-scale7-seed1145141919” となります。
Images filename patternという文字にマウスカーソルを合わせると対応しているタグが出てくるので、それを見て自分好みに設定してください。
・If the saved image file size is above the limit, or its either width or height are above the limit, save a downscaled copy as JPG
この項目は設定した容量やサイズを超えた場合、jpg形式の縮小されたコピーを保存する機能です。
私はストレージの容量に困ってはいないのでチェックを外しています。
Paths for saving
ここは保存場所を指定する項目です。
デフォルトのままだとweb-uiをダウンロードした場所にあるoutputsフォルダに保存されますが、書き込み回数が多いとSSDの寿命を縮めてしまうのでHDDに変更することをおすすめします。
項目をそれぞれ解説していきます。
・Output directory for images; if empty, defaults to three directories below
この項目で設定した場所に全ての画像が保存されます。ただし、txt2imgとimg2imgなど、全ての結果が同じフォルダに保存されてしまいます。
txt2imgやimg2imgなどで分けたいという場合はこの項目は空白で、下記の3つの項目に保存場所のパスを設定します。
・Output directory for txt2img images : txt2imgで生成される画像
・Output directory for img2img images : img2imgで生成される画像
・Output directory for images from extras tab : Extrasで生成される画像
私の場合は上から順に
“E:/outputs/txt2img-images”
“E:/outputs/img2img-images”
“E:/outputs/extras-images”
としています。これで生成された画像は上記の場所に保存されます。
その下の”Output directory for grids; if empty, defaults to two directories below”という項目も同じように設定できます。
スポンサーリンク
Saving to a directory
この項目は保存場所にフォルダを作成するかどうかの項目です。
・Save images to a subdirectory
・Save grids to a subdirectory
上記の項目にチェックが入っていると、生成時の日付のフォルダが作成されます。
私はどちらもチェックを外しています。
User interface
この項目はUIの設定です。
・Quicksettings list
この項目を設定することで、web-uiの上部に設定項目を表示させることができます。
デフォルトでは”sd_model_checkpoint“だけ入っています。
web-ui上部を見てもらえれば分かりますが、Stable Diffusion checkpointというプルダウンが表示されています。ここに表示される項目を増やすことができます。
私は以下のように記入しています。
sd_model_checkpoint,sd_vae,CLIP_stop_at_last_layers,eta_noise_seed_delta
これで、モデル切替とvae切替、Clipskip変更とEta noise seed deltaの項目を表示しています。
Eta noise seed deltaはよく分かりませんが、多くの人が31337にしているので私もそうしています。
もし不都合があればすぐ変えれるように表示するようにしてます。
Live previews
この項目は生成した画像をweb-uiでも表示するかの設定です。
・Show live previews of the created image
この項目にチェックが入っていると、画像の生成過程を見ることができます。ただしVRAMを使うので私はチェックを外しています。
web-ui おすすめ設定②
次はファイルをいじっていきます。
このファイルがあるフォルダパスは”stable-diffusion-webui“にあります。
ui-config.json
この項目ではプロンプトやサンプラーなどのデフォルト値を変更することができます。
毎回使うクオリティタグ系のタグやネガティブプロンプトを記入しておくと楽です。
・”txt2img/Prompt/value”:
この部分でデフォルトのプロンプトを設定することが出来ます。私は以下のようにしています。
”“txt2img/Prompt/value”: “masterpiece,best quality,””
・txt2img/Negative prompt/value”:
こちらはネガティブプロンプトを指定できます。設定方法はプロンプトと同じです。
サンプラーやステップ数など、いろいろな項目があるので自分の好きなように設定してみてください。
webui-user.bat
このファイルは起動時に実行したファイルですが、こちらも設定を変えることができます。
まずはこちらのファイルをメモ帳などのテキストエディタで開きます。(開き方はweb-uiの起動で項目で説明しています)
今の状態だと以下のようになっていると思います。
@echo off
set PYTHON=C:\Users\ユーザー名\AppData\Local\Programs\Python\Python310\python.exe
set GIT=
set VENV_DIR=
set COMMANDLINE_ARGS=
call webui.bat上記の”set COMMANDLINE_ARGS=“の=の後に以下のように追記していきます。
set COMMANDLINE_ARGS=--xxxxxxxx --yyyyyyyこのように”-“を2つ付けてコマンドを書きます。その後ろに別なコマンドを追記する場合は、前のコマンドの後ろに半角スペースを追加します。
以下はオススメのコマンドです。
--autolaunch
"--ckpt-dir="
"--embeddings-dir="
"--hypernetwork-dir="
"--lora-dir="上から順に説明していきます。
・- -autolaunch
このコマンドは自動起動です。このコマンドを設定していない状態ではURLをコピーしなければweb-uiを表示させられませんでしたが、このコマンドを追加することで、表示の準備が出来たら自動でブラウザが起動されます。
・”- -ckpt-dir=”、”–embeddings-dir=”、”–hypernetwork-dir=”、”–lora-dir=”
このコマンドではモデルなどの保存場所を変えることが出来ます。ckpt-dirがモデルファイル、embeddings-dirがtextual inversionファイル、hypernetwork-dirがHyperNetworkファイル、lora-dirがloraファイルです。
デフォルトのままでも良いですが、デフォルトだとゴチャゴチャしたフォルダ一覧から選ぶのがめんどくさいので、分かりやすいを場所を指定すると管理が楽になります。
私は以下のように設定しています。
set COMMANDLINE_ARGS="--ckpt-dir=D:\AIillustration\web-ui-resource\checkpoint" "--embeddings-dir=D:\AIillustration\web-ui-resource\embeddings" "--hypernetwork-dir=D:\AIillustration\web-ui-resource\hypernetwork" "--lora-dir=D:\AIillustration\web-ui-resource\Lora"web-uiのアップデート
アップデートにはGitを使います。
まずは”stable-diffusion-webui“フォルダで右クリックし、「Git Bash here」をクリックし、出てきた画面に以下のコマンドを入力してください。
git pullこれで更新がある場合は最新版に更新されます。
web-uiのダウングレード
もし最新版にして、なにかしらのトラブルが発生した場合はweb-uiのバージョンを落としてみましょう。
以下のコマンドで任意のバージョンへ変更できます。
git checkout <ここにコミットハッシュ>スポンサーリンク
最後に
これでローカル環境を構築することが出来ました。
あとは思う存分 生成し続けましょう!
それでは!




コメント