AUTOMATIC 1111 webuiの拡張機能であるsd-dynamic-promptsやワイルドカードを設定し、様々なシチュエーションを同時に大量に生成した時の画像管理、どうしてますか?
PhotoSiftなどで手動で分けていたりしませんか?
少ない枚数であればそれでも良いかもしれませんが、1000枚以上生成している場合、手動で行うのはめんどくさいですよね。
そこで、今回はそんなめんどくさいフォルダ分けを自動で行ってくれる「Eagle」というソフトを見つけたので紹介したいと思います。
1.画像管理ソフト「Eagle」の導入
1.Eagleのダウンロード
Eagle公式ページより、インストーラーをダウンロードします。

赤枠で囲った部分をクリックします。対象OSを変えたい場合は逆三角マークをクリックして切り替えることが出来ます。

赤枠で囲った部分をクリックすることでインストーラーをダウンロードすることが出来ます。
インストーラーは任意の場所に保存してください。
2.Eagleのインストール
ダウンロードしたインストーラーを起動します。

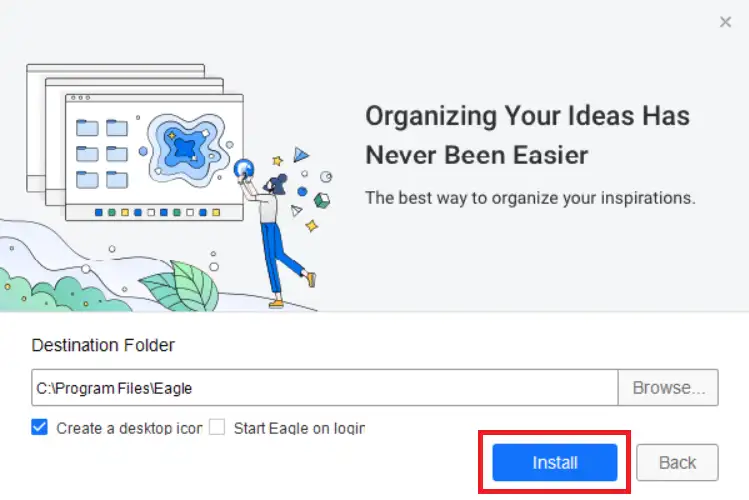
インストールフォルダを確認し、Installボタンをクリックします。
インストールが終わると以下の画面が表示されます。

Finishを押してインストールの完了です。
次はセットアップです。Finishを押したらセットアップ画面が自動で立ち上がると思いますが、立ち上がらない場合は手動で起動してください。
スポンサーリンク
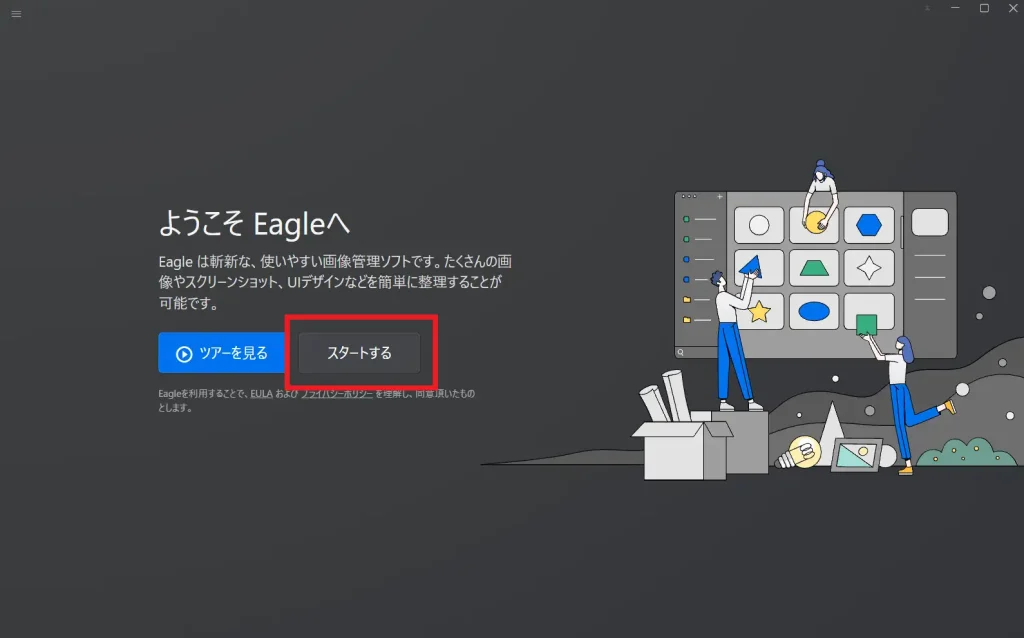
3.Eagleのセットアップ

上記の画面が表示されたら「スタートする」ボタンをクリックしてセットアップを開始します。
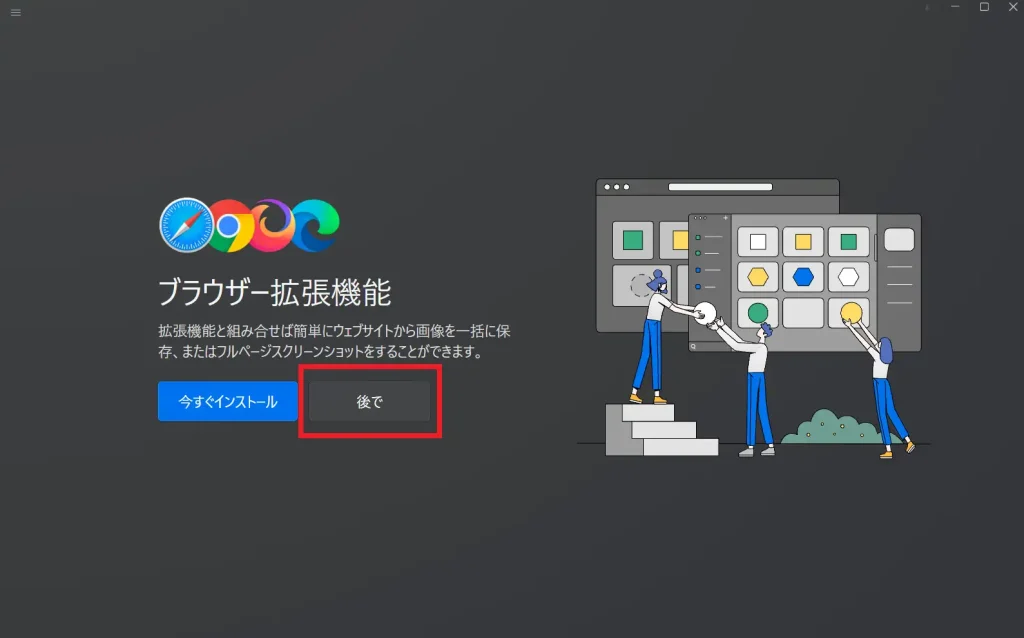
次にブラウザの拡張機能をインストールするかの画面が表示されます。

この機能は生成した画像を管理するには必要ない機能なので、今回は「後で」をクリックします。
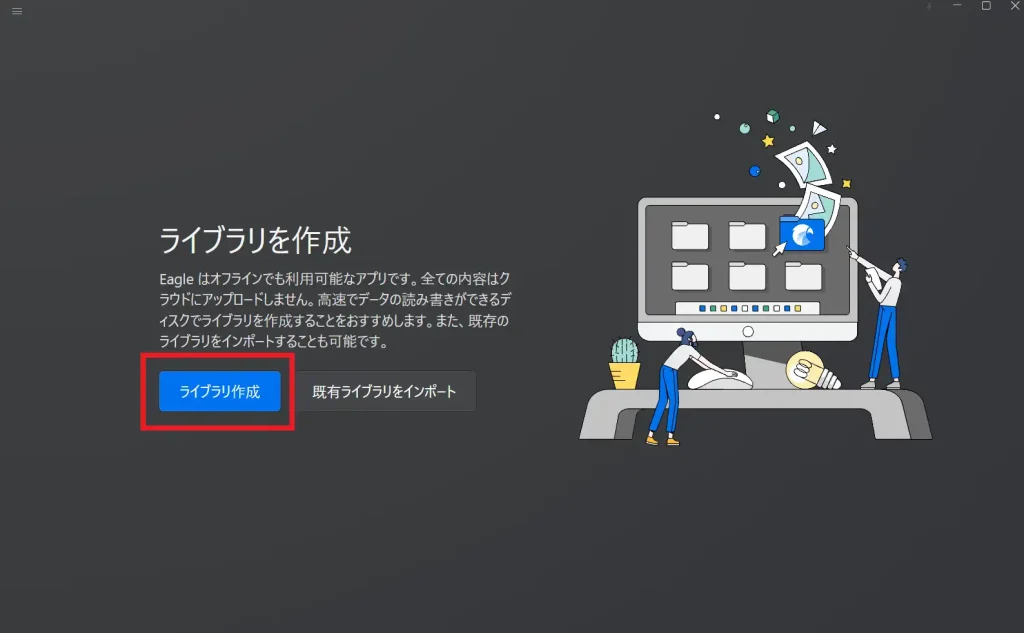
それでは、生成した画像を保存する為のライブラリを作成していきます。

まずは「ライブラリ作成」をクリックします。
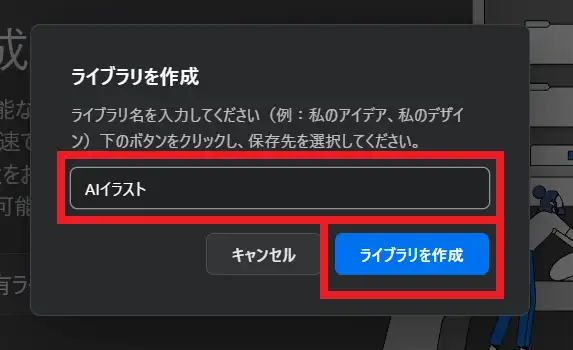
ライブラリ名は自由に設定しましょう。

今回は「AIイラスト」で作成します。
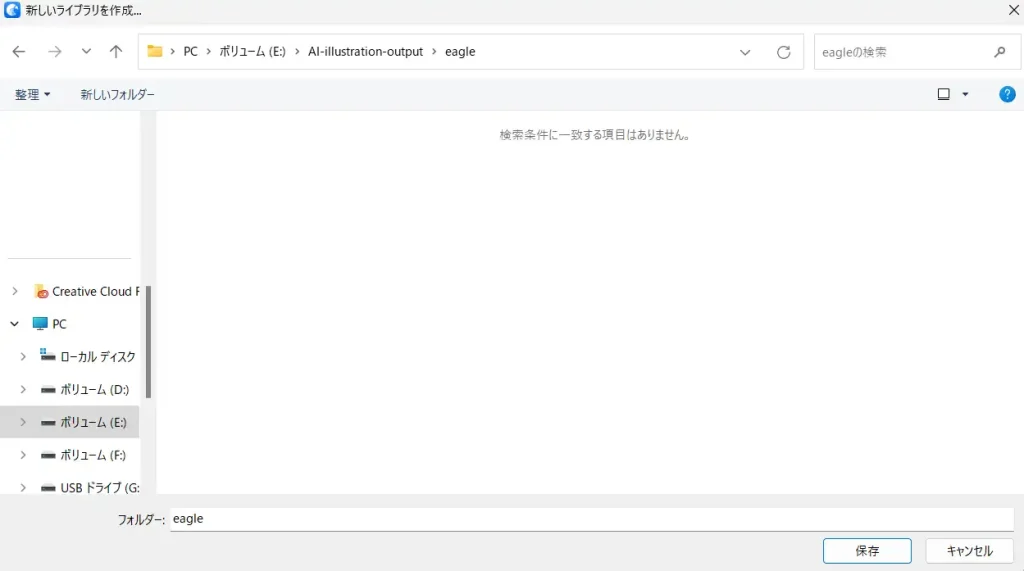
「ライブラリを作成」をクリックしてライブラリを作成する階層を指定します。

場所は自由です。ライブラリは複数作れるので、今後ライブラリを増やすことを考えて、任意のフォルダにEagle用のフォルダを作り、そこを指定するのが良いでしょう。
これでライブラリの作成の完了です。

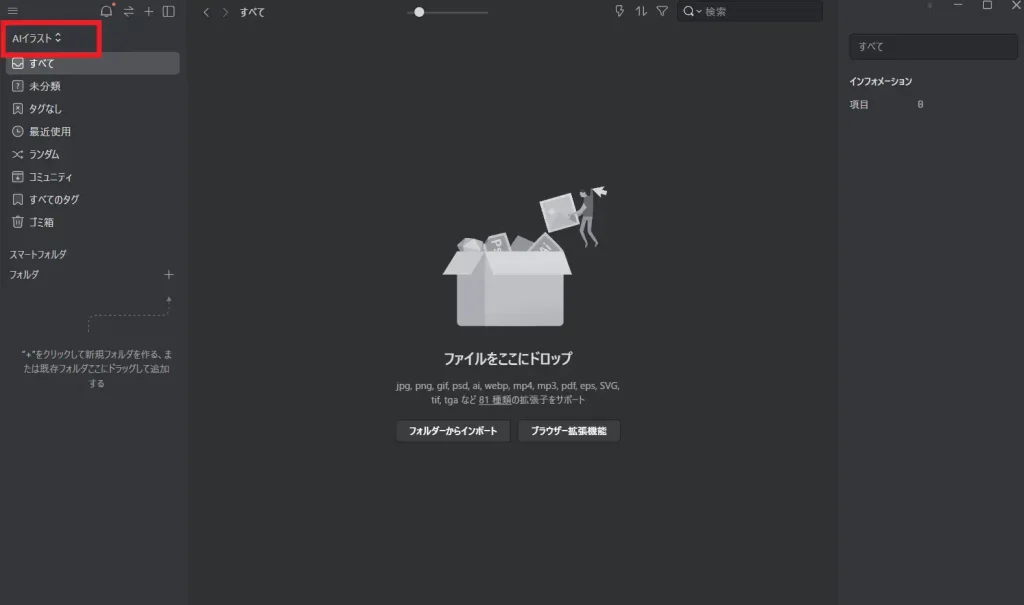
左上の赤で囲った部分が、現在選択されているライブラリです。
このあと紹介する拡張機能を使ったときに保存される場所は、現在選択されているライブラリになります。
2.Eagle連携拡張機能の導入(sdweb-eagle-pnginfo)
先ほどインストールしたEagleと連携して使う拡張機能、sdweb-eagle-pnginfoをインストールします。
インストールが完了すると、web-uiの設定一覧に「Eagle Pnginfo」という項目が追加されています。
また、注意点ですが、この拡張機能はEagleがバックグラウンドで起動していなければ機能しないので、生成ボタンを押す前に、Eagleがちゃんと起動しているか確認しておきましょう。

「Eagle Pnginfo」をクリックして設定していきます。

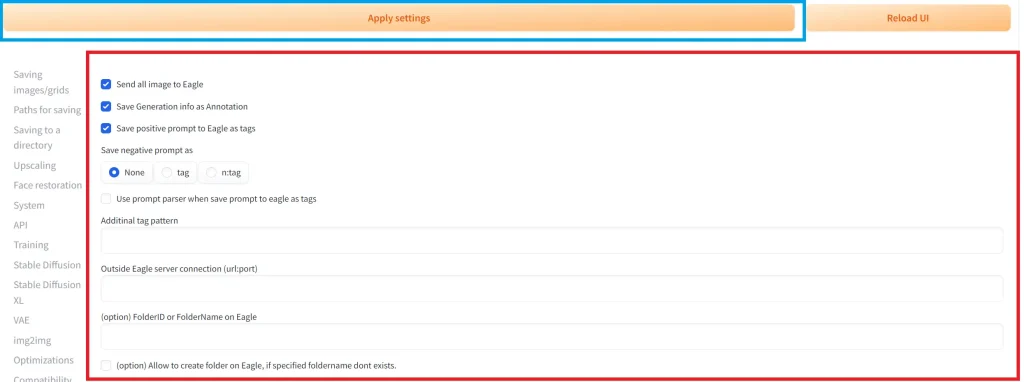
設定する項目は少ないので簡単です。設定し終えたら「Apply settings」を押して保存しましょう。そうしないと反映されません。
主に設定する項目は以下の6つです。
・Send all image to Eagle : 拡張機能を有効にするかどうか
・Save Generation info as Annotation : モデルやシード値、プロンプトなどをEagleのメモ欄に書き込むかどうか
・Save positive prompt to Eagle as tags : プロンプトをEagleのタグとして登録するかどうか
・Save negative prompt as : ネガティブプロンプトをEagleのタグとして登録するかどうか
・Use prompt parser when save prompt to eagle as tags : プロンプトの強調をタグに登録するかどうか
・Additinal tag pattern : モデルやシード値などをタグに登録するかどうか
それでは、各設定について詳しく説明していきます。
3.sdweb-eagle-pnginfoの設定
1.Send all image to Eagle
この項目は拡張機能を有効にするかどうかの設定なので、ONにしましょう。
2.Save Generation info as Annotation
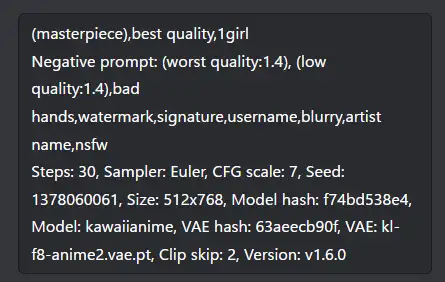
この項目をONにすると、プロンプトやシード値、使用モデルといったPNG Infoで確認できる情報をEagleのメモ欄で確認することが出来ます。

ワイルドカードを使う場合は後述する理由からON推奨の設定です。
3.Save positive prompt to Eagle as tags
この設定をONにすると、プロンプトをEagleのタグとして登録することが出来ます。

このタグでフィルタをかけれて便利なので基本的にONで良いのですが、ワイルドカードを使用している場合は注意が必要です。
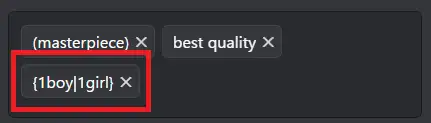
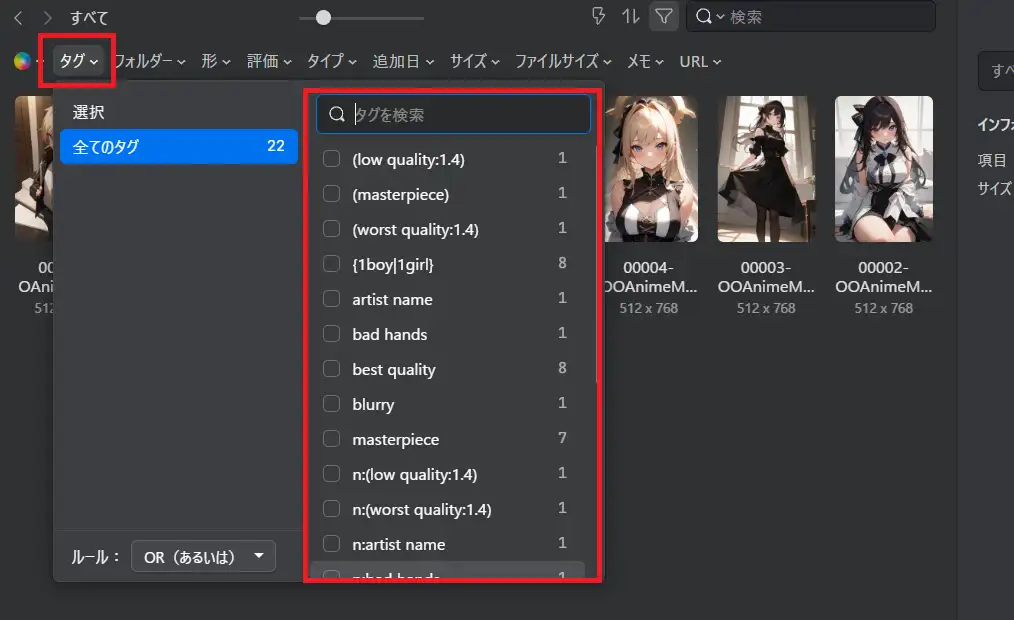
ワイルドカードを使用して “{1boy|1girl}” のようなプロンプトを記述した場合、登録されるタグが以下のようになってしまいます。

ワイルドカードを利用して1boyのイラストと1girlのイラストを生成し、1boyのイラストだけを表示するということが出来ませんので注意してください。
ワイルドカードを使用する場合は、前述したメモ欄での絞り込みで対応します。
4.Save negative prompt as
ネガティブプロンプトをEagleのタグとして登録するかどうかの設定です。
選択項目が「None」「tag」「n:tag」の3つあります。
Noneを選択した場合、ネガティブプロンプトは登録されません。
tagを選択した場合、プロンプトと同様にタグが登録されます。
n:tagを選択した場合、ネガティブプロンプトの頭に「n:」が追加され登録されます。
ネガティブプロンプトのタグが必要ないのなら”None”を選び、必要であれば”n:tag”を選択すると良いでしょう。
5.Use prompt parser when save prompt to eagle as tags
この設定は、プロンプトの強調をタグとして登録するかを選択できます。
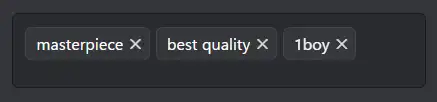
チェックを外した状態で生成すると、以下のように強調構文である “()” も含めタグに登録されます。

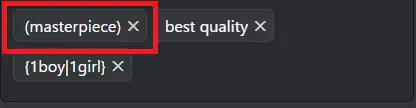
チェックを入れて生成すると、プロンプトに “(masterpiece)” や “(masterpiece:1.2)” と記述し生成しても、タグに登録されるプロンプトは “masterpiece” となります。
あとで生成プロンプトを見返したいという場合はOFF推奨です。
6.Additinal tag pattern
この設定では、Eagleのタグにモデル名やサンプラー、シード値といった情報を任意で登録できるようになります。
以下が指定可能な設定値です。
Steps,Sampler,CFG scale,Seed,Face restoration,Size,Model hash,Model,Hypernet,Hypernet strength,Variation seed,Variation seed strength,Seed resize from,Denoising strength,Conditional mask weight,Eta,Clip skip,ENSDスポンサーリンク
4.生成画像の絞り込み
それでは、生成したイラストを、プロンプトで絞り込んでみたいと思います。
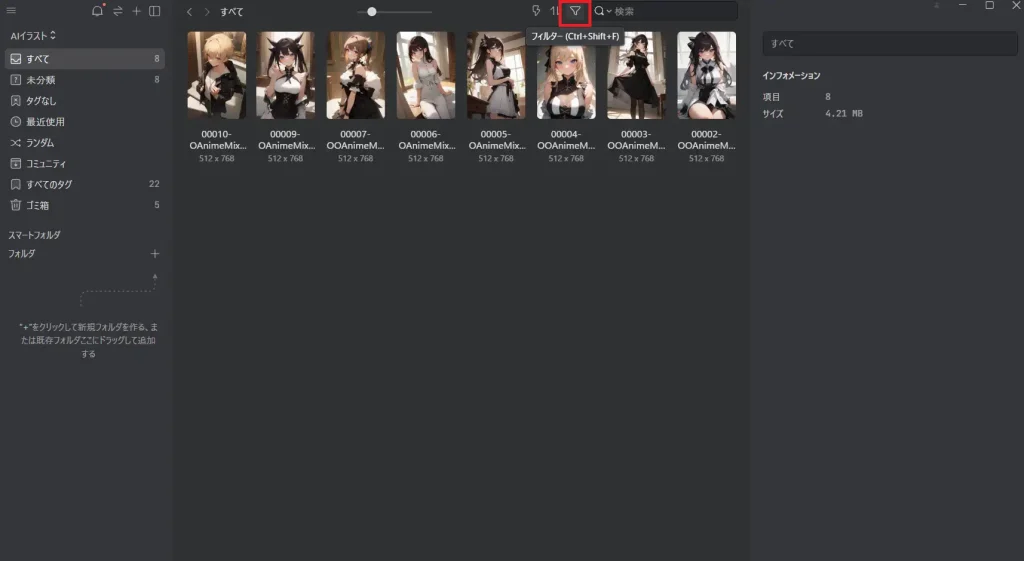
まずはEagleを開いてください。

開いたら、上部にあるフィルターマークをクリックします。
すると、いろいろなフィルタが表示されます。

一番楽なフィルタはタグとして登録されたプロンプトなのですが、先ほども説明したように、ワイルドカードを用いた場合、想定していないタグで登録されており思ったように絞り込むことが出来ません。
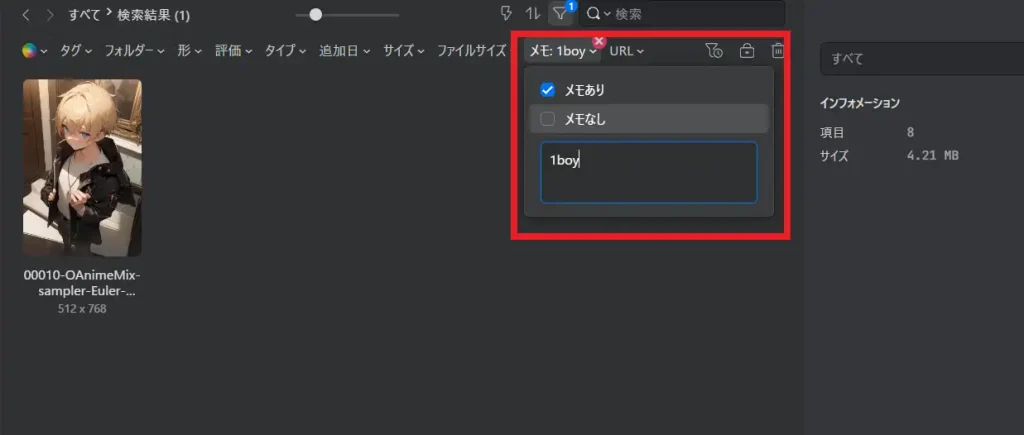
では、その場合はどうやって絞り込むのかというと、メモで絞り込みます。

使用するフィルターから「メモ」を選び「メモあり」にチェックを入れて、その下のテキストボックスに絞り込みたいプロンプトを入力することで、入力したプロンプトが使用されている画像を絞り込みことが出来ます。
5.既に生成した画像にEagleのタグやメモを付与する方法
Eagleを導入することが出来、これから生成する画像を管理することは出来るようになりました。ですが、既に生成してしまっている画像にはEagleのタグやメモは登録されていません。
そんな画像にもタグやメモを登録する方法を紹介します。
まず、必要なデータですが、プロンプトなどがメタデータに残っている必要があります。
メタデータを削除している場合は出来ないので注意してください。
このやり方はimg2imgで行います。

まず行うことは
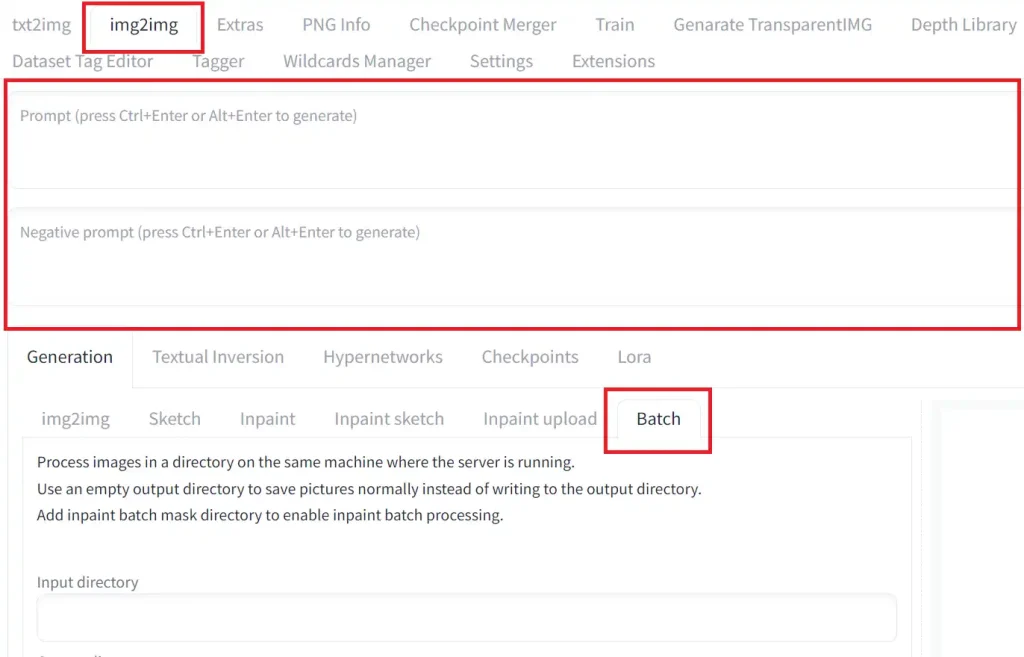
①「img2img」タブを開く
② プロンプト、ネガティブプロンプトを空欄にする
③「Batch」タブを開く
続いて、Batchタブの設定です。

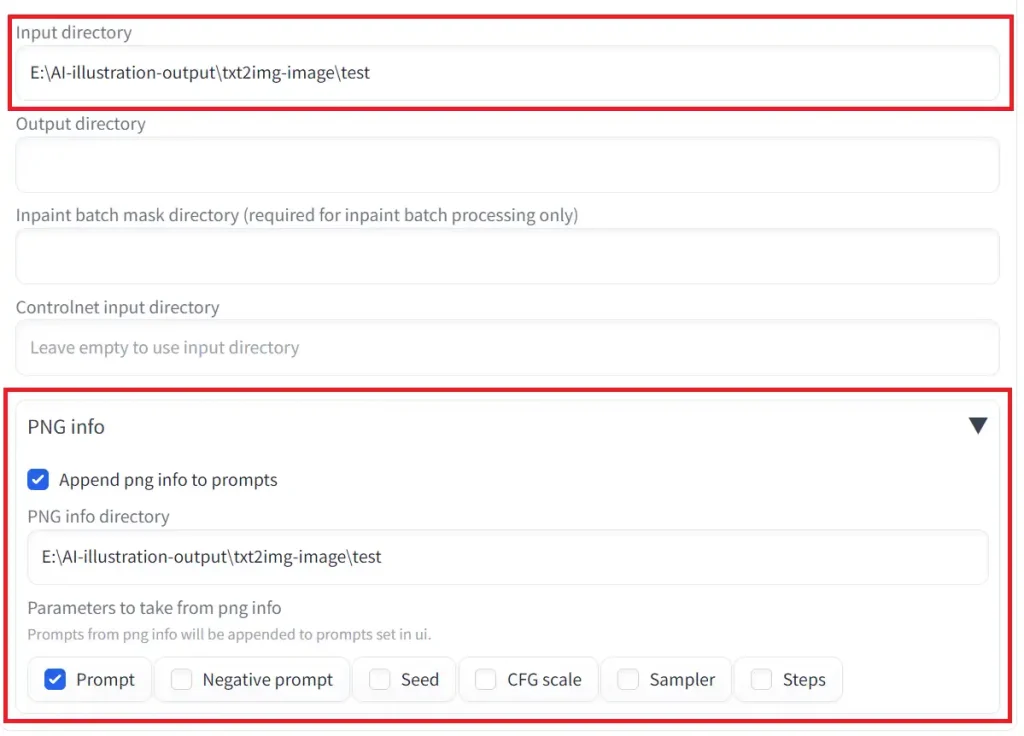
① 「Input directory」にタグやメモを登録したい画像が入っているフォルダの階層を指定
② 「PNG info」のAppend png info to promptsにチェックを入れる
③ 「PNG info directory」に「Input directory」で指定したフォルダ階層を指定する
④ 読み込みたい情報にチェックを入れる
次に、img2imgの設定です。

設定する項目は2箇所です。
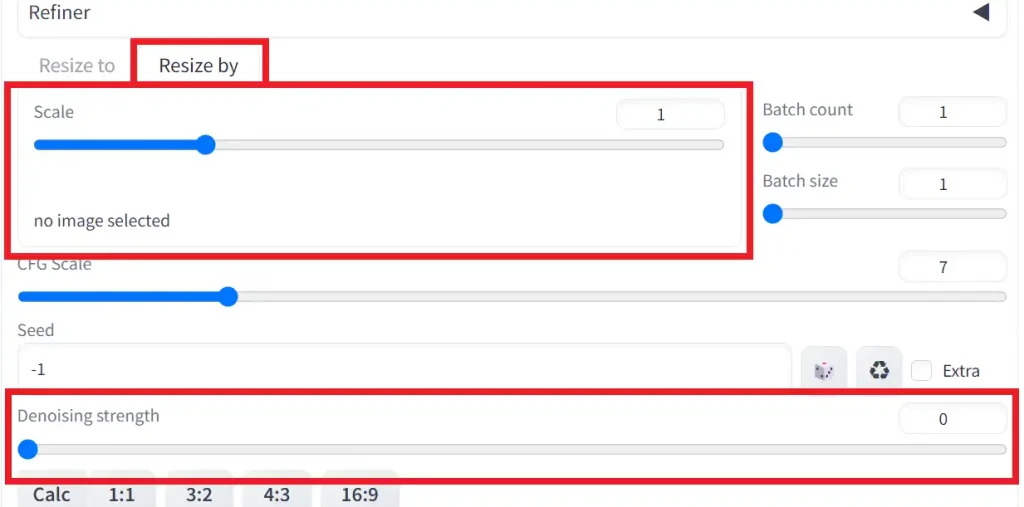
① 画像サイズを「Resize by」タブに変更し、Scaleは「1」を指定
② Denoising strengthを「0」に設定
これだけです。タグやメモを付与したい元画像が単一の場合は、「Resize to」でそのサイズを指定しても良いのですが、元画像のサイズが複数ある場合は「Resize by」にすることで同時に処理することが出来ます。
Denoising strengthを0にすることで、元画像に変更を加えずにタグやメモだけを付与することが出来ます。
あとはGenerateボタンで生成するだけです。
スポンサーリンク
6.sdweb-eagle-pnginfoを使用する時の注意点
sdweb-eagle-pnginfoを使用するときの注意点が1つあります。
それは、web-uiとEagleの両方のフォルダに生成された画像が保存されるということです。
なので、web-uiで指定しているフォルダに保存されている画像は、不要であれば定期的に削除すると良いでしょう。
最後に
最後になりますが、今回紹介したソフト「Eagle」は有料のソフトです。
ただし、1回購入すれば追加費用がいらない買い切りタイプのものなので、30日の無料期間で試してみて、便利だと思ったのなら購入を検討してみてください。
それでは!




コメント