なにやら凄いAIツールが出てきました。その名も「IC-Light」です。
詳細は以下のページから確認してください。
この記事ではIC-Lightの導入方法と使い方を解説していきます。
事前に必要なもの
IC-Lightを使用するにあたり、必要なツールは以下の2つです。
AIイラストの基本セットですね。
詳しい導入方法は以下の記事の冒頭で説明しているので、そちらを確認してください。
【AIイラスト】AUTOMATIC1111版 web-uiの導入とおすすめ設定
スポンサーリンク
IC-Lightの導入
それでは、事前準備も出来たので、早速IC-Lightをインストールしていきましょう。
1.インストールしたいフォルダを「コマンドプロンプト」で開く

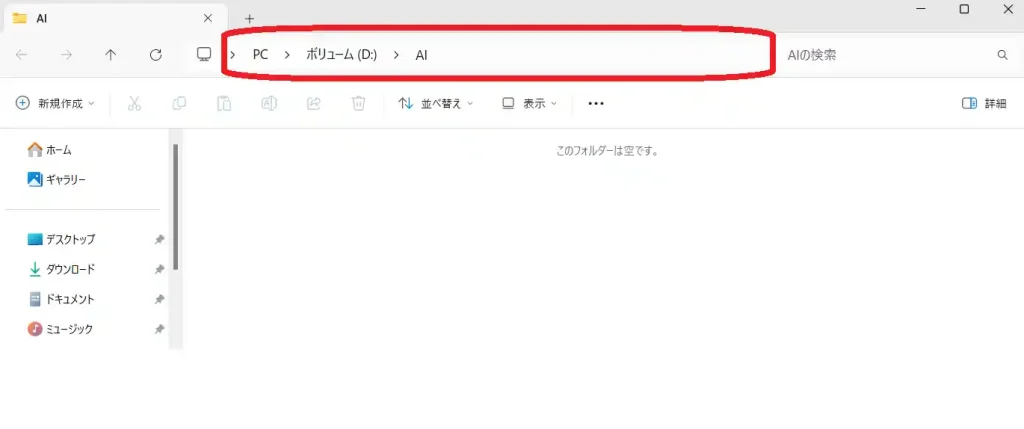
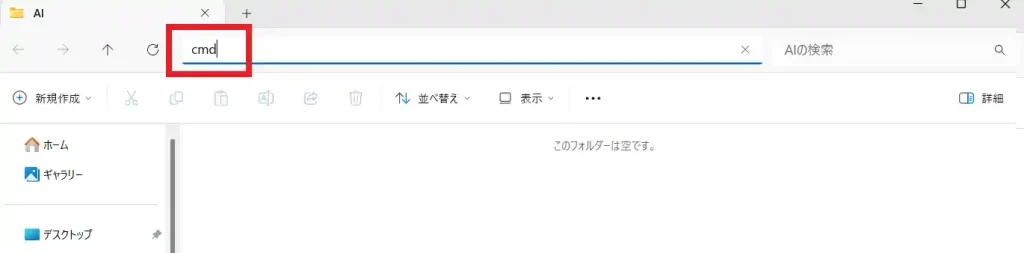
赤枠で囲った部分をクリックし、以下のように「cmd」と打ち込んでエンターキーを押すとコマンドプロンプトが立ち上がります。

上記の画像だと、Dドライブの「AI」というフォルダにインストールすることになります。
2.IC-Lightをダウンロード
以下のコマンドを入力し実行してください。
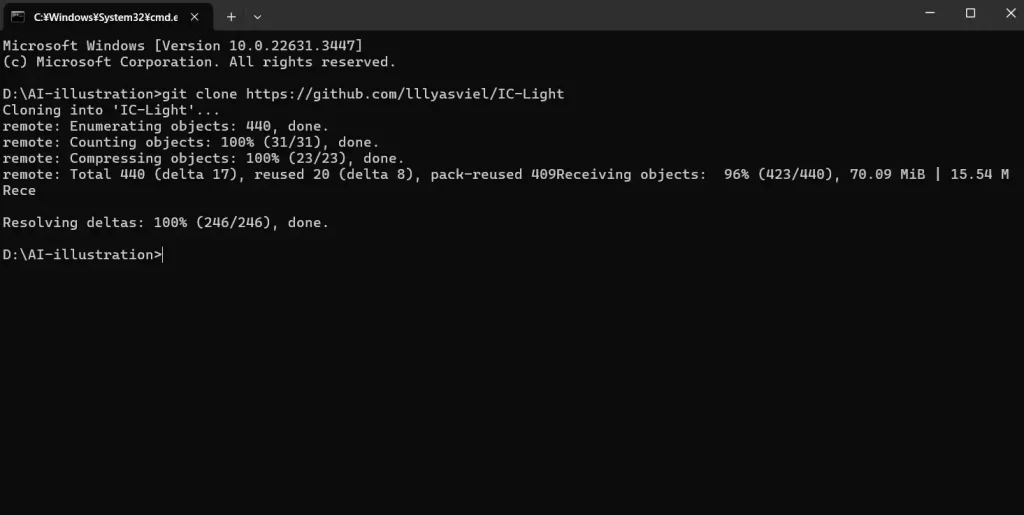
git clone https://github.com/lllyasviel/IC-Light以下のような画面になればOKです。

これで、指定したフォルダにIC-Lightのフォルダが作成され、必要なデータがダウンロードされます。
3.ディレクトリの移動
次に、以下のコマンドで操作するフォルダを移動します。
cd IC-Light4.仮想環境の構築
仮想環境の構築は公式での説明だとcondaコマンドで作成していますが、このコマンドを使用するにはAnacondaやMinicondaを導入している必要があります。AIイラストからPythonなどをインストールした方の多くは導入していないと思うので、ここではPythonに標準で入っているvenvで仮想環境を作成していきます。
以下のコマンドで仮想環境を構築します。
python -m venv venv※Pythonのインストール環境によっては上記のコマンドでは構築できない事があるので、その場合は以下のコマンドで実行してください。
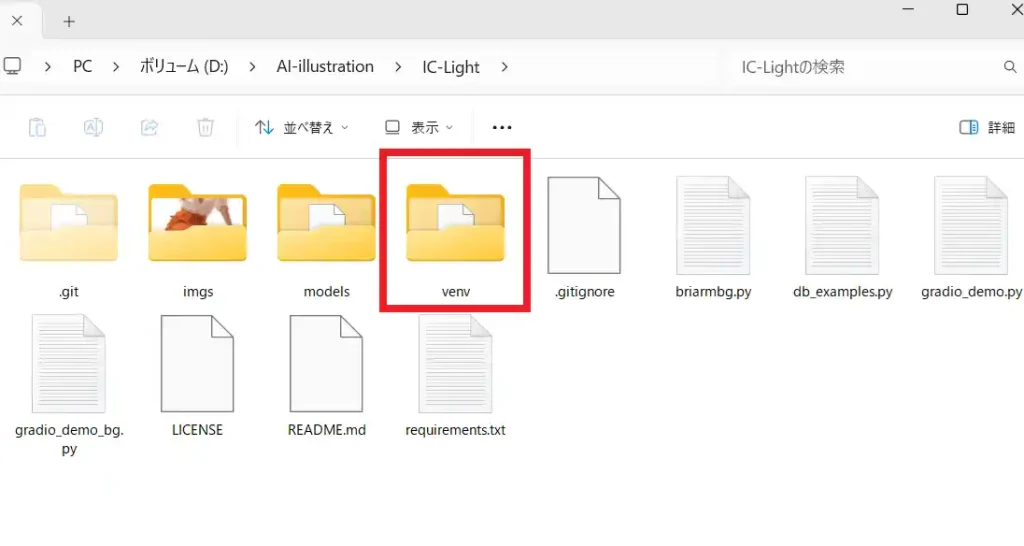
python.exeへのフルパス -m venv venv「venv」というフォルダが出来ていればOKです。

5.仮想環境をアクティブ化
仮想環境を構築出来たら、以下のコマンドでアクティブにしましょう。
.\venv\Scripts\activate以下のように(venv)と付いていればOKです。

6.必要パッケージのインストール
以下のコードを1行ずつ実行してください。
pip install torch torchvision --index-url https://download.pytorch.org/whl/cu121
pip install -r requirements.txtこれで導入は完了です。
スポンサーリンク
IC-Lightの起動方法
起動する為には「IC-Light」のフォルダ内でコマンドプロンプトを開きます。
あとは、開いたコマンドプロンプト画面で、起動ファイルを実行するだけです。
IC-Lightは光源を指定する「gradio_demo.py」と、背景画像を指定する「gradio_demo_bg.py」があります。
起動方法は以下の通りです。
<gradio_demo_pyの起動方法>
python gradio_demo.py
<gradio_demo_bg.pyの起動方法>
python gradio_demo_bg.pyPythonのインストール環境によっては以下のコードで起動してください。
<gradio_demo_pyの起動方法>
py gradio_demo.py
<gradio_demo_bg.pyの起動方法>
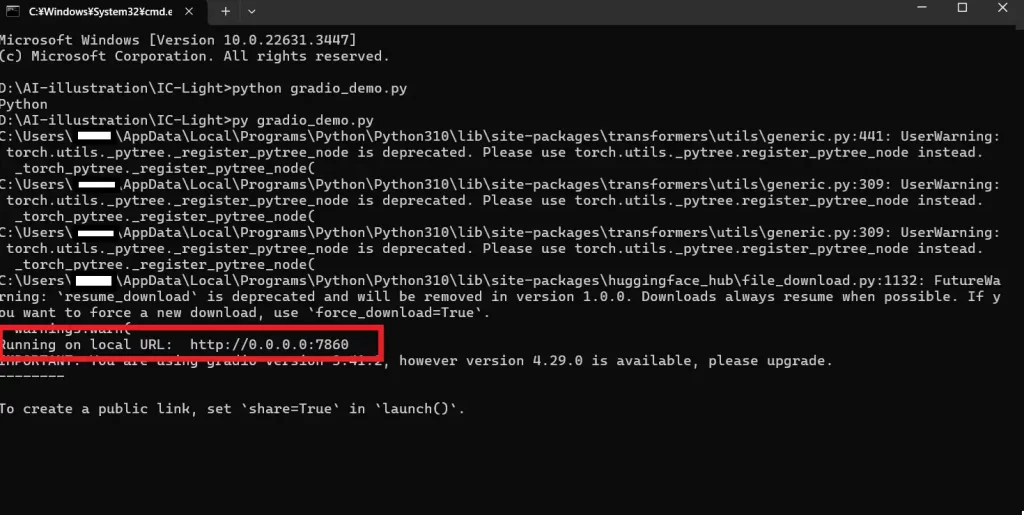
py gradio_demo_bg.py以下のように「Running on local URL: http://0.0.0.0:7860」と表示されれば準備完了です。

Ctrlキーを押しながら、赤枠で囲ったURLをクリックするとブラウザでIC-Lightが開きます。
もし、クリックしてもサイトへアクセスできない場合は、以下のURLで開いてください。
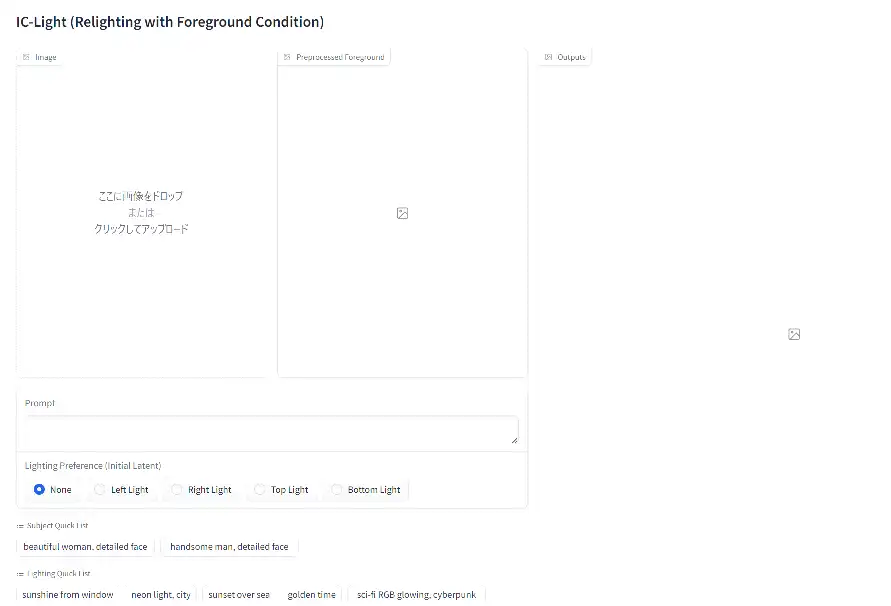
http://localhost:7860/開ければ、以下のような画面が表示されます。

IC-Lightの使い方
py gradio_demo.pyの使い方
1.光源を弄りたい画像の読み込み
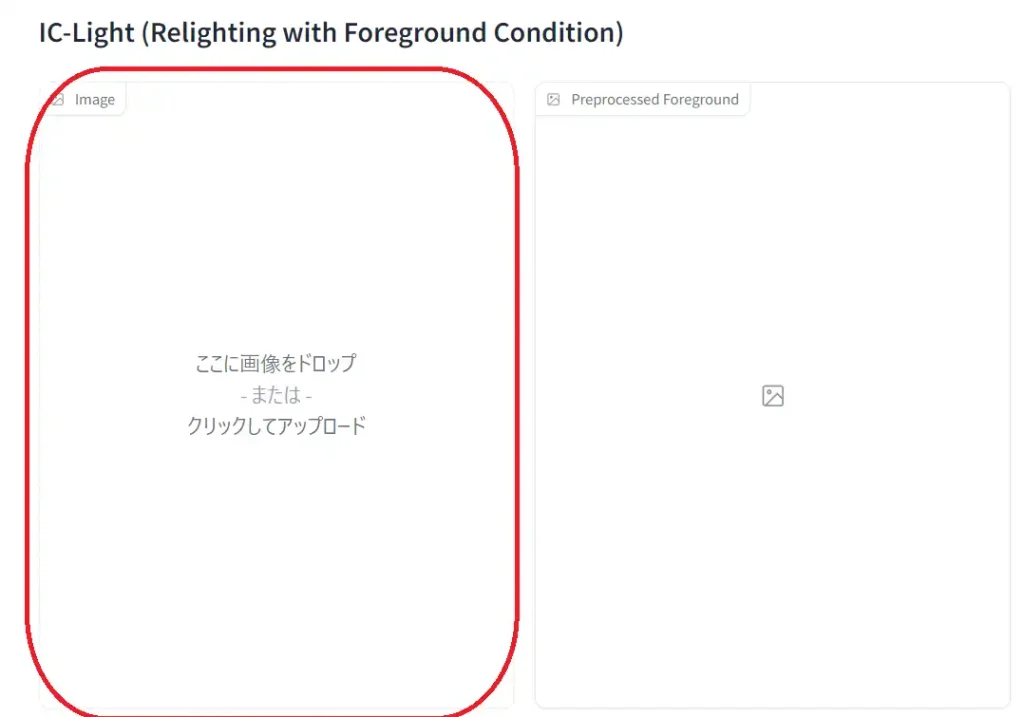
画像の読み込みは赤枠で囲った箇所に画像を読み込ませます。

ちなみに、右にある「Preprocessed Foreground」は、読み込んだ画像から筆写体が切り抜かれた状態で表示されます。この切り抜かれた筆写体に光源を適応する形になります。
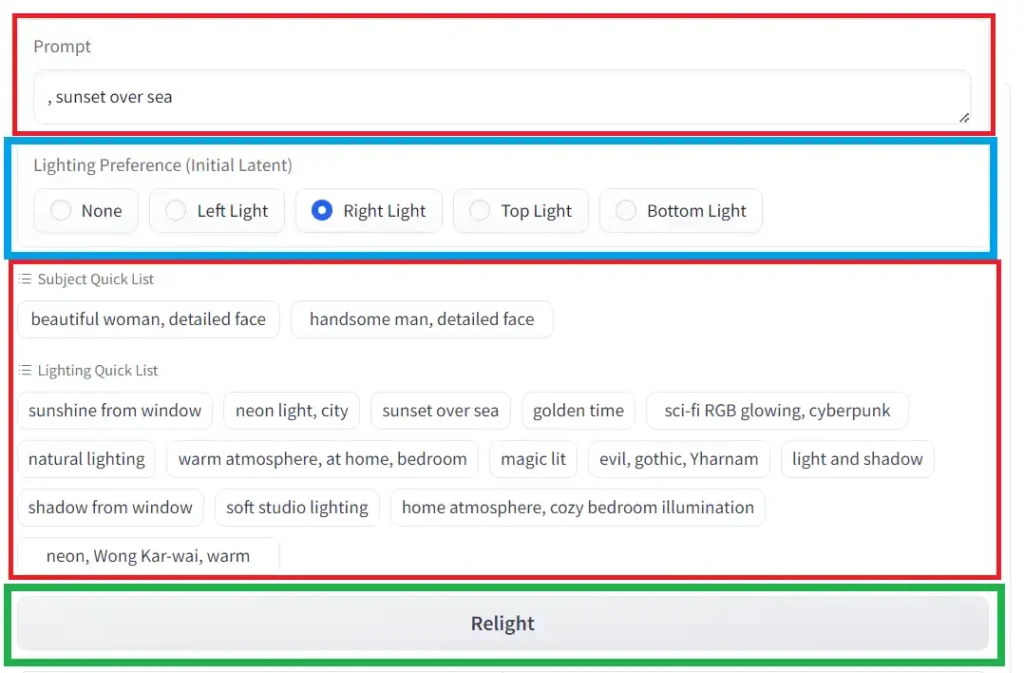
2.プロンプトなどの設定

1番上の赤で囲われている箇所が、プロンプトの入力箇所です。ここに目的の光源や背景を指定します。
上から3番目の赤で囲われている箇所に表示されているタグをクリックすると、選択したタグが自動で1番上のプロンプトへ入力されます。今回は「sunset over sea」を選択しました。
上から2番目は光源の向きです。今回は「Right Light」を選択。
緑色で囲った「Relight」をクリックすることで生成が開始されます。
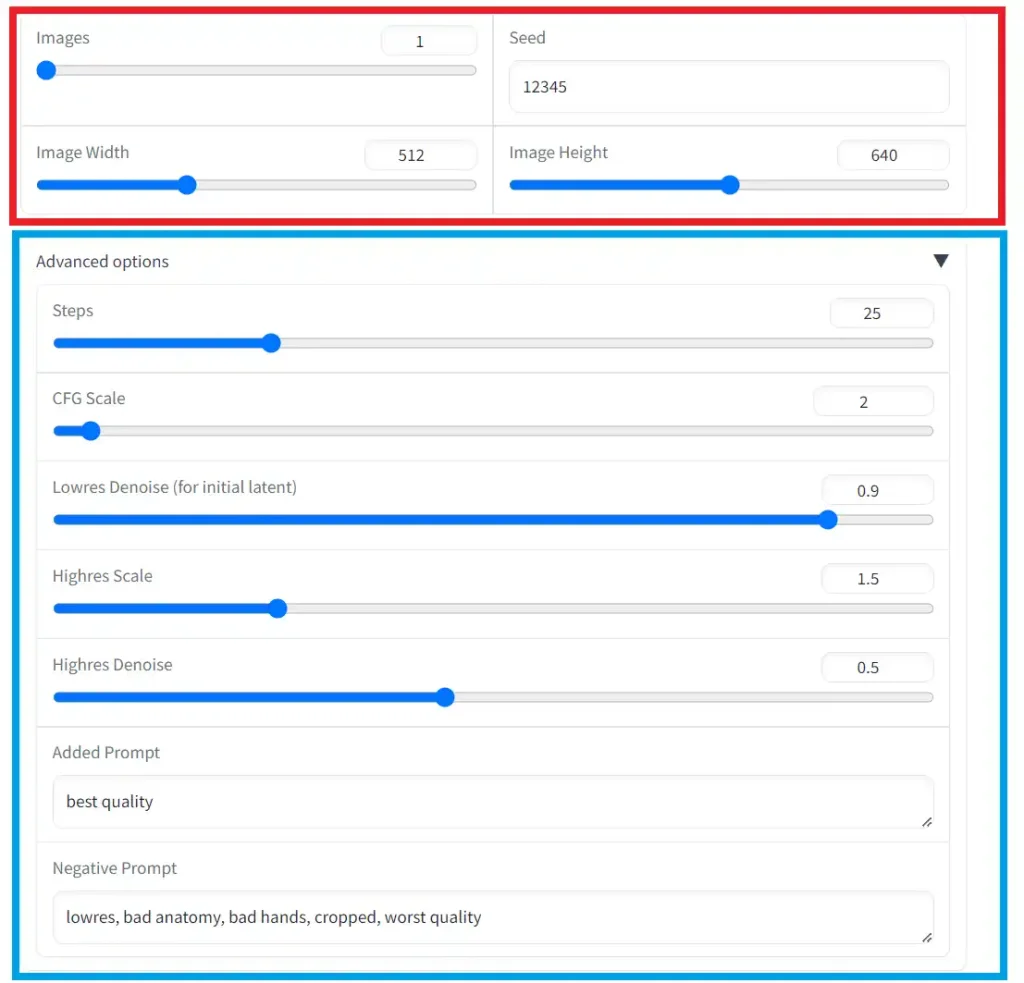
3.Relightボタンの下にある項目の説明

◇赤枠
Images:生成する枚数
Seed : これを弄ると生成される画像も変わる
Image Width : 画像の横のサイズ
Image Height : 画像の縦のサイズ
◇青枠
青枠のところは、普段から画像生成AIを触っている方ならパっと見ただけで分かると思います。
基本的にはデフォルトのままで良いですが、元画像からサイズを変えたくないのであれば「Highres Scale」を”1″に設定しましょう。
注意点ですが、「CFG Scale」を高くすると元画像とかけ離れた画像が生成されるようになるので、1や2など低い数値がおすすめです。
それでは生成してみましょう。
元画像に使うのは以下の画像。

そして、生成された画像が以下になります。

gradio_demo_bg.pyの使い方
基本的な設定は同じなので、大雑把に説明します。
まず「Foreground」に人物が描画されている画像を読み込みます。
「Background」に背景画像を読み込みます。
人物の画像は前項と同じで、背景画像は以下の画像を使いました。

生成された画像が以下の通りです。

最後に
背景と人物が良い感じに合成され、人物の細部もほぼ変わらないので使い道は多そうですね。
それでは!



コメント