近頃、AIイラストを使用した企画や案件が一部の人たちからキャンセルカルチャーを行われ、その企画自体が潰されるということが頻発しています。
それらを行っている人を見ると、AIっぽいイラストやAIと書かれているものに対して行っている事が多いようです。
なので今回は、そうした被害に合わないようにAIっぽくないイラストの生成方法や、AIイラストからAIっぽさを無くす方法を書いていこうと思います。当然ですが、AI表記なんてしてはいけません。AIと書かれているだけでクレームを入れてくる人たちへの対策なのに、AIと表記してしまっては何の意味もありませんからね。
過去にもAIっぽさを無くす記事を書いていますが、今回は破綻の修正方法やタイムラプス作成といったテクニックなども含め、過去記事よりも詳しく書いていくつもりです。
それではどうぞ!
AIっぽくないイラストを生成する方法
最初はAIっぽくないイラストを生成する方法です。
このやり方でも破綻個所の修正は行いますが、あくまでAIっぽくない画風のイラストを生成することがメインなので、大量生成し破綻箇所の少ない画像を選別する必要があります。
画風LoRAを使用する
AIっぽさとは、要は破綻と画風です。破綻に関してはポン出しである以上どうしようも出来ませんが、画風は変えられます。以下の画像はANIMAGINE XL 3.0でプロンプトやシード値を固定して生成した画像です。違うのはLoRAの有無や種類だけです。

真ん中はLoRAを使用しておらず、画風系のプロンプトも使用していないANIMAGINE XL 3.0 でよく生成される画風です。パっと見でAIと分かりますね。
それ以外の4枚が画風LoRAを適用した画像です。不自然な線の繋がりなどありますが、ポン出しではこれが限界です。ですが、画風を変えただけでも雰囲気がガラっと変わりますね。
LoRA学習について解説した記事は以下からどうぞ。
【AIイラスト】kohya_ss GUIを導入してローカルでLoRA学習をしよう【stable diffusion】
画風LoRAを使用することに躊躇いを感じている方もいるかもしれませんが、画風を真似ることにはなんら問題はありません。X(旧Twitter)でもたまに流れてくる「○○の作風で××を描いてみた」がバズっていたりします。また、ココナラというサイトでは「ドラゴンボール風でイラストを描く」「ジョジョ風で描く」「○○先生風で描く」というものが多く見られます。
これらが問題にならない事から分かるように、画風を真似ることはなんら問題になりません。
画風系プロンプトを使用する
画風を変えるには画風LoRAが一番良いやり方ですが、LoRAを適用したことにより目当ての絵が出にくくなる、という人もいるかもしれません。そういった場合は画風系のプロンプトを使用しましょう。
以下はANIMAGINE XL 3.0で画風系プロンプト以外の設定を同じにして生成した画像です。

真ん中が画風プロンプトを使用せず生成した画像、他2つが画風系プロンプトを使用して生成した画像です。
画風系プロンプトは以下でもいくつかまとめているので、よかったらどうぞ。
【AIイラスト】ANIMAGINE XL 3.0の画風・技法・特殊効果のプロンプト辞典【stable diffusion】
スポンサーリンク
生成時に使えるテクニックなど
AIっぽくないイラストを生成する際に使えるテクニックを紹介していきます。
背景に”simple background”を使用する
ポン出しだとやはり破綻箇所が発生してしまいます。キャラに発生している場合は見つけやすく修正もしやすいですが、背景だと見つけるのも難しく修正するのも大変です。
それならば、そもそも背景を付けなければ良いのです。そこで役に立つプロンプトが”simple background”です。
このプロンプトを打つことで、単色や修正が簡単なシンプルな背景で生成されやすくなります。
背景の修正を習得出来るまではこのやり方をメインで活動するのが無難です。
画風LoRAを複数使用する
LoRAは複数使用することが出来ます。これは画風LoRAでも同じです。
組み合わせるLoRAにより他の人との差別化を図ることが出来ます。
注意点として、LoRAの数が多いと以下のようなグチャグチャしたイラストが生成されてしまいます。

これを回避するためには以下のようにLoRAの合計強度を1程度に抑えることをおすすめします。

Photoshopで破綻部分を修正する
Photoshopを用いて破綻箇所を修正する方法を紹介します。
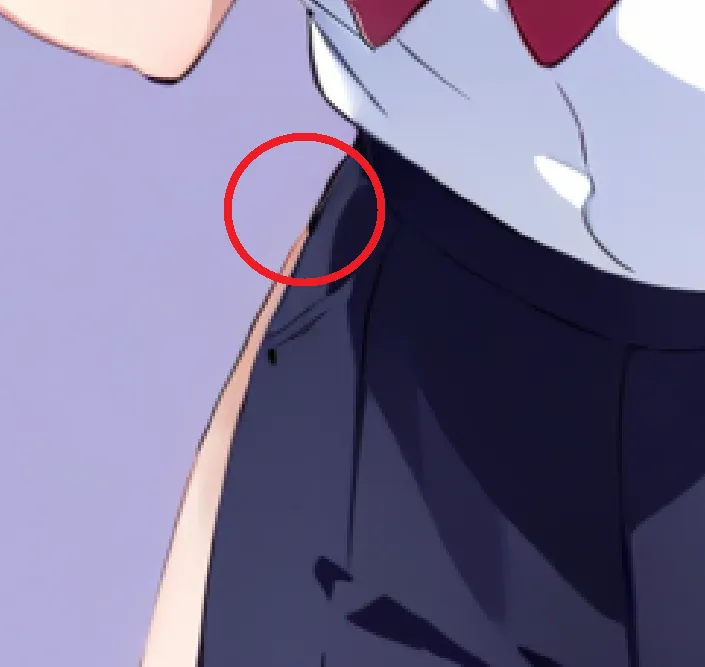
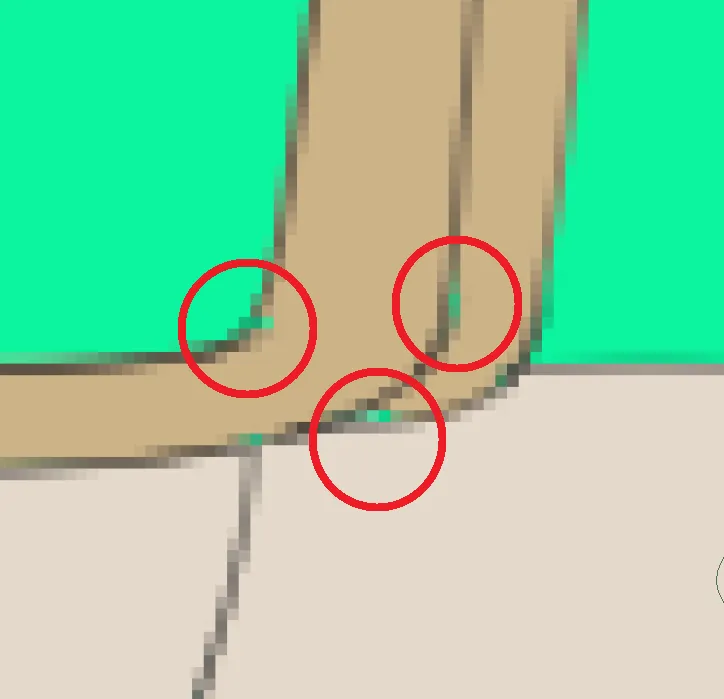
ここでは以下の画像を使用します。

赤丸で囲った部分が心霊写真のようになっており、明らかな破綻が発生しています。
この程度であればPhotoshopで簡単に修正することが出来ます。
Photoshopを契約していない方向けに、他の画像編集ソフトでも出来るやり方は次の項で紹介します。
それでは修正していきましょう。
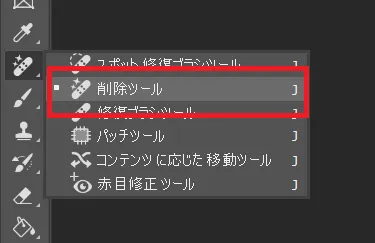
やり方は簡単、Photoshopに画像を読み込ませ、ツールバーから削除ツールを選択。
スポット修復ブラシツールでも出来ると思います。

あとは修正したい箇所をなぞるだけ!

修正した画像がこちらになります。

該当箇所の心霊写真的な手は綺麗に無くなりましたね。
ただし、破綻箇所によってはこのやり方では難しい場合もあります。
その場合は、次に説明するやり方で対応してください。
画像編集ソフトで破綻部分を修正する①
前項の修正方法では、Photoshopなどの高機能な画像編集ソフトでしか出来ないやり方でしたが、このやり方は画像編集ソフトであれば基本的に入っている機能で修正することが出来ます。
画像は前項のものと同じのを使っていきます。
まずはズボンの輪郭線を描いていきます。
この際に使用する色はスポイトで採ります。
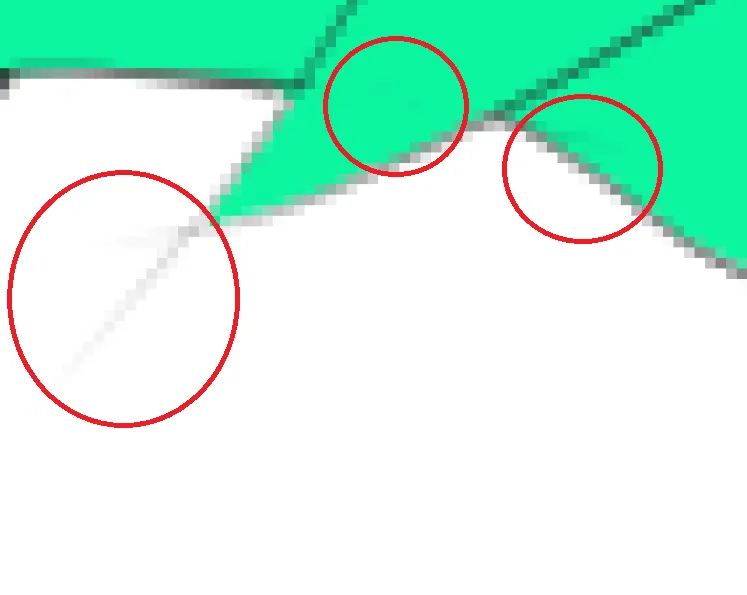
今回は、以下の赤丸で囲った辺りの元イラストの輪郭線からスポイトで色を採りました。

色を採ったらさっそく輪郭線を描いていきます。
今回は以下のように描き足しました。

描き足した輪郭線より左側は背景なので背景の色をスポイトで採り以下のように採り塗りつぶしてしまいましょう。

次に、付け足した輪郭線の右側の修正ですが、こちらも背景色で塗りつぶしたやり方と同じで、修正箇所の近くの色をスポイトし、塗りつぶしていきます。
ただし、1色だけで塗りつぶしてしまうと違和感が生じてしまうので、何度も色を採り直し細かく塗り潰していきましょう。
最後にぼかしツールなどで境界線をぼかしてあげると良い感じにできます。
完成した画像が以下の通りです。

少し違和感が残ってしまっていますが、後述するimg2imgで整える方法にて解消できます。
画像編集ソフトで破綻部分を修正する②
全体的には良い出来なんだけど、指や手だけが少しおかしいということは多いと思います。
今回はその修正方法を紹介します。
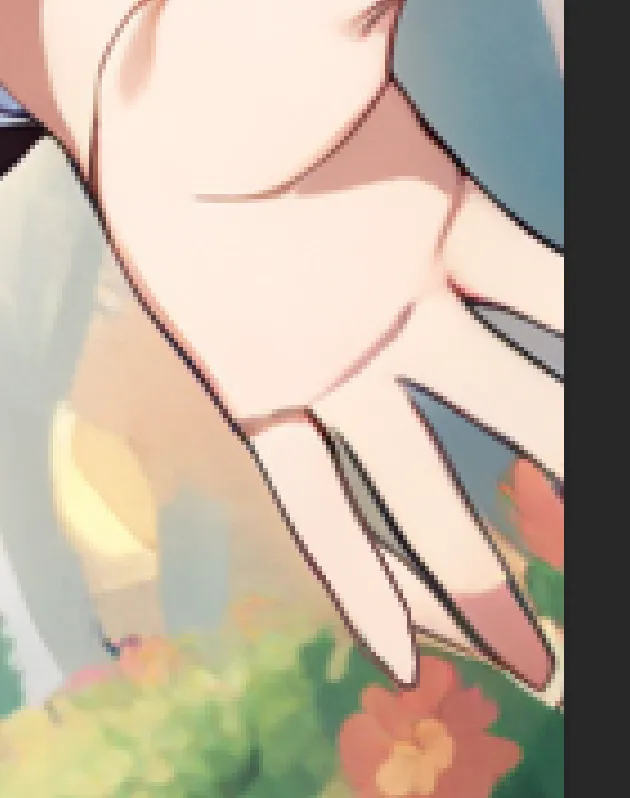
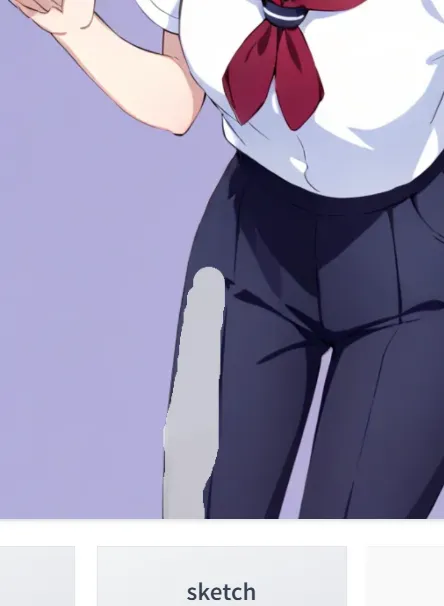
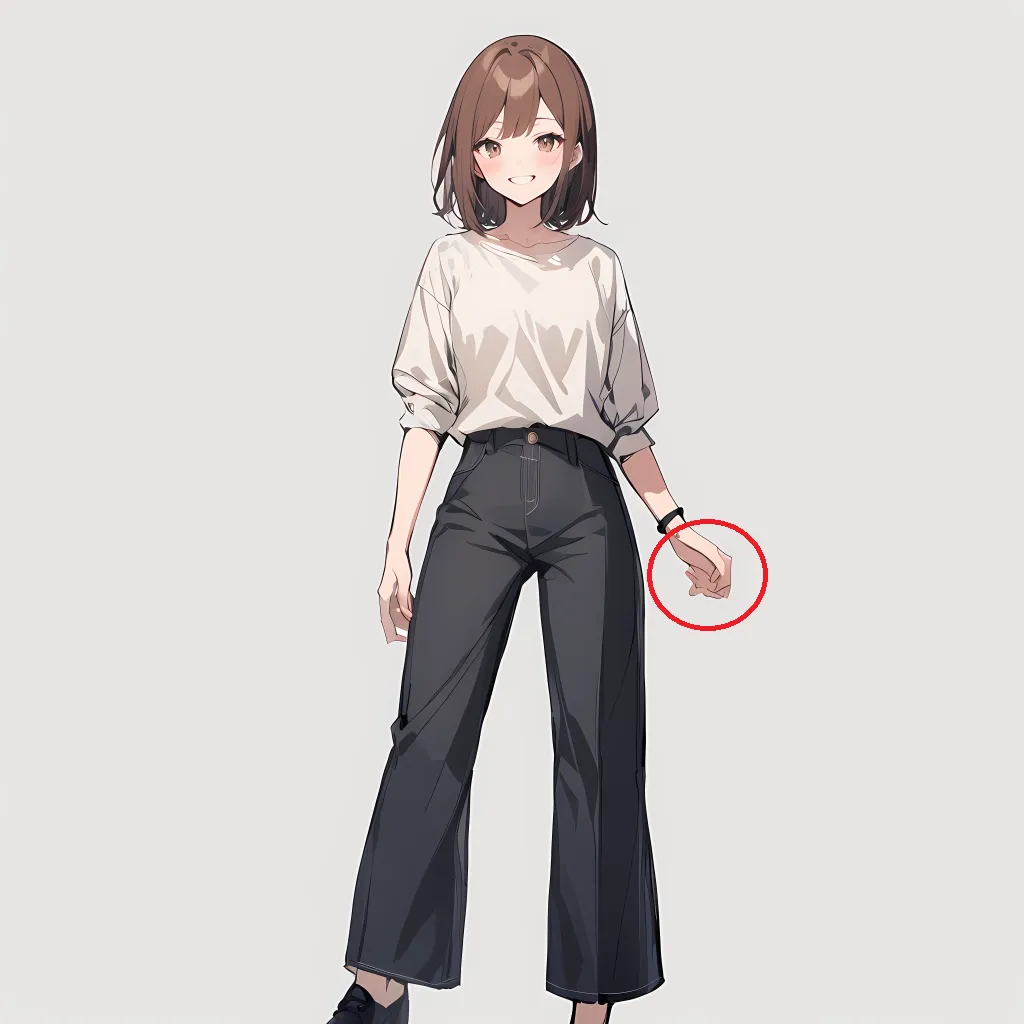
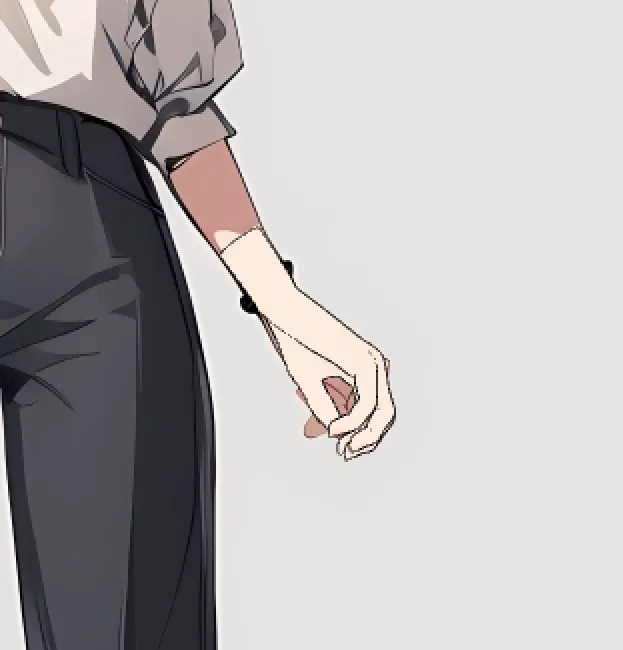
ここでは以下の画像を使用します。

左手の赤丸で囲った小指がありえない方向へ曲がっていますね。これを修正していきます。
こちらも画像編集ソフトに入っている基本的な機能で修正できます。
それではまず、スポイトで手の輪郭線の色を採ります。

スポイトで色を採ったなら、以下のように指の輪郭を描いていきます。

見づらいと思いますが、描き足しています。
輪郭線を描き足したら、色を塗っていきます。今回は指の修正なので、肌の色を塗っていきます。

はい、これだけでもだいぶ良くなりましたね。
しかし、せっかくなので元々あった指も消したいですね。
この消し方は前項でも説明したPhotoshopの削除ツールなどで消しても良いですし、近くの色をスポイトで採り塗りつぶすやり方でも構いません。
そうして完成したのが以下になります。

だいぶ良くなったと思います。また後述するimg2imgで整える方法を併用するのであれば、塗りつぶしの処理はある程度 大雑把にやっても問題ありません。
低強度のimg2imgで整える方法
先ほど修正した以下の画像を使用していきます。

この画像をそのままimg2imgで読み込ませ、“Denoising strength”の値を0.2や0.3といった低い数値に設定して生成します。
境界線の違和感のみを修正したいという場合は、インペイントにてその部分を選択してあげると、その部分のみ修正することが可能です。
ここではインペイントを使用して整えています。
インペイントの範囲は以下の通りです。

それでは、これで生成した画像を見てみましょう。

はい、境界線の違和感を抑えることが出来ました。
AIイラストからAIっぽさを消す方法
このやり方を簡単に説明すると、トレスです。
なので必要なツールはお絵かきソフトとペンタブです。
マウスでも線を引けるのでペンタブは必須ではありませんが、あると効率が格段に上がるので、ほぼ必須と言えるでしょう。
お絵かきソフトはド定番のクリスタを使っていきます。
後述するテクニックでもクリスタ用のブラシなどを使用するので、特に理由がないのならクリスタの使用をおすすめします。
また、トレスという行為に良いイメージを持っていない人もいるかもしれませんが、それは他人の絵をトレスした場合、所謂トレパクという場合です。自分で用意した素材やそれらの用途に使用許可が出ている場合は問題ではありません。
AIイラストのトレスは、デッサン人形や3Dモデルなどをトレスや参考にしているのと同じようなものなので問題ありません。
なので、このやり方であれば手描きと言っても良いでしょう。
元となるAIイラストを生成する
まずは、トレス元となるAIイラストを生成します。
どのようなイラストを使うかは自由ですが、トレスしやすい絵を生成することをおすすめします。
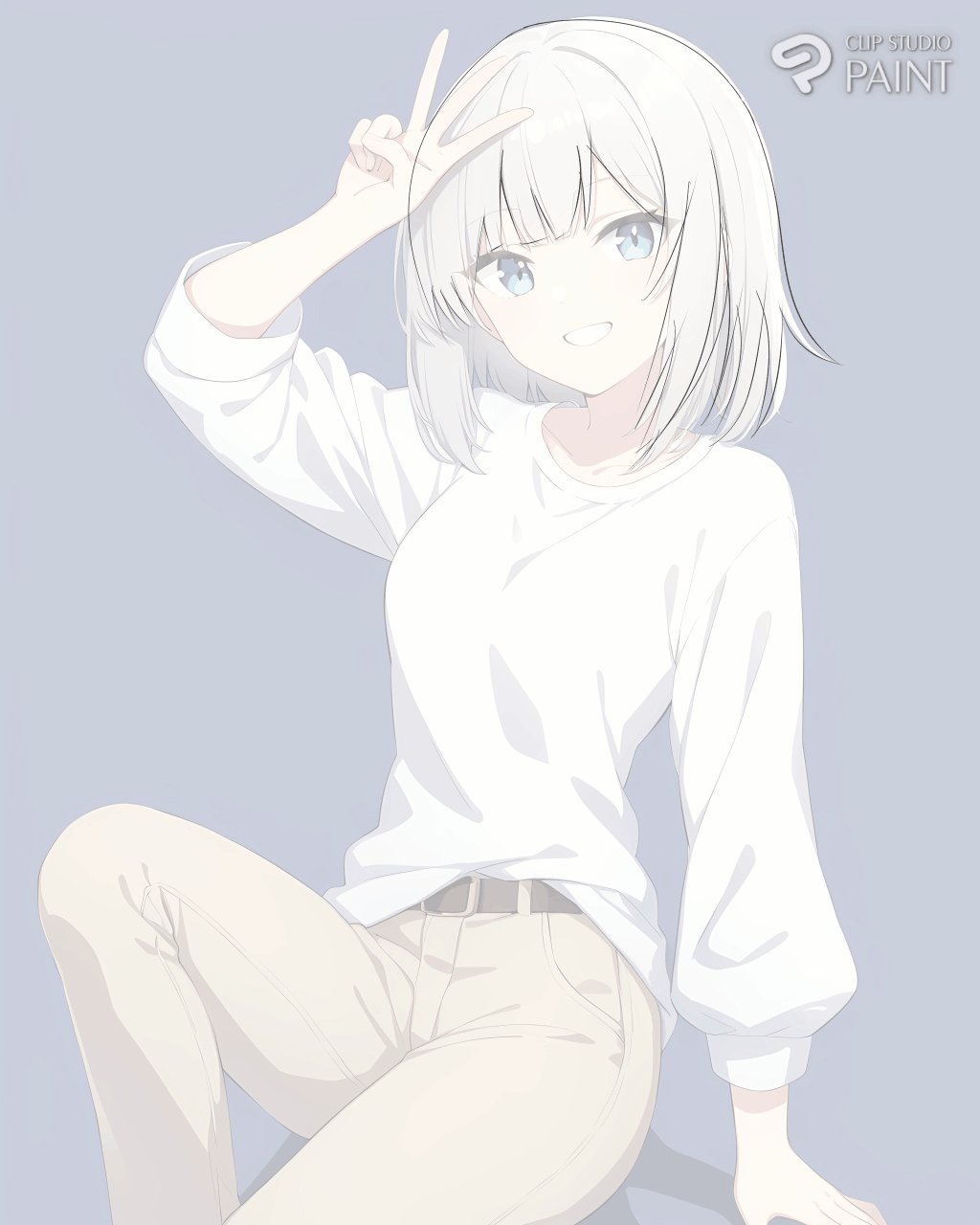
ということで、私は以下の画像をトレス元として使っていこうと思います。

破綻箇所もありますが、トレス時に直してしまえば問題ありません。もしトレス時に気になるという方は、トレス前に画像編集ソフトを使い破綻箇所を修正してからトレスしましょう。
お絵かきソフトでトレスして線画を作成する
それでは、先ほど生成したAIイラストをお絵かきソフトに読み込んでいきましょう。

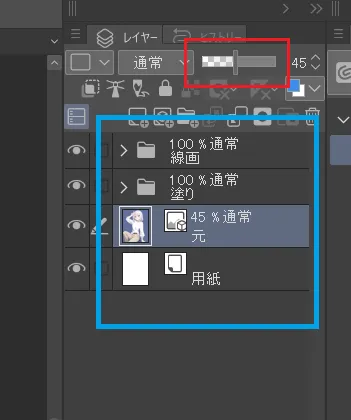
読み込んだAIイラストはレイヤーの下へ配置し、その上に塗りレイヤーと線画レイヤーを作成します。また、AIイラストのレイヤーの透明度を下げることで、トレスしやすくなります。
あとはトレスするだけです。AIイラストをそのままトレスするのも良いですが、アレンジできるところはアレンジするのも良いと思います。
この時に、髪や目、腕といったようにパーツごとにレイヤーを分けておくと、後からの修正が楽になったり、Live2Dなどへの対応もしやすくなるのでおすすめです。
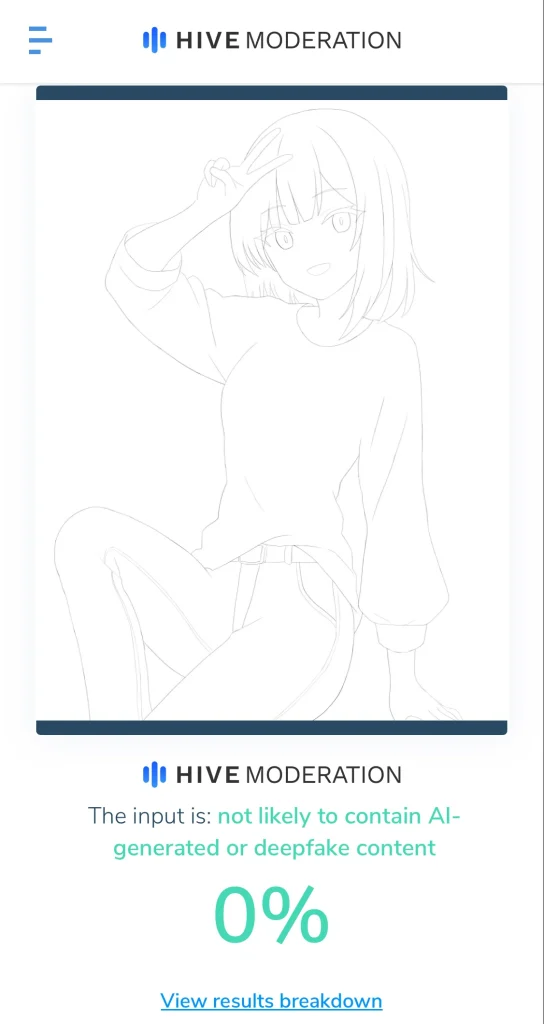
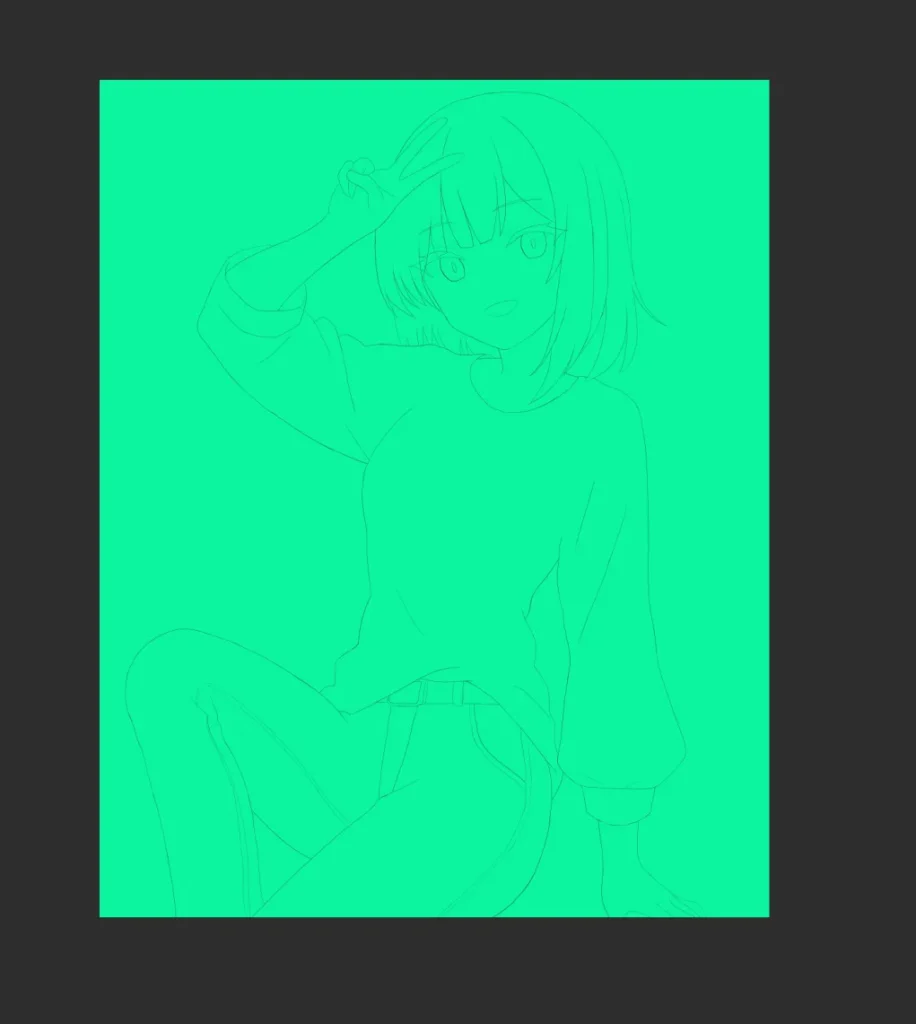
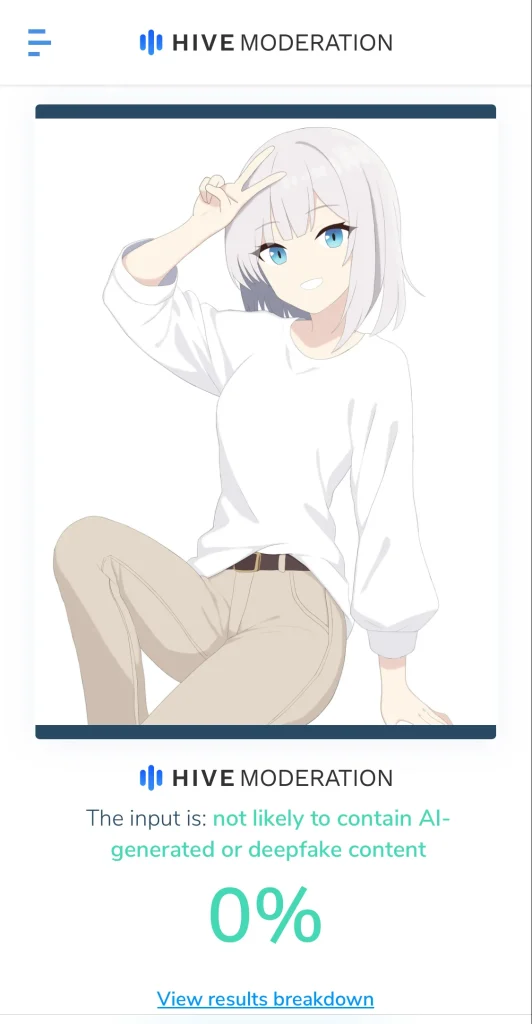
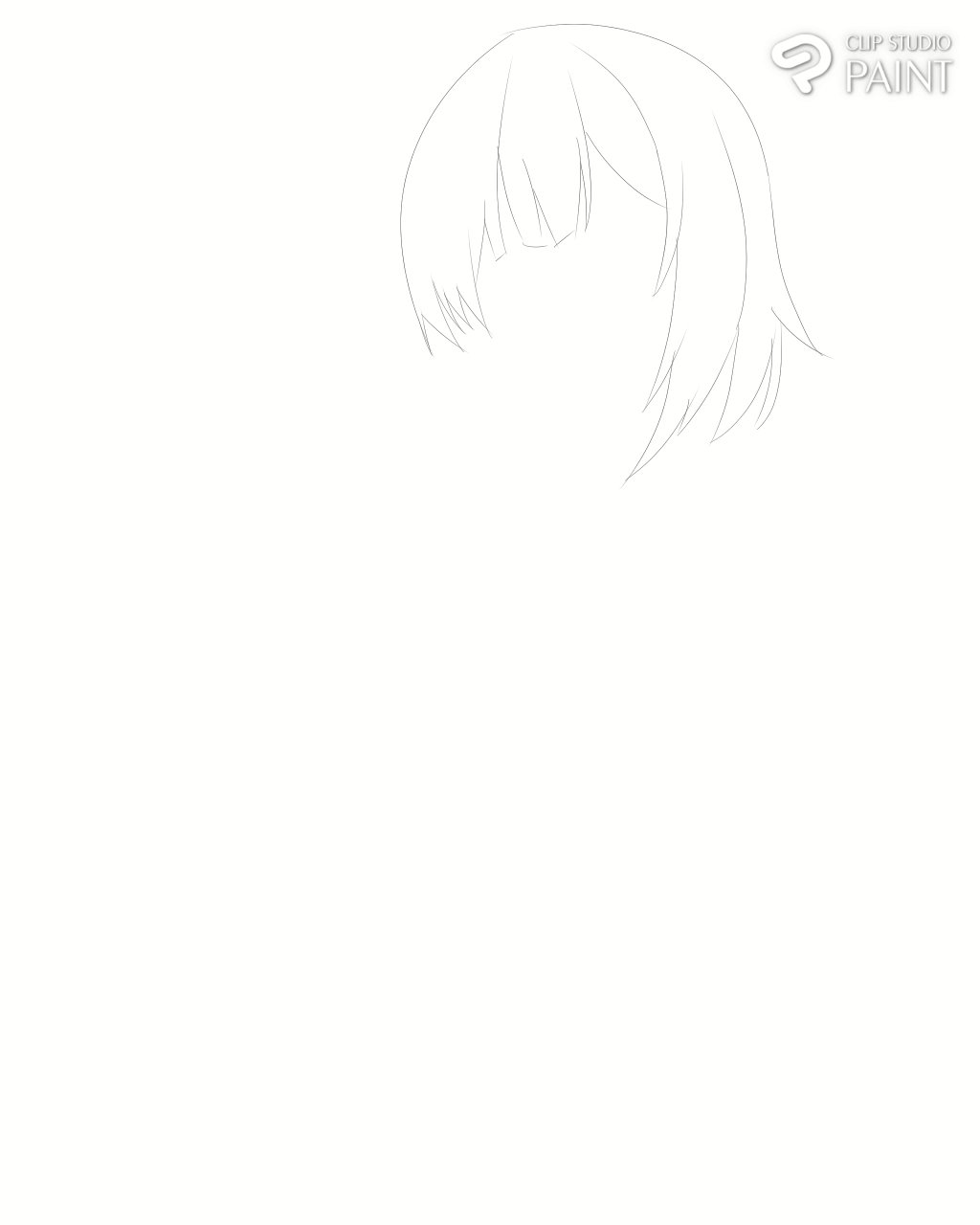
出来上がった線画が以下になります。

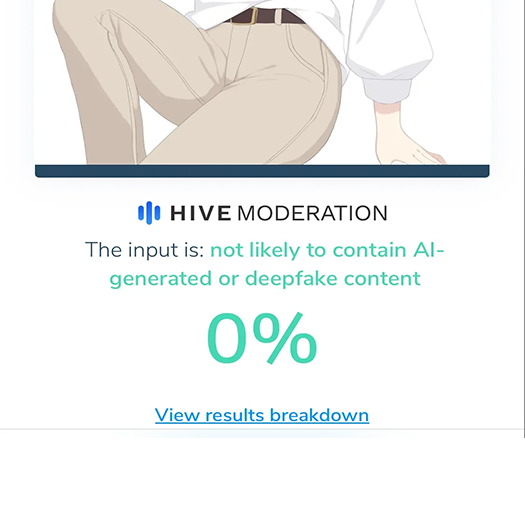
ちなみに、この状態でAI検知ツールのHIVEに通してみた結果・・・

はい、0%です。
作成した線画に色を付けていく
あとは色を付けていくだけです。色は元のAIイラストからスポイトで採っても、全く違う色を使っても良いですね。
色を塗り始める前に、背景の色を以下のように塗りで使用しない明るめの色で塗りつぶしておくことをおすすめします。

こうすることで、以下のような塗り残しやゴミを見つけやすくなります。
また、色を塗ったことで見えてくる余分な線もあるので、それらも消してしまいましょう。
そうして色を塗ったイラストが以下。

HIVEのAI検知も試してみます。

ということだそうです。
スポンサーリンク
トレス時に使えるテクニックなど
トレス時に使えるテクニックなどを紹介していきます。
線画や塗り用のブラシを変える
線画や塗りに使うブラシを変えるだけで印象が変わります。
クリスタで使えるブラシは主に CLIP STUDIO ASSETS というところで配布されているので、見てみると良いでしょう。
以下は配布されているブラシの一例です。


フリルや雲などが描けるブラシを使用する
フリルやレースといった装飾、雲や茂みといった背景を描くのはめんどくさいですよね?
クリスタのブラシでは線を引くようにして雲やフリルを誰でも簡単に描けるようになるものがあります。
クリスタに標準で入っているブラシもありますが、それだけでは足りない場合もあるので、その場合はCLIP STUDIO ASSETSからダウンロードしましょう。
以下は一例です。


完全に破綻した手を修正する
全体的には良いのに、手が完全に破綻していて採用出来ないという経験をした方もいるかと思います。
ここではそんな手の修正方法を解説していきます。
今回は以下のイラストを使用していきます。

赤丸で囲った左手を直していきます。
それでは解説していきます。
まず、クリスタに破綻しているAIイラストを読み込ませます。
次に、破綻している手に合わせて3Dモデルや写真などの手を合わせていきます。

ここではCLIP STUDIO ASSETSで配布されている【3D】女性の手 Ver.3.1を使用しています。

手だけの場合はこうした手の3Dモデルで良いですが、物を持っているような場合は実際に同じような形状の物を持ち、それを写真に撮り、その写真をクリスタで読み込ませて合わせる方が良いかもしれません。
3Dモデルなどを合わせたら、AIイラストから3Dモデルが被っている部分を消していきます。

あとはトレスして色を塗るだけで完成です。

違和感があるようなら、3Dモデルのサイズを変えてみたり、角度を変えてみると良いでしょう。
また、実際に同じポーズを取ってみることで、手の角度や開き具合がどれくらいか把握しやすいのでおすすめです。
コメントで指摘いただいた通り、手の左右が逆でした。皆さんはこんな初歩的な間違いしないように気を付けてくださいね!
影の参考をAIで生成する
影も元となるAIイラストのをトレスしても良いですが、「AI-Assistant」というソフトを使うことで影の参考を生成できます。元のAIイラストの影に違和感があるのなら、こちらのソフトを使用してみるのも良いかもしれません。
ダウンロードや詳細な使い方などは以下の記事から閲覧できます。
お絵描き補助AIアプリ『AI-AssistantV3』公開!
ここでは、影の生成と生成後について解説していきます。
ソフトを起動すると色々なタブがありますが、影生成で使うのは「ノーマルマップ」「ライティング」「アニメ絵」の3つです。

それでは影の生成を解説していきます。
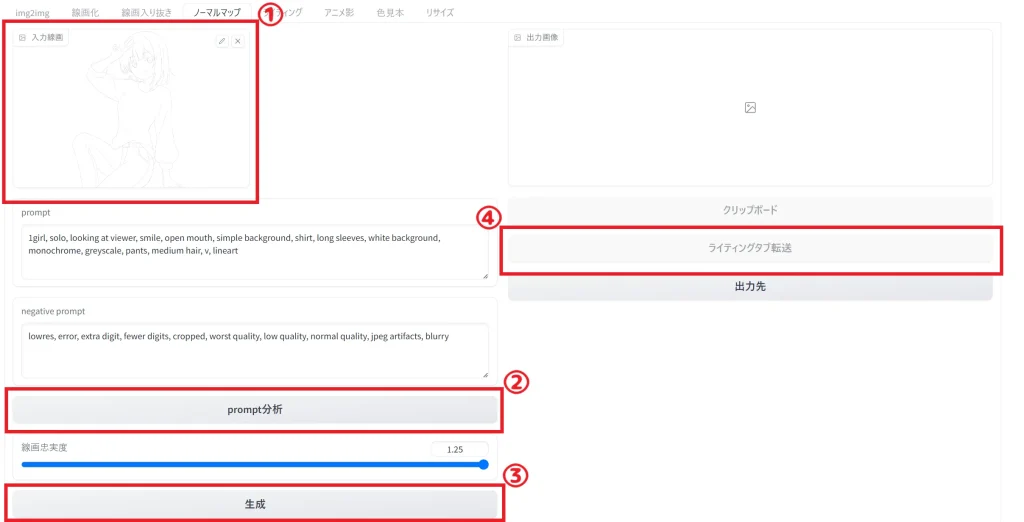
最初は「ノーマルマップ」タブを使用します。

まず、作成した線画を「入力線画」へ読み込ませます。
次に、「prompt分析」ボタンをクリックして読み込ませた線画画像のプロンプトを解析していきます。
線画忠実度はお好みで変更してください。
あとは「生成」ボタンを押せば、ノーマルマップが作成されます。
最後に「ライティングタブ転送」ボタンを押して、ノーマルマップタブは終了です。
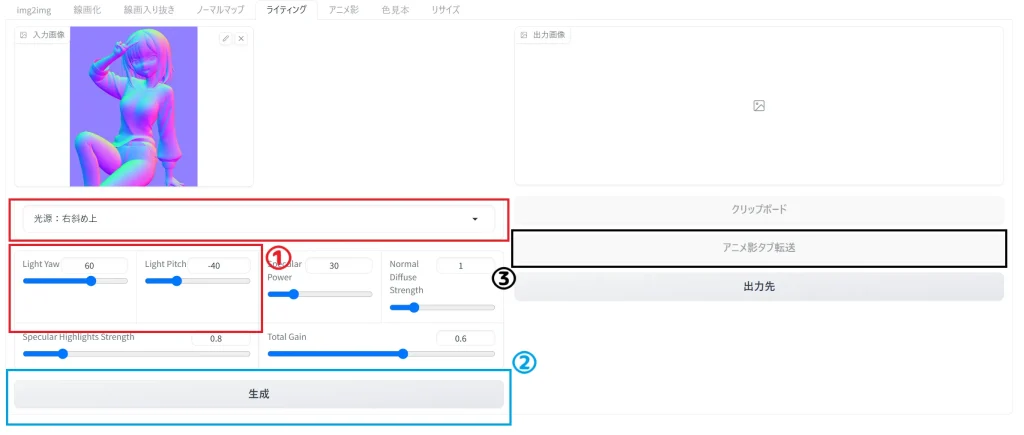
次に「ライティング」タブを使用していきます。

赤枠で囲ったどちらかの項目で、光源の位置を決めることができます。好きな場所を指定してください。
光源の位置の指定が終わったら、後は「生成」ボタンをクリックするだけ。
生成が完了したら「アニメ影タブ転送」ボタンをクリックし、ライティングタブは終了です。
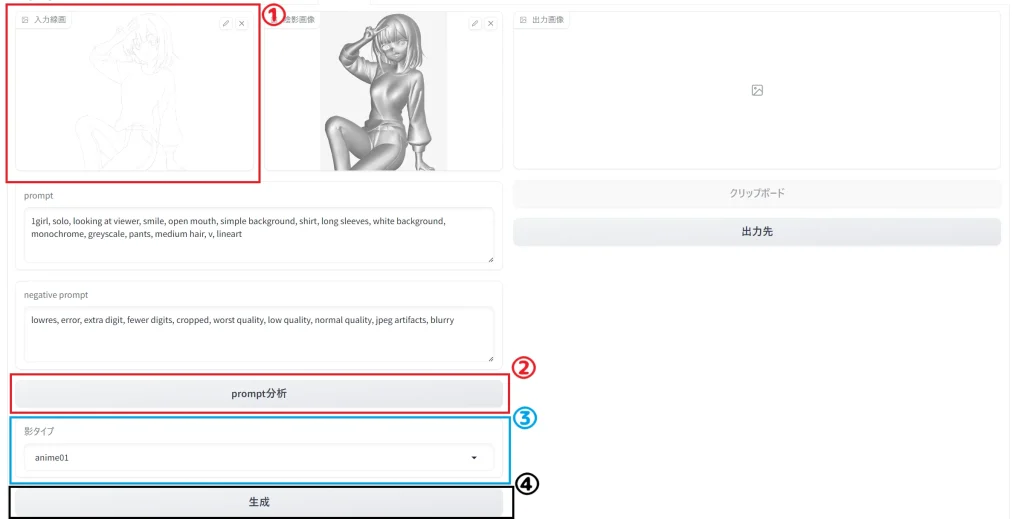
それでは、最後に「アニメ影」タブを使用し、影を生成していきます。

まずは、「入力画像」へ線画画像を読み込ませます。
次に、「prompt分析」ボタンをクリックし、プロンプトを解析します。
プロンプトを解析し終えたら、「影タイプ」から影の種類を選択し、「生成」ボタンをクリックして影を生成することが出来ます。
以下がそれぞれの影タイプで生成された画像です。
anime01

anime02

anime03

お好みの影画像を使用してください。服の影はanime01、髪の影はanime03というように、複数の影画像を参考にするのも良いですね。
目やまつ毛にかかる髪を透かす方法
以下のように、まつ毛にかかる髪が透けているイラストの作り方を解説します。

透けてるだけでも絵の印象が変わるので、是非覚えておきましょう。
やり方は簡単です。
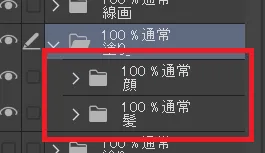
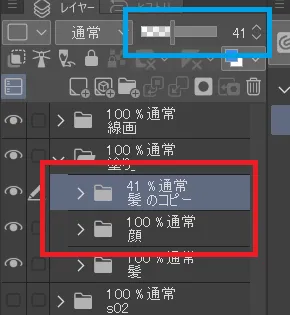
まずはレイヤーの順番からです。私は複数のレイヤーを使用して描いているのでフォルダにまとめていますが、1枚のレイヤーでもやり方は同じです。
それでは解説していきます。
まずは、以下の画像で赤枠で囲ったように、髪レイヤーを顔パーツレイヤーより下に配置します。

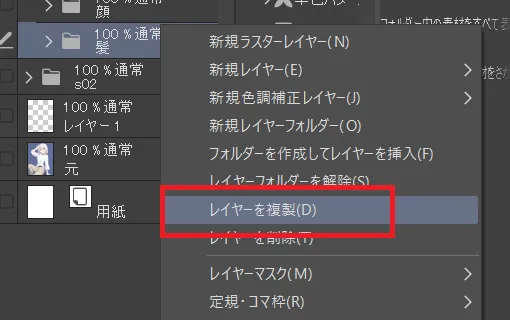
次に髪レイヤーを複製します。

複製したら、その複製した髪レイヤーを、顔パーツレイヤーの上へ配置します。

最後に、複製した髪レイヤーの透明度を下げれば完成です。
元のAIイラストを表示せずにタイムラプスを作成する
タイムラプスまで必要になる状況というのはほぼ無いと思いますが、タイムラプスは見てるだけでも面白いので覚えておいて損はないでしょう。
まず、なにもせずにAIイラストの透明度を下げてトレスした場合のタイプラプスは以下。

透明度を下げたトレス元のAIイラストが映ってしまっていますね。
しかし、クリスタの標準機能を使ってAIイラストを映さずトレスすることが可能なのです。
そのやり方を解説していきます。
このやり方では完成された線画が必要です。なので、一度AIイラストをトレスして線画を描き上げておく必要があります。
それでは解説していきます。
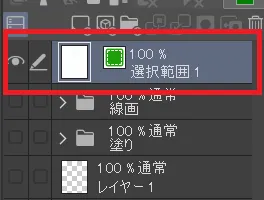
まずは、線画レイヤーのサムネイル、または線画レイヤーが入ったフォルダのフォルダアイコンをCtrlキーを押しながらクリックします。

すると、線画レイヤーの選択範囲が作成されます。

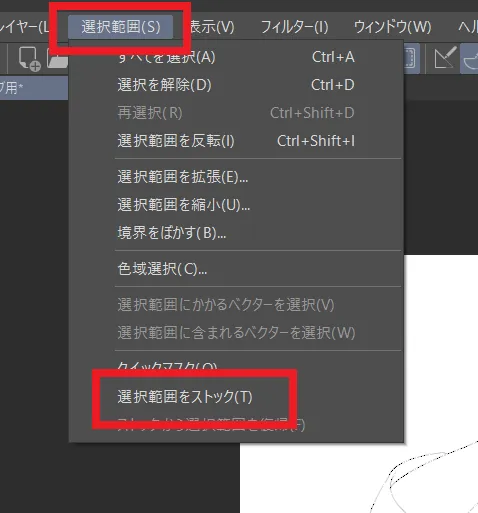
選択範囲を作成し終えたら、上部のメニュー一覧から「選択範囲」→「選択範囲をストック」を選択します。

すると、選択範囲がレイヤーとして保存されます。

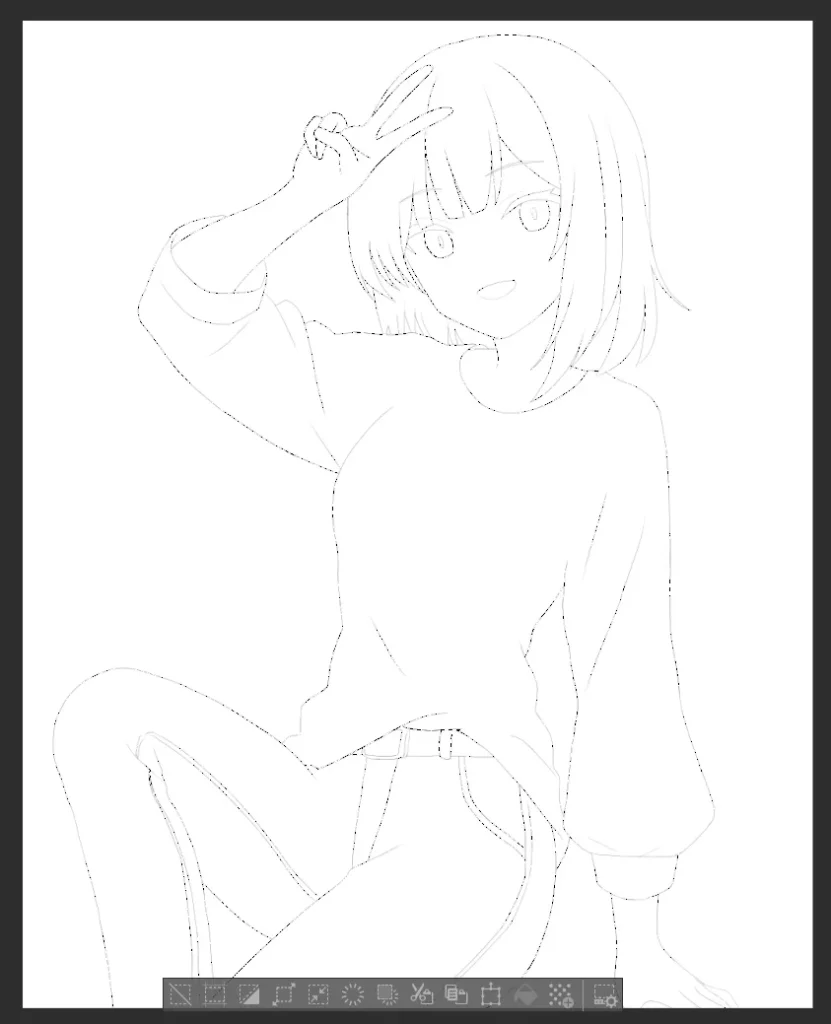
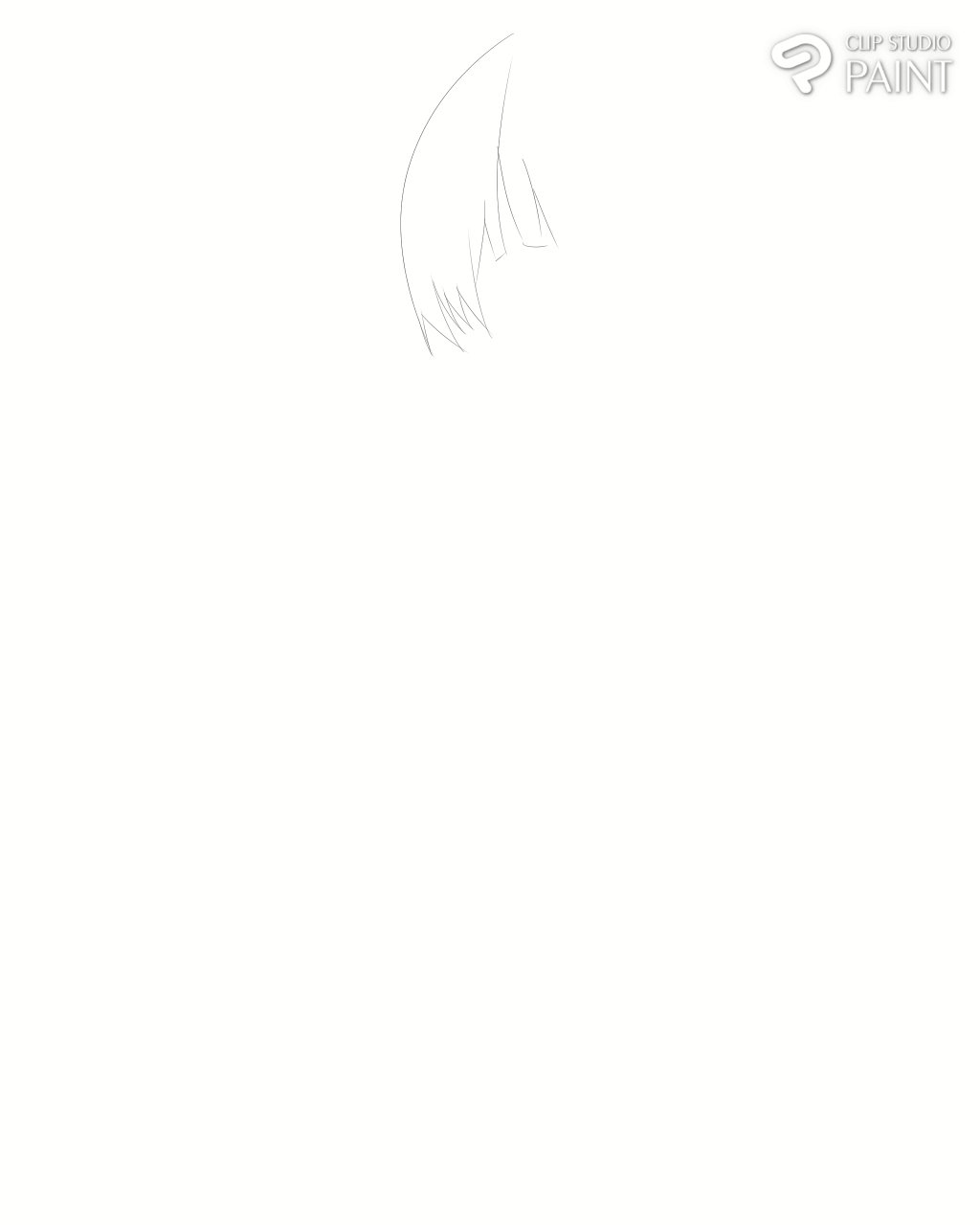
この状態で他のレイヤーを非表示してキャンバスを見てみましょう。

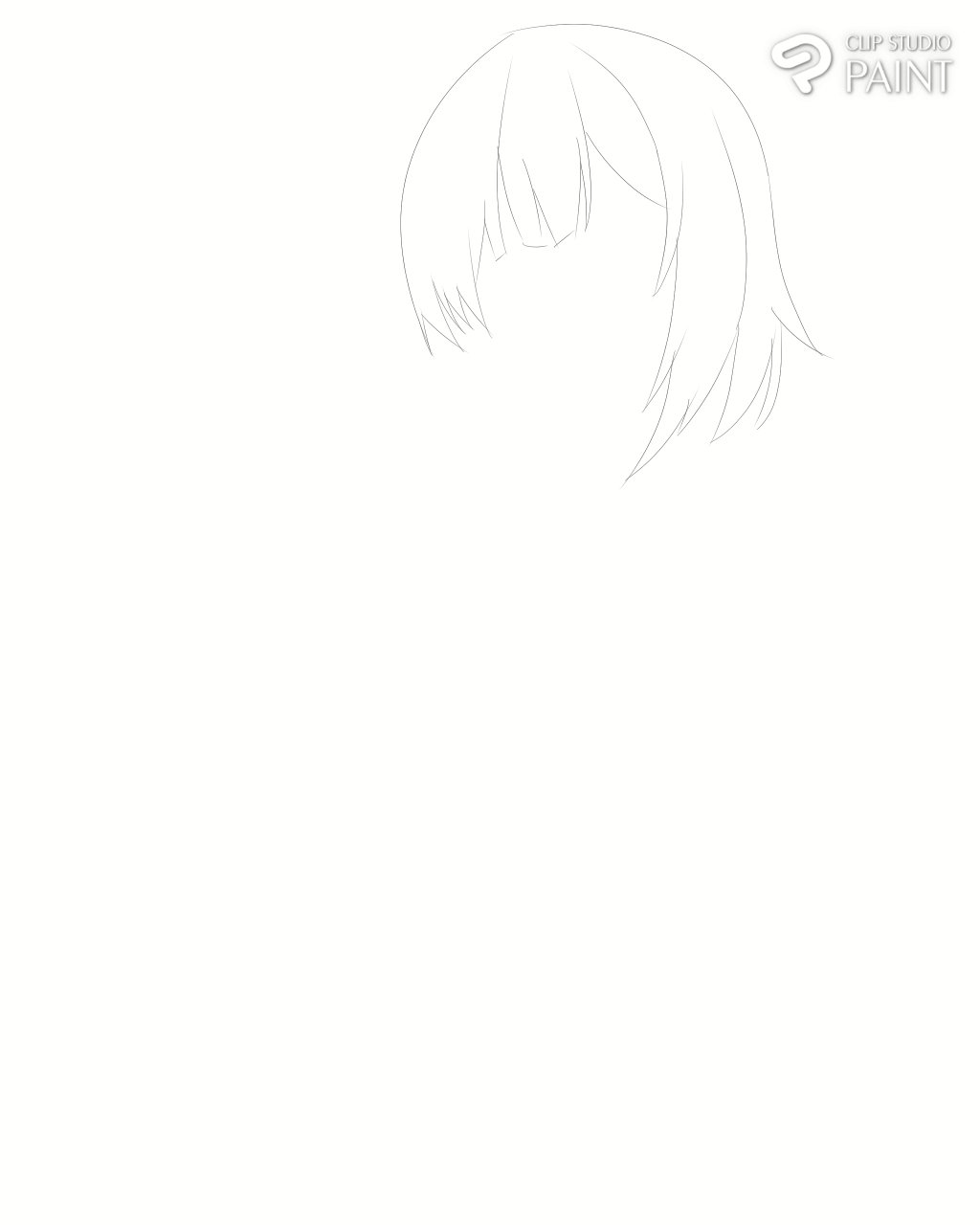
先ほど選択範囲となっていた部分が緑色の線になっています。
この状態で新しく線画用のレイヤーを作成し、この緑色の線をトレスしてみましょう。

なんと、元となるAIイラストを映すことなくタイムラプスを作成することが出来てしまいました。
スポンサーリンク
あったら便利なアイテム
ここからはあると便利なアイテムをいくつか紹介していきます。
ペンタブ
ペンタブがあると、線の強弱や滑らかな線が引きやすくなるのでほぼ必須と言ってもいいでしょう。
ペンタブには板タブと液タブがありますが、使用環境や予算でどちらを購入するか検討するのが良いでしょう。
使用環境についてですが、お絵かき用のデスク環境を作れないのなら板タブをおすすめします。
お絵かき用のデスク環境でない場合、ペンタブ使用時にキーボードの位置をずらし、そこにペンタブを配置し、使い終わったらペンタブを収納位置に戻しキーボードを元の位置に戻す、という作業をすることになると思いますが、モニターを兼ねている液タブだと重量がありサイズによっては非常にめんどくさいです。
しかし、この問題はモニターアームを使うことで解決できるかもしれません。
また、板タブは液タブと比較して価格が安いです。なので、ペンタブにあまり予算を割けないという方は板タブを購入するのが良いでしょう。
ペンタブを使用時も含めて、同じ位置に置いておけるようなスペースを確保できるのであれば、液タブを検討しても良いでしょう。
液タブは画面に直接ペンを当てて描く為、細かい部分の修正に役立ちます。
ただし、価格が高いです。
iPad+Apple Pencil
ペンタブでは一部を除いてPCがないと絵を描けませんが、中には外出時のちょっとした空き時間でも描きたいという方もいると思います。
そんな方にはiPadとApple Pencilがおすすめです。
モニターアーム
置くスペースが確保できなくても、モニターアームを使用して宙に浮かせてしまえば問題ありません。
頑丈なモニターアームであれば、宙に浮かせたままでも描くことが出来るので、ペンタブを置くスペースがないけど、サイズの大きい液タブを使いたいという方は導入することをおすすめします。
おすすめはエルゴトロンのモニターアームです。
アーム長さが足りない場合、延長用のアームも売っています。
ちなみに、私は上記のモニターアーム+延長アームにXP-PenのArtist 22 Plusを取り付けていますが、特に不満はありません。
おすすめ書籍
トレスするのであれば参考なるのはイラストの参考書です。
線画が塗り、影の付け方などの書籍は参考になるので購入を検討しても良いでしょう。
最後に
早くキャンセルカルチャーなんてする人がいなくなって平和になってほしいですね!
それでは!

















コメント
手の左右が違いますが……
完全に気づいてませんでした・・・これじゃより完全に破綻した手にしただけでしたね(笑)