9/1更新 ※sd-webui-photopea-embedを追加
5/10 更新 ※sd-webui-supermergerとオマケを追加。
4/5 更新 ※multidiffusion-upscaler-for-automatic1111を追加。
3/16 更新 ※sd-webui-3d-open-pose-editorを追加しました。
今回は、AUTOMATIC 1111 web-uiの拡張機能で、私が使っているのを少し紹介していきます。どれも便利なので是非インストールして使ってみてください。
また、新しくおすすめの拡張機能が出たら追加していこうと思います。
生成や学習にも使用できる、画像生成AI向けのおすすめPCの確認は以下の記事から。
SDXL 1.0も動かせる!AIイラストの生成・学習におすすめのPCを紹介
- おすすめ拡張機能
- a1111-sd-webui-tagcomplete (danbooruタグのオートコンプリート機能)
- sd-dynamic-prompts (プロンプトのランダム指定)
- sd-webui-supermerger
- sdweb-merge-block-weighted-gui (ブロックマージ)
- sdweb-merge-board (一括マージ)
- stable-diffusion-webui-pixelization (ドット絵生成)
- stable-diffusion-webui-two-shot (複数キャラの描き分け)
- sd-webui-controlnet (ポーズや構図指定)
- sd-webui-3d-open-pose-editor(棒人間と手足のデプスマップ)
- openpose-editor (棒人間)
- sd-webui-depth-lib (手のデプスマップ)
- sd-webui-cutoff (色分け)
- multidiffusion-upscaler-for-automatic1111(低VRAMグラボでも超解像度に出来る)
- sd-webui-photopea-embed(Photoshopみたいな画像編集機能)
- オマケ
- 終わり
おすすめ拡張機能
a1111-sd-webui-tagcomplete (danbooruタグのオートコンプリート機能)
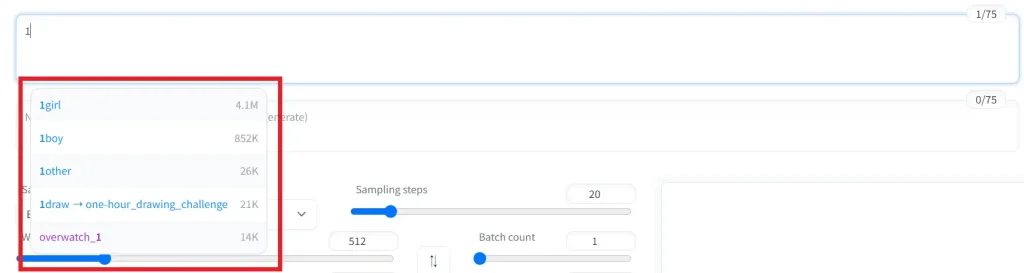
この拡張機能はアニメ系のモデルを使用するときに役に立つ拡張機能です。
アニメ系モデルのプロンプトはdanbooruタグを使用することになります。
そのタグを途中まで打つと、以下のようにその文字列が含まれるタグの一覧が出てきます。

あの単語の綴りどうだっけ?と言うときに便利ですね。
ただ、もっと便利にしたい場合は、IMEの辞書登録を利用するのが一番です。
sd-dynamic-prompts (プロンプトのランダム指定)
この拡張機能は絶対に入れといた方が良いと言っても過言ではない拡張機能です。
簡単に説明すると、画像生成時のプロンプトをランダムにすることが可能になります。
例えば、街中に立ってる女の子と、浜辺に立っている女の子の2種類の画像を生成したいとなった場合、今までの場合は、どちらか一方の画像を生成してから次の画像用のプロンプトに書き換えてから再度生成ボタンを押さなければなりませんでした。
しかしこの拡張機能を使えば一度の生成でどちらの画像も生成することが出来ます。
この拡張機能の簡単な使い方は、ランダムにしたいプロンプトを「{}」で囲み、「|」で区切るだけ。
例えば、街中で立っている女の子と浜辺に立っている女の子を生成する場合、以下のようなプロンプトになります。
{city|beach},1girl,standingこれで頭に付けた「{city|beach}」のプロンプトのおかげで、生成毎にcityかbeachのどちらかが選ばれることになります。
また、以下のフォルダパスにテキストファイルを追加することによって、予め用意したプロンプトを指定することが出来ます。これをワイルドカードと言います。
stable-diffusion-webui\extensions\sd-dynamic-prompts\wildcards使い方は簡単で、上記のフォルダに追加したテキストファイルに以下のように記述したとします。

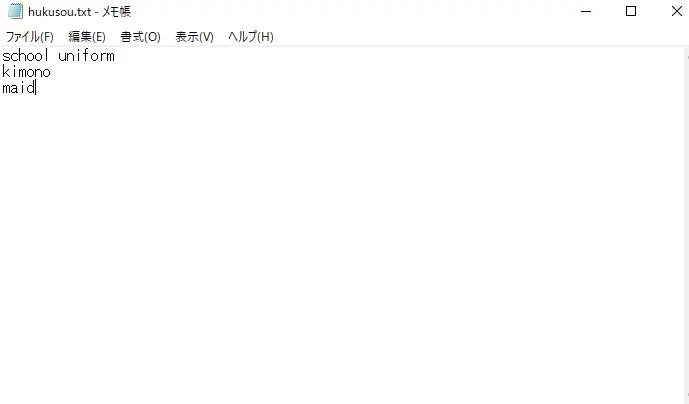
テキストファイルの名前は”hukusou.txt“
中身は”school uniform” “kimono” “maid” の3つです。
このテキストファイルを用意したら、プロンプトを以下のように書いてみましょう。
__hukusou__このようにテキストファイル名を”__”で囲むことによってワイルドカードを使用できます。今回の場合は”school uniform” “kimono” “maid” からランダムで指定されます。なので以下のようなプロンプトを書いた場合、制服を着た女の子、着物を着た女の子、メイドの女の子のいずれかが生成されます。
1girl,__hukusou__あと少し使い方が違う気もしますが、長文プロンプトをワイルドカードに保存しておけば、呼び出すのが楽になりますね。web-uiにもプロンプトを保存する機能がありますが少し管理がしにくいので、ワイルドカードで管理するのもアリかもしれません。
スポンサーリンク
sd-webui-supermerger
複数のブロックマージ結果でイラストをXY形式で生成できる。モデル自体は保存されないのでストレージにもやさしい。出力したイラストには専用のID番号が割り振られており、そのID番号を入力することにより、そのレシピでマージを行いモデルを保存することも可能。
いろんなレシピでのマージ結果を見比べたいときに便利。
sdweb-merge-block-weighted-gui (ブロックマージ)
sdweb-merge-block-weighted-gui
これはブロックマージ用の拡張機能です。アニメ系とリアル系のモデルを合わせることで、全く新しいモデルが生まれたことでブームになりましたね。
レシピによって変化に違いが出るので、自分だけのモデルが欲しいという方はいろんなモデルを混ぜ混ぜしてみると良いかもしれません。
ちなみに、このマージは層別マージとか階層マージとか、いろんな呼び方があります。
sdweb-merge-board (一括マージ)
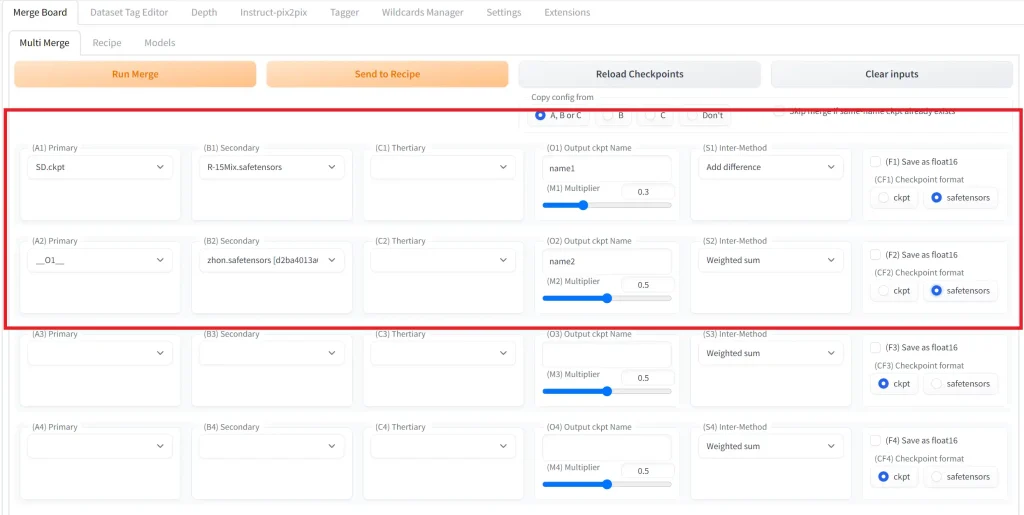
この拡張機能は、モデルのマージを一気に実行することが出来ます。

このようにマージ用のモデルと設定を複数設定できRun Mergeすることで、設定したマージを一気にやってくれます。
また2つ目以降のモデル設定では、__O1__という設定が追加されており、これを選択することで1つ目のマージで出来たモデルを指定することが出来ます。
前述のブロックマージと合わせて、自分のレシピが出来上がっているなら、効率的にマージをすることが出来ます。
stable-diffusion-webui-pixelization (ドット絵生成)
stable-diffusion-webui-pixelization
この拡張機能を使うと、ドット絵風の画像を生成することが出来ます。
生成例は以下のような感じになります。


生成方法は「Extras」タブから、「Enable pixelization」にチェックマークを入れることで出来ます。
スポンサーリンク
stable-diffusion-webui-two-shot (複数キャラの描き分け)
stable-diffusion-webui-two-shot
この拡張機能は、複数キャラを描き分けて生成することが出来る拡張機能です。
金髪の学生服を着た女の子と赤髪のメイドを出したい場合、この拡張機能を使わないと以下のように混ざったようなイラストが生成されます。

ですが、この拡張機能を使うと以下のように描き分けられたイラストを出せるようになります。

この拡張機能のプロンプトは少し普段とは違い、以下のように入力します。
city,masterpiece,best quality,2girls
AND masterpiece,best quality,2girls,blonde hair,school uniform,standing
AND masterpiece,best quality,2girls,red hair,maid,standingこのように改行とANDを使って描き分けます。
1行目がベースとなるプロンプト(背景や人数など)を入力し、2行目が1人目のキャラに関するプロンプト、3行目が2キャラ目に関するプロンプトとなっています。
sd-webui-controlnet (ポーズや構図指定)
この拡張機能はAIイラストに革命を起こしたと言われている拡張機能になります。
この機能を簡単に説明すると、生成されるキャラのポーズなどを想定に近づける事が出来るようになります。
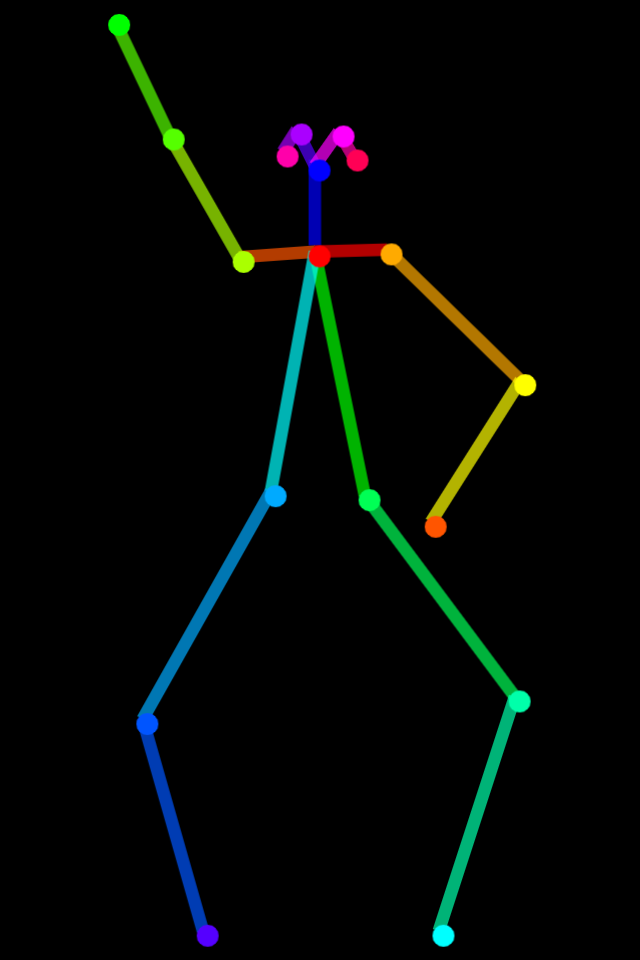
色々なやり方がありますが、ここでは例の棒人間を使っていきます。

この棒人間を読み込ませて生成したイラストが以下になります。

ちなみに、このイラストのプロンプトは以下の通りで、ポーズに関する指定はしていません。
masterpiece,best quality,1boy,black hair,school uniformポーズは完全にcontrolnetで出しているということが分かりますね。
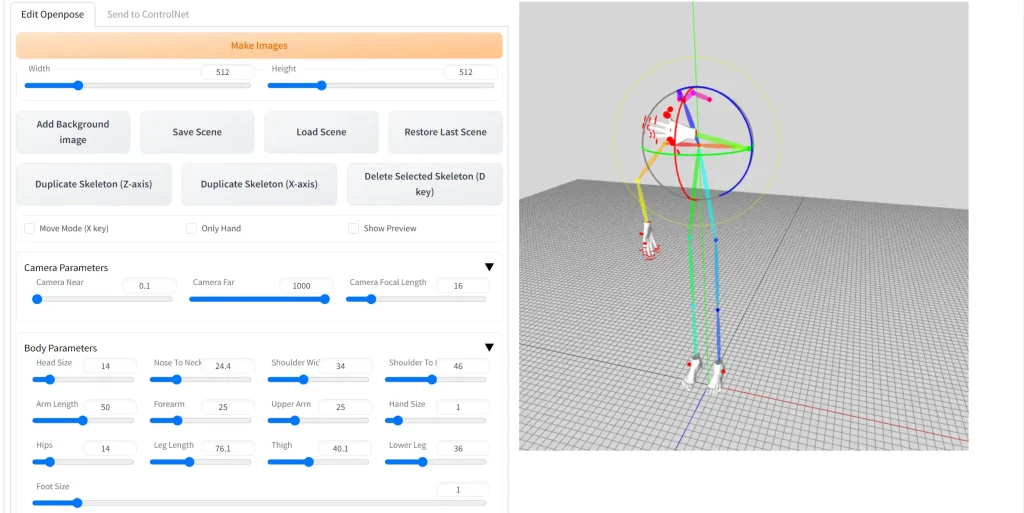
sd-webui-3d-open-pose-editor(棒人間と手足のデプスマップ)
前述のcontrolnetで使える棒人間と手足のデプスマップを生成し、そのままcontrolnetへ送ることが出来る拡張機能。以下のような画面でポーズを取らせることが出来る。

足のデプスマップがいらない場合はOnly Handのチェックマークを入れると足が消える。棒人間だけ必要なのであればHand Sizeを”0″にすれば手が消える。
openpose-editor (棒人間)
前述のsd-webui-3d-open-pose-editorを棒人間だけにして2Dにしたやつ。
sd-webui-depth-lib (手のデプスマップ)
手のデプスマップを使用できる拡張機能です。
この拡張機能とcontrolnetを組み合わせることで色々出来そう。
sd-webui-cutoff (色分け)
この拡張機能は、色分けを可能にする拡張機能です。
色分けというのは、髪は金髪に、服は黒、スカートは黄色、というように部位ごとに色を分けるという意味です。
これだけ聞くと、別に拡張機能を入れなくても良いじゃん。と思うかもしれませんが、通常の状態で行うと色移りという現象が発生することがあります。
説明するより画像を見てもらう方が早いですね。
プロンプトは以下のように、見た目は金髪で赤い目をしていて、黒いシャツと黄色いスカート、青い靴を指定しています。
masterpiece,best quality,1girl,blonde hair,red,eyes,black shirt,yellow skirt,blue footwear,smileまずはcutoffを使わないで生成した画像

一見問題ないように見えますが、靴が黄色になっています。スカートの色が移っていますね。
では、cutoffを使用して生成してみましょう。
プロンプトやシードは全て同じです。

しっかり靴が青になりました。
multidiffusion-upscaler-for-automatic1111(低VRAMグラボでも超解像度に出来る)
multidiffusion-upscaler-for-automatic1111
低VRAMでも超解像度にアップスケールが出来ます。
sd-webui-photopea-embed(Photoshopみたいな画像編集機能)
Photopeaというブラウザ上で使用できる画像編集ツールを、そのままAUTOMATIC 1111 web-uiで使えるようにした拡張機能です。
また、この拡張機能とControlNetを使ってアウトペインティングが出来ます。
アウトペインティングについては以下の記事で解説しています。
【AIイラスト】見切れた部分を描きたそう!Stable Diffusionでアウトペインティングする方法【Stable Diffusion】
スポンサーリンク
オマケ
拡張機能ではないが、便利なツールを紹介していく。
ブロックマージのレシピを考えるのがめんどくさくなった時に使う。
終わり
他に面白い拡張機能を見つけたら追加していきます。
それでは!



コメント